デザインデータからweb用素材を書き出す際、Photoshopから画像アセットを使って書き出すことが多いかと思います。
しかし、アイコンやベクターデータをわざわざPhotoshopに貼り付けて画像アセットするのはめんどくさい…
そこで今回は、Illustratorでが画像アセットを使い書き出す方法を紹介します!
その1_パネルからの書き出し
Illustratorで画像アセットを使う方法は基本的に2つあります。
まずは、パネルから書き出す方法を紹介します。
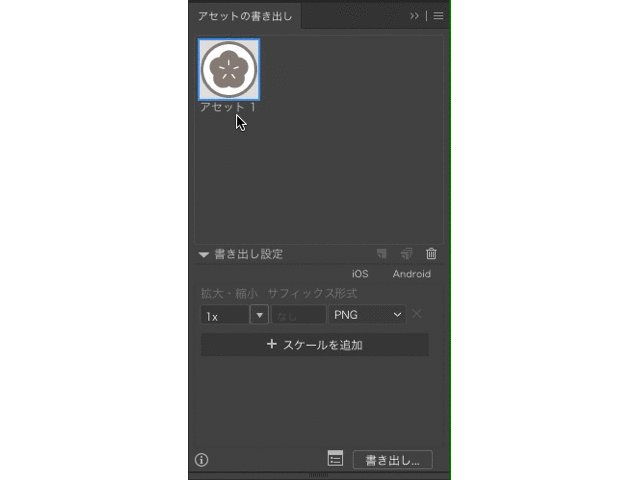
[ ウィンドウ ] > [ アセットの書き出し ]でアセットパネルを表示させます。
オブジェクト、またはグループ化されたパーツをアセットパネルにドラッグ&ドロップします。
すると、アセットパネルに選択したパーツが表示されます。

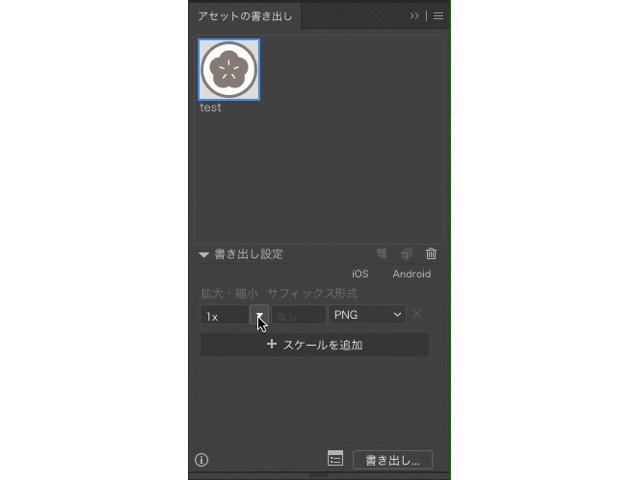
表示されたパーツを好きな名前に変更して、「書き出し」をクリックして書き出し完了です!
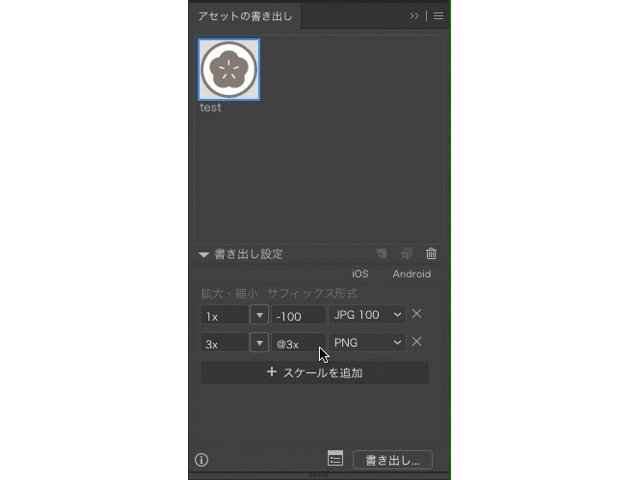
その際に、拡大・縮小や保存形式を選択することができます。
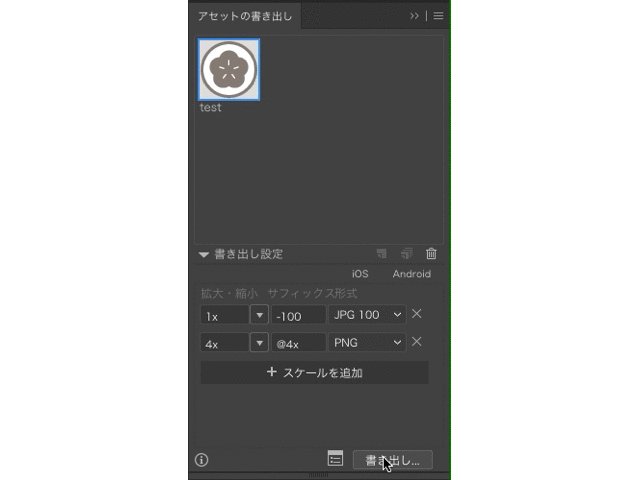
また、「+スケールを追加」をクリックすると、1つのパーツで複数のアセットに書き出すことができます。
PC用、SP用のサイズをそれぞれ一気に書き出すことができるので、とても便利です!

その2_スクリーン用から書き出し
次に、2つ目の書き出し方法を紹介します。
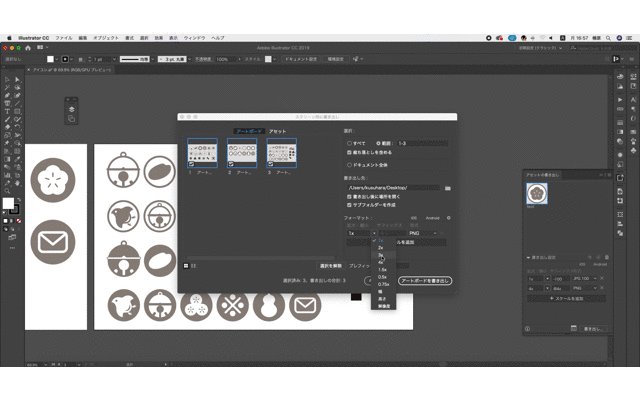
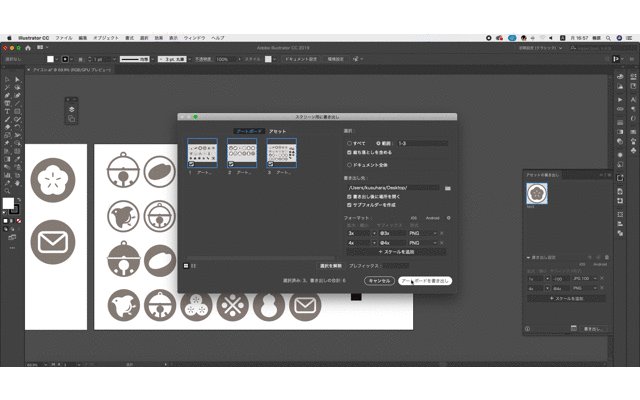
[ ファイル ] > [ 書き出し ] > [ スクリーン用に書き出し… ] で書き出しパネルを表示させます。
表示させると、アートボードごとにパネルが表示されているので、書き出したいアートボードパネルを選択し、その1と同じようにサイズ、書き出し形式を選択し「アートボードを書き出し」をクリックして完了です。

まとめ
パーツごとに書き出したい場合はその1、
アートボードごとに書き出したい場合はその2を使って書き出すと
web用素材の書き出しがIllustrator内で完結することができ、便利だと思います。
先方からいただいたデータがIllustratorだった場合も、この書き出しを使えばうまく活用できるのかな、と思いました。









