デザインをする上でまず最初にぶち当たる壁、そう、配色です。
企業のイメージカラーやロゴカラーをメインカラーにしてデザインすることが多いと思いますが、
ではその中でアクセントカラーやベースカラーはどうしよう!
このままデザインするとメインカラーのみで淡々としたデザインになってしまう!
ということになった方は少なくないかと思います。
今回は、そんな配色の時に役に立つサイトを2つ紹介します。
\こちらの記事も合わせておすすめ!/

色とりどり
まずは、「色とりどり」というサイトを紹介します。
このサイトは、目では見分けのつかない色を同じ色とカウントし、
使われている上い12色のカラー情報を表示してくれるツールです。
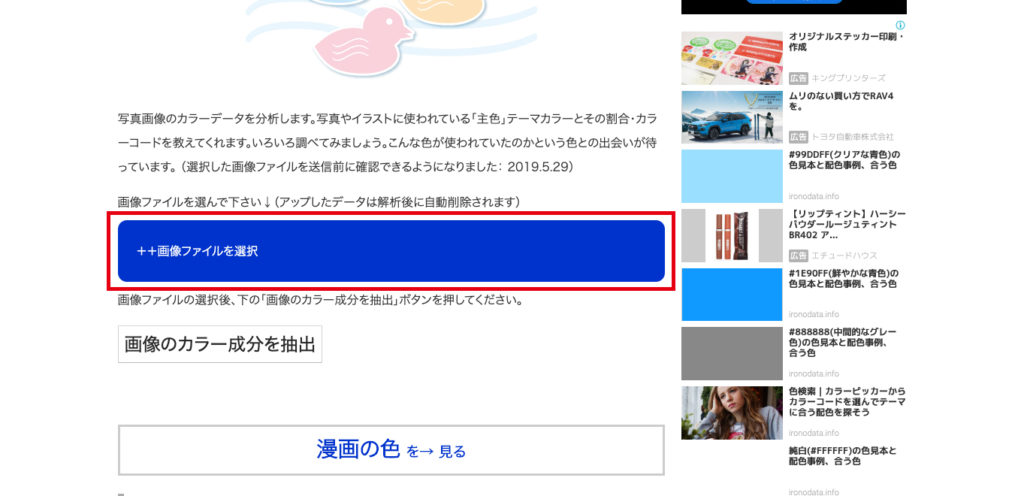
01_画像ファイルをアップする
まず、カラー分析したい画像ファイルをアップします。
jpg / gif / png の画像形式で10Mまでのデータを観測することができます。

02_結果が出る
分析結果を4種類のカラーチャートで表示してくれます。
カラーバンド、カラーチップ、ポストイット、棒グラフで結果を表示してくれるので、
視覚的に配色を確認することができます。
※画像をクリックすると大きい画像で見ることができます。
参考にしたいデザインで分析するのはもちろん、
自分がひと通り作成したデザインで分析すると作成時にはわかっていなかった
デザインの配色を確認することができます。
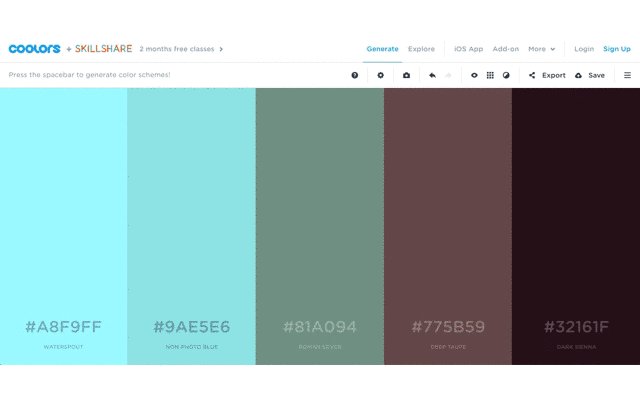
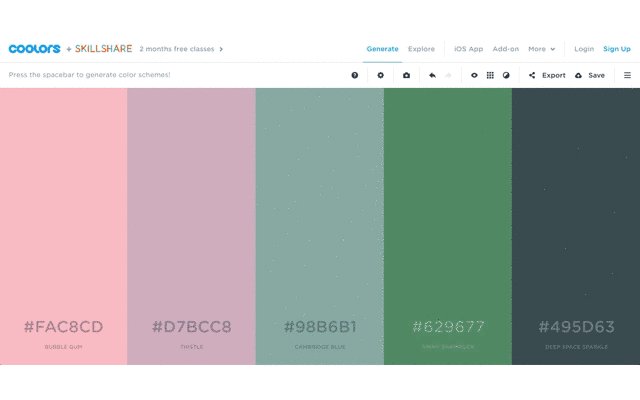
coolors
次に紹介するのは「coolors」というサイトです。
このサイトはスペースキーを押すたびにランダムでカラーパレットを作ってくれる配色ツールです。
使い方
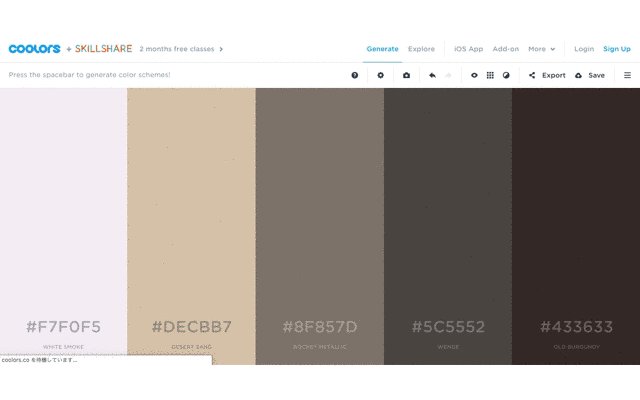
基本的にはスペースキーを押すだけでカラーパレットをランダムに作ってくれます。

選択した色をロックしたり移動したりすることもできるので、
配置を変えたり気に入った色のみをロックしてそれに合わせて配色を選ぶこともできます。
また、任意のカラーコードを入力することもできるので、
制作するデザインのメインカラーのみを入力してロックしてスペースキーを押すだけで
入力したメインカラーに合わせてカラーパレットを作成してくれるので、
デザインに使う配色の参考に使用することができます。

作成されたカラーパレットに合わせてURLが吐き出されるので、
お気に入りのカラーパレットができたらURLで保管することが可能です。
また、URLで共有することもできます。
デザイン作成時に使用することで配色の参考にすることができます。
まとめ
デザインに使える参考サイト2つの紹介でした。
coolorsは個人的にかなり使っているので、とてもオススメです。
デザイン全体の配色としてはもちろん、「一部分だけ色を変えて欲しい」と言われた際に
その部分と隣り合わせになる色を取ってきてcoolorsで配色を吐き出して参考にしたりしてます。
配色で悩んだら一度使ってみてはいかがでしょうか。