wordpressを作成している際に、皆さんはアイキャッチ画像を
アップしていますよね。
でもそんなとき、サイズがとても大きい画像だったら、
表示に時間がかかってユーザー的にも少し問題がありますね。
今回は画像をアップしたと同時に、
画像をリサイズしてくれる便利なプラグインの紹介です。
「Imsanity」の使い方
それでは早速使い方についても見ていきましょう。
まずはWordPressの管理画面から
「プラグイン」>「新規追加」で「Imsanity」と検索して
プラグインをインストールして有効化します。

もしWordPress上の検索結果に「Imsanity」が表示されない場合は、
下記のサイトからプラグインをダウンロードし、
wp-content/pluginsディレクトリにインストールすることでも利用可能です。
アップロードする際の画像の大きさを指定する
アップロードできましたら、アップロードする画像サイズ
を指定しましょう。
「設定」>「Imsanity」欄に移動します。

「固定ページ / 投稿でアップロードされた画像」と
「メディアライブラリへ直接アップロードされた画像」それぞれの項目で、
画像アップロード後の画像サイズを指定していきましょう。

最後にJPG画像品質を設定します。こちらは数字の大きさが画質の粗さを決定するものなので、より高画質のものを使いたい場合は数字を大きく、画像が多少粗くなってでも圧縮したい場合は、数字を小さく調整しましょう。
「変更を保存」を選択して設定完了です。
メディアから画像をアップロードすると自動的にリサイズがされます。
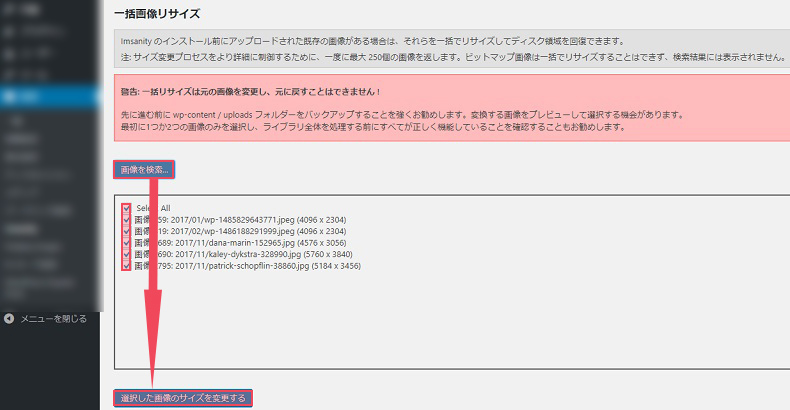
すでにアップロードされている画像の大きさを変更する
またこのプラグインでは、これからアップロードされる画像の大きさだけでなく、既存にアップロードされている画像の大きさを変更することも可能です。

ちなみにすでにアップロードされている画像の大きさを変更するには、
「設定」>「Imsanity」>「一括画像リサイズ」欄より「画像を検索」し、
「選択した画像のサイズを変更する」だけです。
これですべての画像の大きさを整えることが出来ましたね。
まとめ
今回は、画像の大きさを自動でリサイズしてくれる
WordPressプラグイン「Imsanity」の機能とその使い方についてご紹介しました。
画像のサイズの調整が面倒くさい方や、サイト速度を早くしたい方
などぜひ試してみてください。