コーディング時、動きや見た目ではなく、何か一手間「おっ」と思わせることをしたい。
こだわって作ってるからこそ、そう思うことがあると思います。
今回紹介するのは、テキスト選択時にでる背景色と文字色を設定する方法です!
見た目は何も変わらないけど、見ている人は見ている部分かと思います。
目次
設定方法
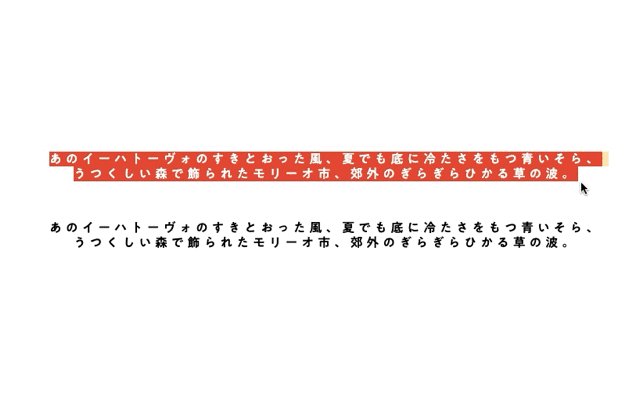
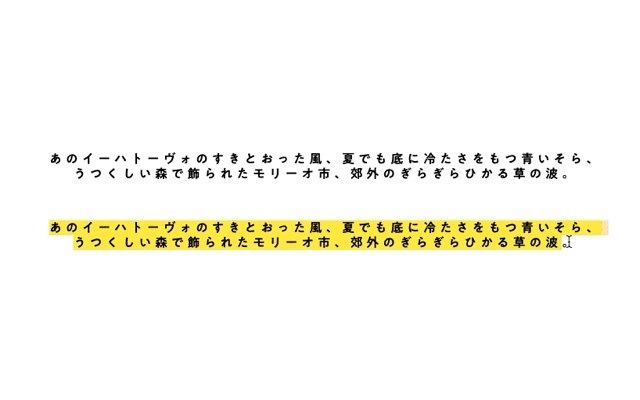
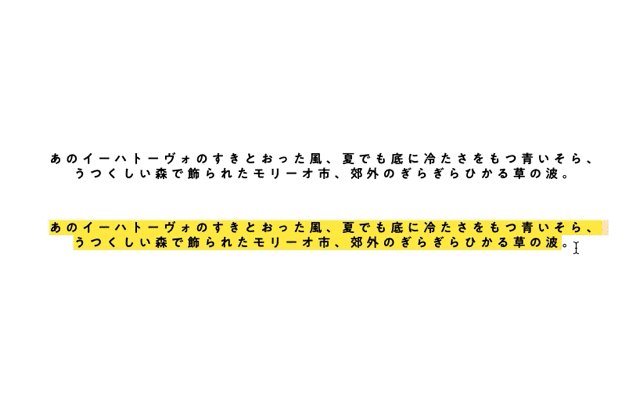
まずはどんなものかご覧ください。

テキストを選択すると、任意の背景色と文字色になっているかと思います。
この設定方法は、cssのみで簡単に実装することができます!
::selectionの使い方
実装に使用するcssは::selectionという擬似要素を使用します。
早速記述してみましょう!
::selection {
background: 任意のカラー;
color: 任意のカラー;
}
//Firefox
::-moz-selection {
background: 任意のカラー;
color: 任意のカラー;
}上記のように要素を指定しない場合はサイト全体に設定が適用されます。
要素ごとに指定したい場合は下記の記述になります。
.example::selection {
background: 任意のカラー;
color: 任意のカラー;
}
設定したDEMOがこちらです。
注意
簡単でとても便利な擬似要素ですが、使用する際に注意が必要です。
まず、上記のcss記述の中にあるFireFoxに対応させる記述が必要です。
Firefoxはベンダープレフィックス付きの::-moz-selectionで指定しないと適用されないため、
必ずFireFox用の記述を忘れないようにしてください!
また、IE8以下も未対応のため、デフォルト表示のままになってしまうので、
使用するタイミングを考える必要があります。
まとめ
いかがでしたでしょうか。
細かい部分を少しデザインしてあげるだけで、クオリティがグッと上がったように見えます。
見えない部分のデザインも、見えないからこそ他と差をつけられるチャンスだと思うので、
ぜひ実装してみてはいかがでしょうか。
参考









