昨今たくさんのwebサイトが生まれる中、数あるwebサイトの中で
個人的にステキだと思ったwebサイトを紹介します。
印象に残ったwebサイト
ドラマチック四街道
http://www.dramaticyotsukaido.com/
縦書きをうまく使っているデザインのサイト。
アクセントに縦書きの見出しを取り入れて、縦書き=和風の印象を払拭させられました。
全体的にシンプルで、写真の見せ方などがとてもいいなと思いました。
また、よつぼくんのトチ狂ったような表情も素晴らしいです。
楽しげなサイト
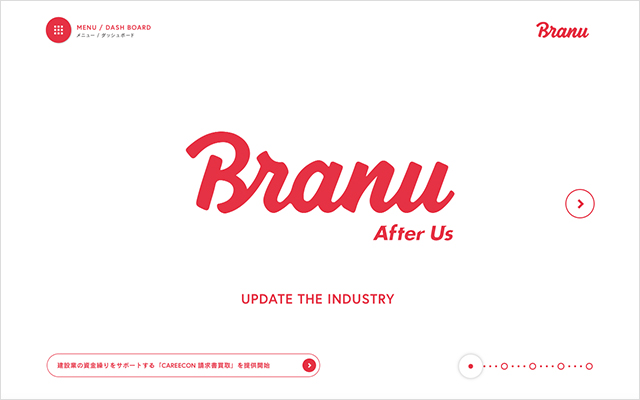
BRANU株式会社(ブラニュー)
動きが全て洗練されていて、見ていてワクワクさせられるサイト。
色数が少なくシンプルにまとめているので、ビジュアルの色使いとアニメーションが良い具合にアクセントになりまとまりがあるのに遊び心があって参考にしたいと思いました。
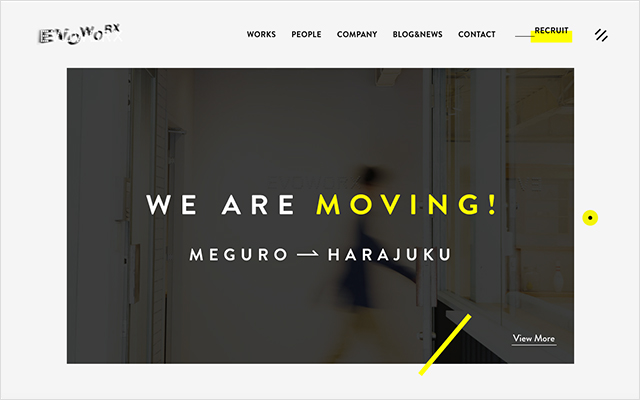
株式会社 エヴォワークス -EVOWORX-
シンプルな中で配置や色にアクセントがあるサイト。
まずマウスの追従アニメーションがおしゃれでついついマウスをくるくるしたくなります。
オンマウスすると「VIEW」の文字が出たり、円が大きくなったりするのが面白いと思いました。
全体的に黄色が映える配色になっており、モノクロの落ち着いたトーンと甘辛ミックスしていて良いなと思いました。
色使いが統一されているサイト
色数が少なく、全体的にまとまっているサイトを紹介します。
IHADA
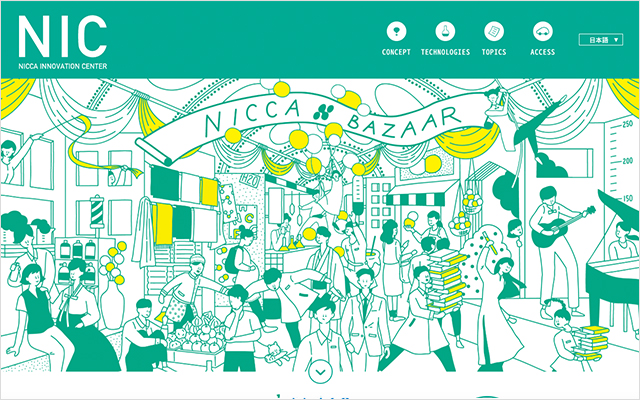
NIC
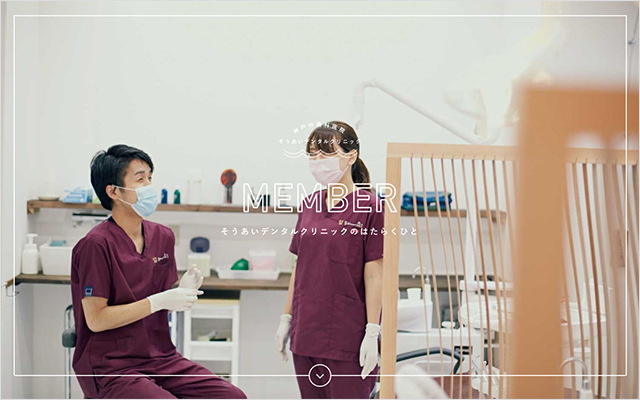
そうあいデンタルクリニック
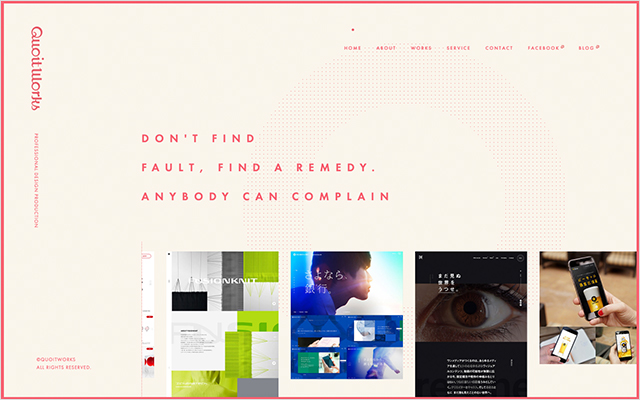
株式会社クオートワークス
スクロールが楽しいサイト
ウォーターリンク株式会社
スクロールすると背景色が出てそのあとに要素が表示されるサイト。
見出しや写真が表示される際にアニメーションされるため
目につきやすく内容量が多くても飽きさせないので参考にしたいなと思いました。
学生就職支援協会
テキストや要素がフワッと表示されるサイト。
サイト全体の雰囲気とフワッと表示されるフェードインがマッチしていて
デザインと動きに統一感があり素敵だと思いました。
hoverが面白いサイト
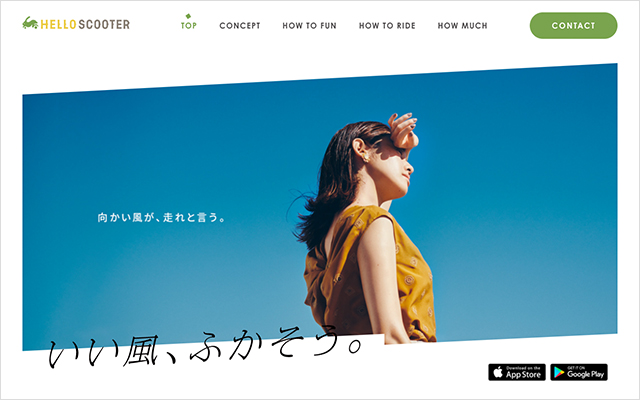
HELLO SCOOTER
ボタンをオンマウスするとスクーターがヒョコッと出て
ついつい全てのボタンをオンマウスしてしまうサイト。
サイト全体が可愛らしいデザインなので、hoverにまでこだわっていて
制作する上で参考になるなと思いました。
footerにあるトップページへ戻るボタンやSNSアイコンのオンマウスした動きも
可愛くて個人的にはお気に入りです。
やざわ虎クリニック
https://yazawa-tora-clinic.com/
虎がかわいい!細部にまでこだわりがあるサイト
こんなところまで!?と思うほどいろんなところで
オンマウスすると虎がヒョッコリ現れる作りになっていて
見ているだけでとても楽しい気持ちになります。
まとめ
いかがでしたでしょうか。
デザインとサイトの動きが組み合わさってよりステキ!と改めて思いました。
自分も今後は”魅せるサイト”を作って行きたいなと思います!
ステキなサイトを発見次第、随時更新していこうと思います。