昨今、WEBデザインの中にアイコンを使っているサイトが当たり前となり、
デザインとしてアイコンが欠かせなくなってきました。
様々なデザインの中で何気なく使われているアイコンですが、フリーで配布しているアイコンがたくさんあると思います。
しかし、WEBデザインをする中で、なかなか欲しいアイコンが見つからなかったり、
配布サイトや配布アイコンがたくさんあることで線の太さやディティールがバラバラになってしまったり…。
そこで今回は初心者でもアイコンを作れるよう、Illustratorの便利な機能を紹介したいと思います。
アイコンの役割
まず、アイコンの役割を整理します。
- 直感的に意味を伝えることができる
- 言葉の壁をなくす
- 画面内をすっきりとしたまとまったデザインにすることができる
- デザインの幅を広げることができる
デザインとして使うだけでなく、アイコンはナビゲーションとしても
とても大切な役割を果たしています。
だからこそ、デザインのテイストに合わせてアイコンのディティールも変えなければいけません。
そんな時のために自分でアイコンを作れるようになりましょう!
アイコン制作に役立つIllustrator便利機能
今回は、主に2つの機能を紹介します。
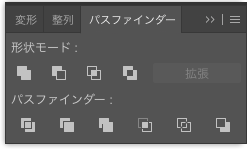
パスファインダー
パスファインダーとは、複数のオブジェクトを結合して1つのオブジェクトにする機能です。
結合する際は重なり合ったオブジェクトを切り抜いたりバラバラにしたりなど、
いくつかの方法を選ぶことができます。

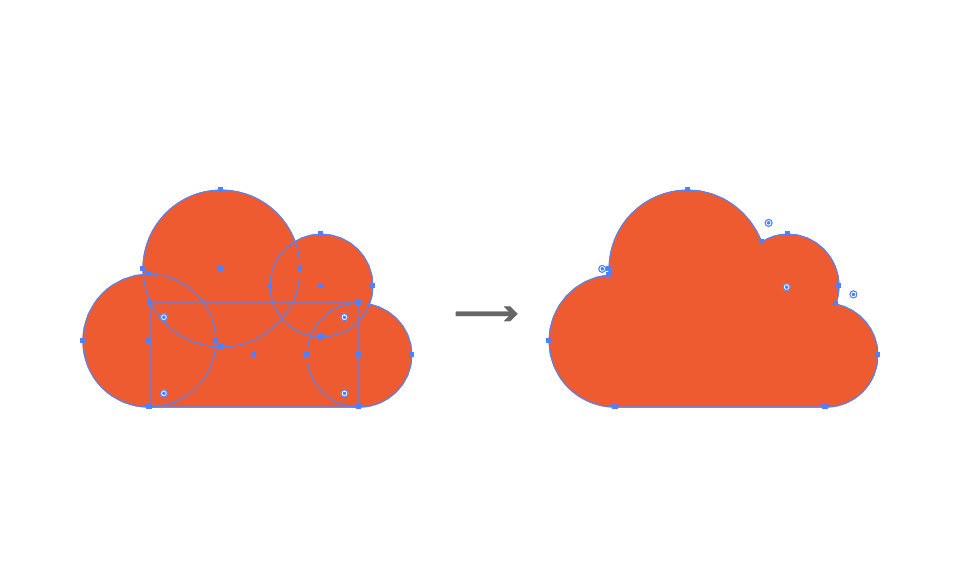
試しにパスファインダーを使ってくもりアイコンを作ってみました。
楕円形ツールと長方形ツールだけで簡単に作ることができます。

普通に形状モードの各ボタンをクリックするとオブジェクトが結合されてしまうのですが、
Optionキーを押しながらクリックすると擬似的に結合され、複合シェイプとして管理することができます。
オブジェクトが結合されると後から調整するのが大変になってしまうので、
自分で管理する際は結合せず、複合シェイプにすることをオススメします。
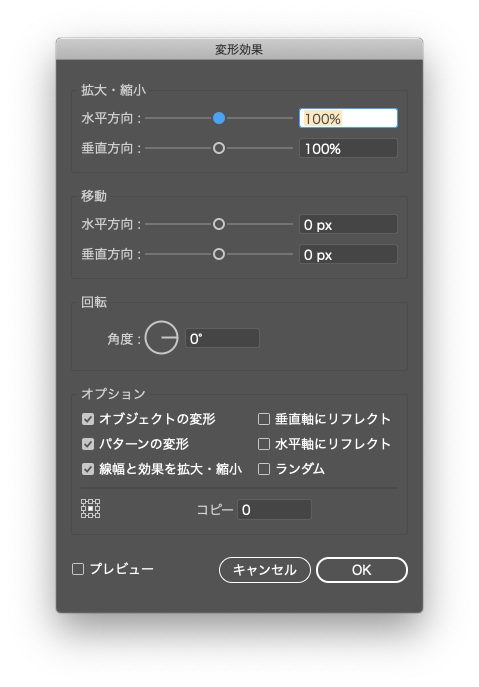
効果メニューの変形機能
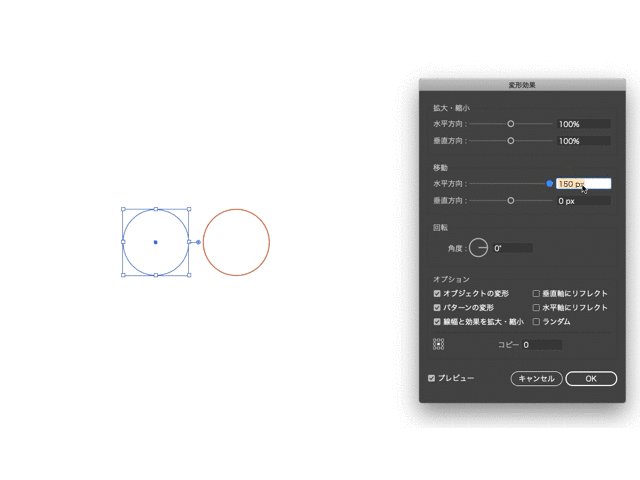
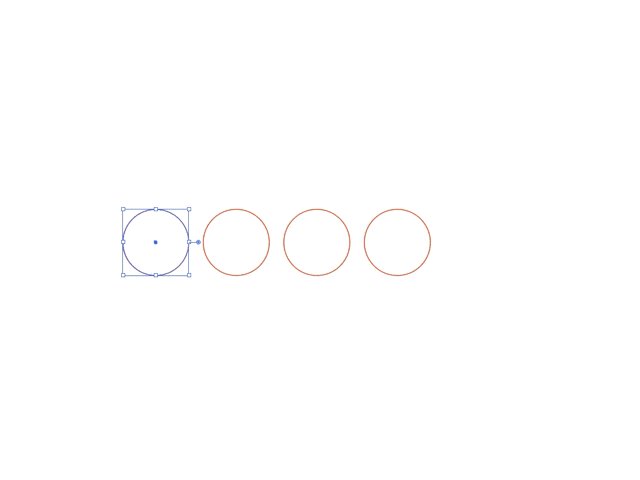
効果メニュー内にある[変形…]は、元のオブジェクトの形状を維持したまま移動や拡大縮小、回転などが使える機能です。
また、この機能を使うと擬似的に複製などをすることができます。


同じ形状のオブジェクトを複製作成する場合は、この機能を使い複製すると
大元のオブジェクトを変形した際に複製したオブジェクトにも変形が反映されるためとても便利です。

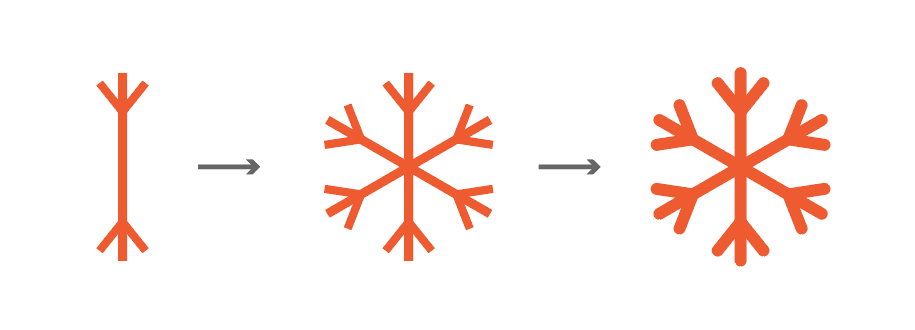
この機能を使って今度は雪の結晶アイコンを作ってみました。
まず、元となる先が枝分かれしたオブジェクトを直線ツールで作成します。
そして変形機能を使い角度60°で2つ複製し、最後に元となるオブジェクトで好みのディティールにして完成です。

色の変更はもちろん、線の太さや丸みなど元になるオブジェクトを編集するだけで済むので
時短や管理のしやすさに繋がります。
まとめ
いかがでしたでしょうか。
パスファインダーはよく使うと思うのですが、効果の中にある変形機能は知らなかった方もいると思います。
この2つの機能だけでも、簡単なアイコンなら探すより自作した方が早いのではないでしょうか。
特に、デザインの世界観に合わせたアイコンを探すのはなかなか時間がかかるので、
手始めにお問い合わせや電話マークなどから作ってみるのもいいと思います。
最初からこの形を作ると思うのではなく、パーツを合わせたり組み立てて作る、と考えれば
意外と四角と丸だけでできるので、ぜひ挑戦してみてください!









