WordPressでは簡単に管理画面からナビゲーションメニューを
作成することができます。
そこで、今回は
メニュー項目を追加する方法〜メニューの表示方法
を紹介したいと思います。
メニュー項目を追加する方法
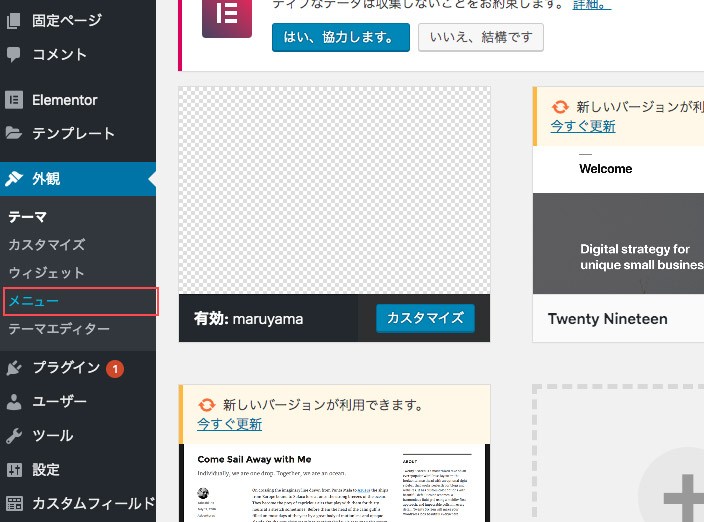
WordPress の管理画面にログインして、左メニューにある「外観」にカーソルをあてます。
「メニュー」が表示されるのでクリック。
(※独自テーマ作成の場合、標準では表示がされていないため、
作成する作業が必要です。作成に関してはこちらを参考にしてください。)

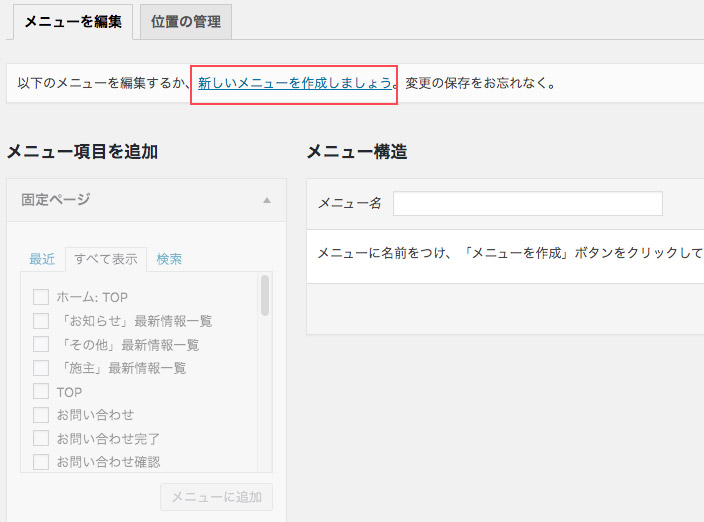
まず「新規メニューを作成」をクリックします。

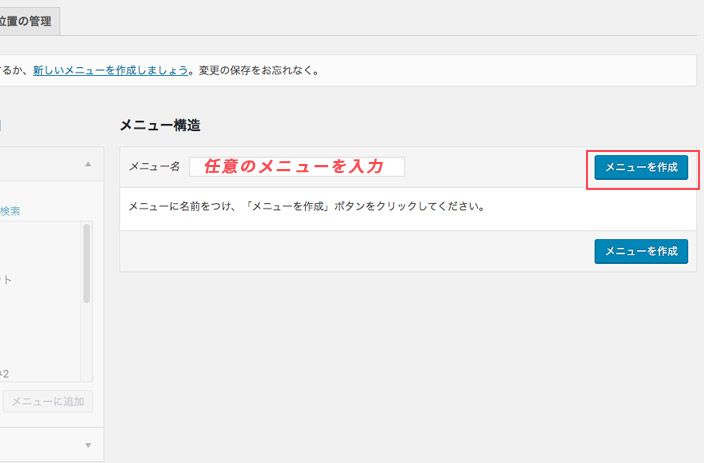
下図のように新規メニュー名の入力が求められるので、
入力して「メニューを作成」をクリックしよう。

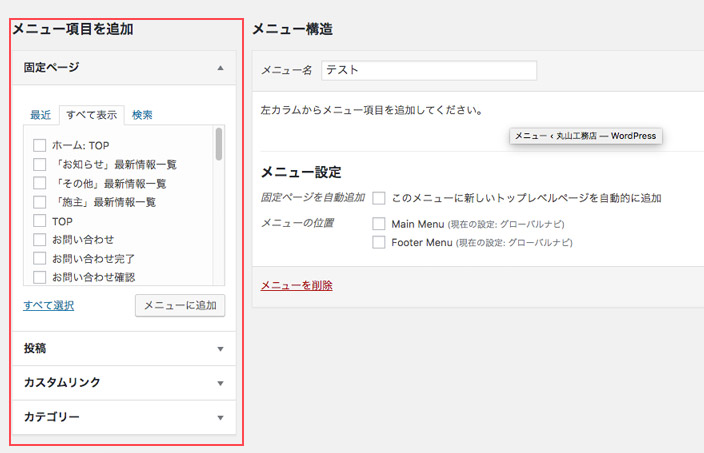
メニュー項目の追加は画面左側を操作する。

各メニュー項目名の横にある▼をクリックすると詳細が表示されます。
固定ページ以外にも項目としては以下のものがあります。
サイトの仕様に合わせて色々なナビの項目が追加できます。
・固定ページ
・投稿
・カスタムリンク
・カテゴリー
・タグ
今回は固定ページを例にナビを作成します。
固定ページを作成すると自動的にこの項目に名前が追加されます。
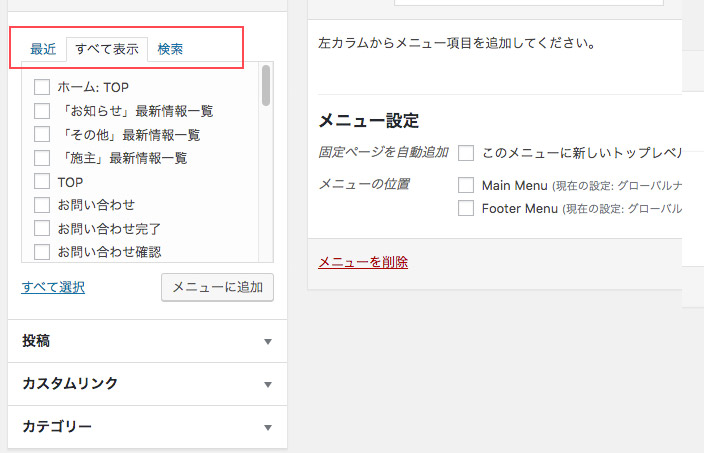
各項目には「最近」「すべて表示」「検索」という3つのタブがあり、
「最近」だとタイトルが表示されないケースがあるので
「すべて表示」をクリックしてください。

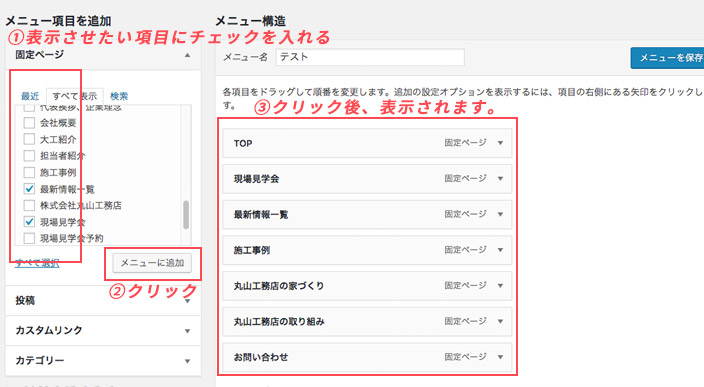
実際にナビゲーションメニューに
メニュー項目を追加する手順は下図になります。

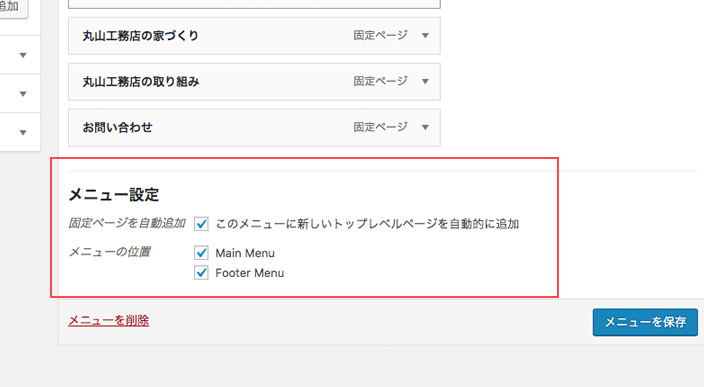
それぞれチェックを入れると次のように機能します。

固定ページを自動追加:
固定ページを作る度に固定ページのリンクを
自動でナビゲーションメニューに追加できます。
メニューの位置:
メイン、フッターメニューに追加ができます。
設定ができたら、「メニューを保存」で設定を完了にします。
メニューの表示方法
上記でメニューの作成はできましたので、
後は表示をさせてみましょう。
テンプレートファイルのメニューを表示したい場所に以下を記述
すると表示がされます。
|
<?php |
参考機能について
今回紹介したのは、
メニューの機能を使ったナビの作成方法ですが、
他にも色々な機能が作成できますので、参考にしてみてください。
ドロップダウンメニューの作成
https://thewppress.com/libraries/implement-submenu-as-dropdown-list-on-the-navigation/
カレント設定
【2】Wordpressの外観→メニューでカレント表示する方法

まとめ
今回はwordpressの管理画面からメニューの項目を
設定できる機能について紹介しました。
HTMLなどが触れない方にはとても便利な機能かと思います。
ぜひ使ってみてください。
参考サイト: