こんにちは。
みなさんはもうXDを最新バージョンにアップデートされましたでしょうか!?
いつの間にかロゴも変わっていましたね。
今週はつい先日、6月16日にアップデートされたXDの新機能の中で、
便利だなと思った2つの機能について
ご紹介したいと思います!
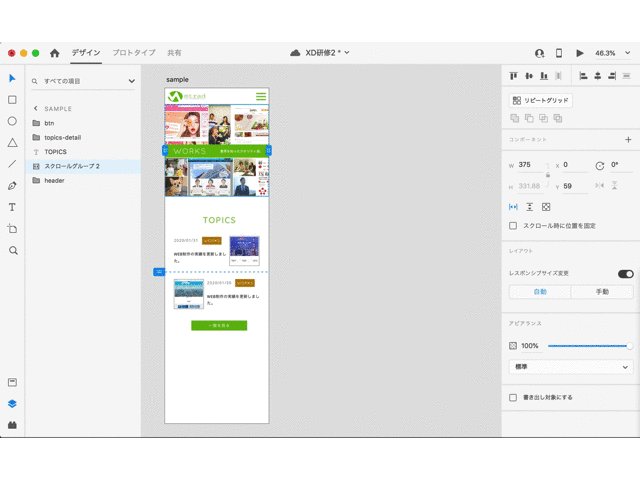
アップデートされたXDでは赤枠で囲った場所に
新たな機能が追加されているのが確認できます!

スタック
配置した複数の要素の間隔をあらかじめ設定することで、
要素の大きさを変更したり、移動したりしても
その設定した間隔を保ったまま調整することができる機能です。
言葉ではわかりにくいですね..
デモを見たり実践してみてようやく何となく意味が理解できました。
私が実践してみたのはこんな感じです↓
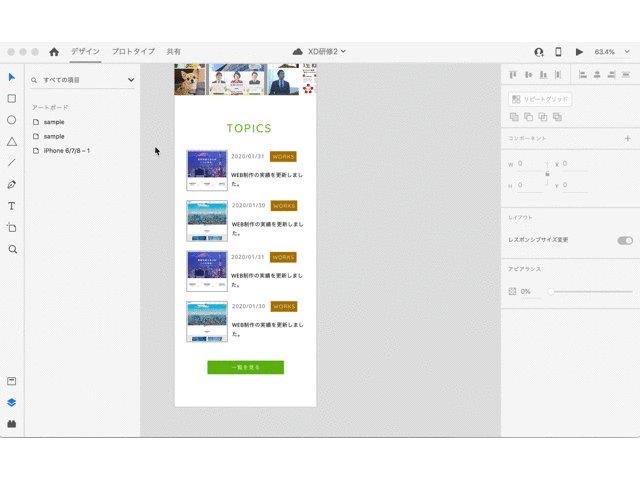
実践その1 同じように並んだ4つの記事の[サムネ+テキスト]の並び方を一部変えたい

1) トピックスの各記事の要素を各記事ごとにそれぞれグループ化
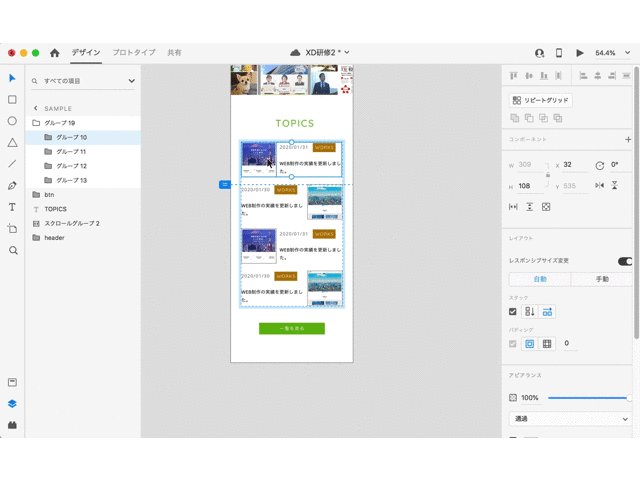
2) グループ化した記事を選択
3) 画面右側の ![]() ボタンをクリック → スタック化(水平)
ボタンをクリック → スタック化(水平)
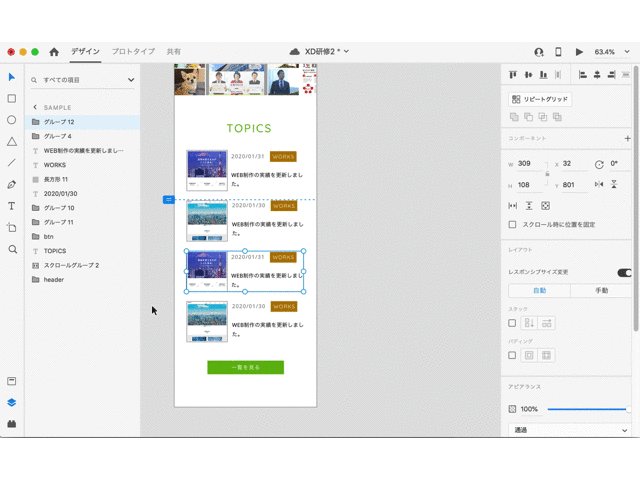
4) 偶数番目の記事サムネをドラッグして右側へすると、いい感じにテキストと画像が入れ替わる
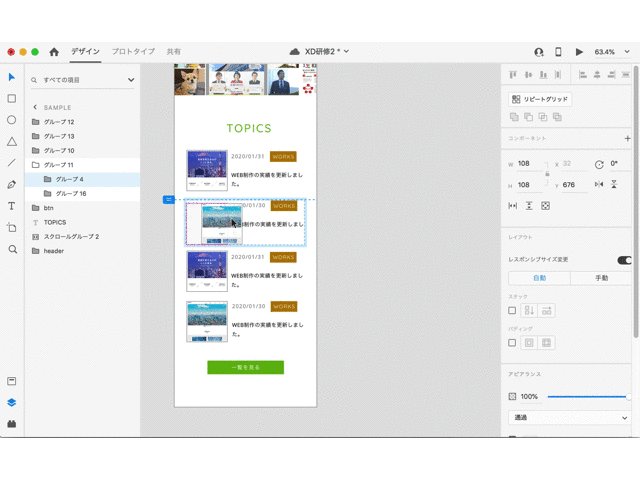
実践その2 記事の順番を入れ替えたい、そして記事間の余白を調整したい

1) 4つの記事を選択してグループ化
2) 画面右側の![]() ボタンをクリック → スタック化(垂直)
ボタンをクリック → スタック化(垂直)
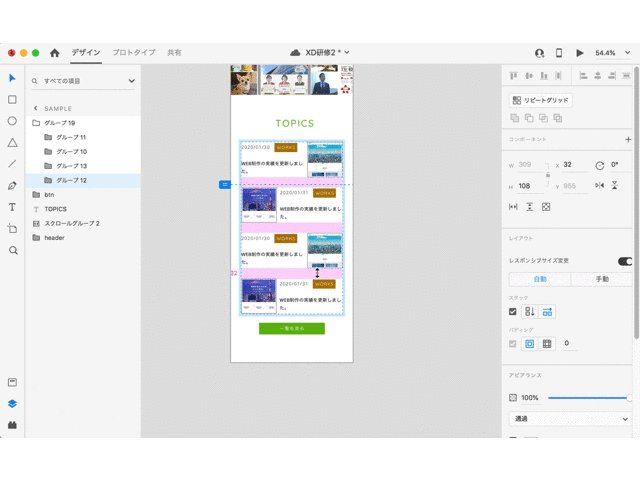
3) グループ内で記事同士の間隔を保ったまま記事の上下入れ替えや、記事と記事の間の余白の調整が可能
Shiftを押すと、各記事と記事の余白がピンクで表示されるので、
Shiftを押しながら各記事全ての間隔を調整、
Shiftを押さないと、選択している1箇所だけの間隔が調整されます。
スクロールグループ
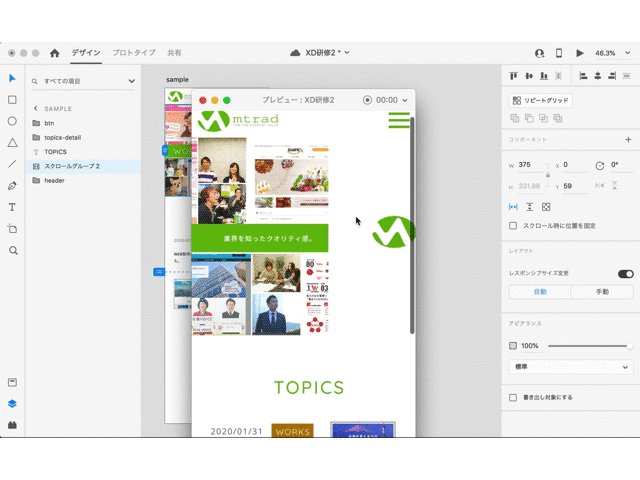
こちらは特に便利だと思った機能です。
配置した要素をスクロールグループ化することで、そのグループ内の要素を
ボタン一つで水平方向・垂直方向にスクロールさせることができます。
水平方向だと、Webサイトでよく見るスライダーのような動きですね。
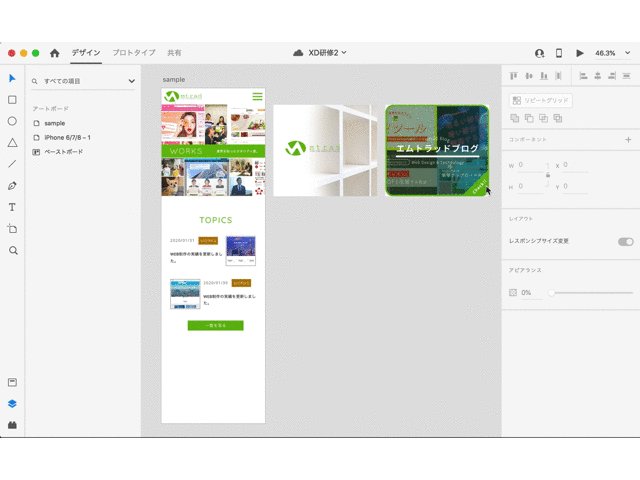
実践その3 3つの画像をスライダーっぽく見せたい

1) スライダー化したい3つの画像を用意
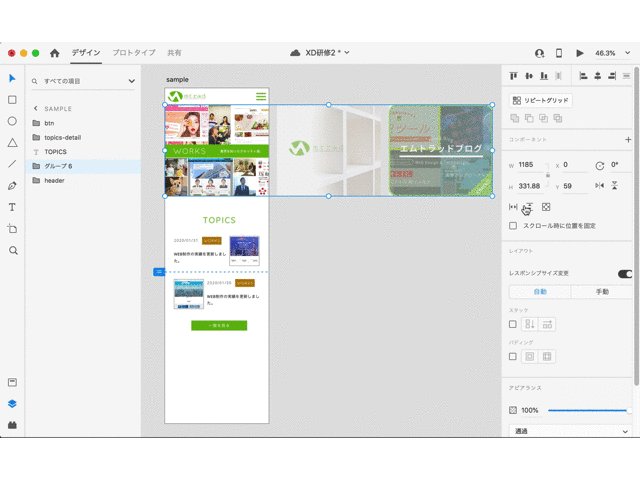
2) これらをグループ化
3) 画面右側の![]() のボタンをクリック → スクロールグループ(水平)
のボタンをクリック → スクロールグループ(水平)
以上!
ちなみに後で気がつきましたが
要素をグループ化しなくてもスライダー化したい3つの画像を選択した状態で
![]() をクリックするだけでも良いみたいです。
をクリックするだけでも良いみたいです。
アートボードを何枚も作ってアニメーションで切り替えたりする必要がないので、
個人的にはこちらの機能は特に便利だなと思いました。
まとめ
いかがでしたか?
今回のアップデートではこちらの2つの機能以外にも
いくつか追加された機能があるようです!
みなさんもぜひ一度試してみてはいかがでしょうか!
今週はXDの新機能についての紹介でした。
参考
Adobe XD 2020年6月アップデートリリース!デザイントークン、スタック、スクロールグループなど #AdobeXD