ニューモーフィズムとは、2020年注目の最新デザイン手法です。
スキューモーフィズム、フラットデザイン、マテリアルデザインが組み合わさった新しいデザイン手法です。

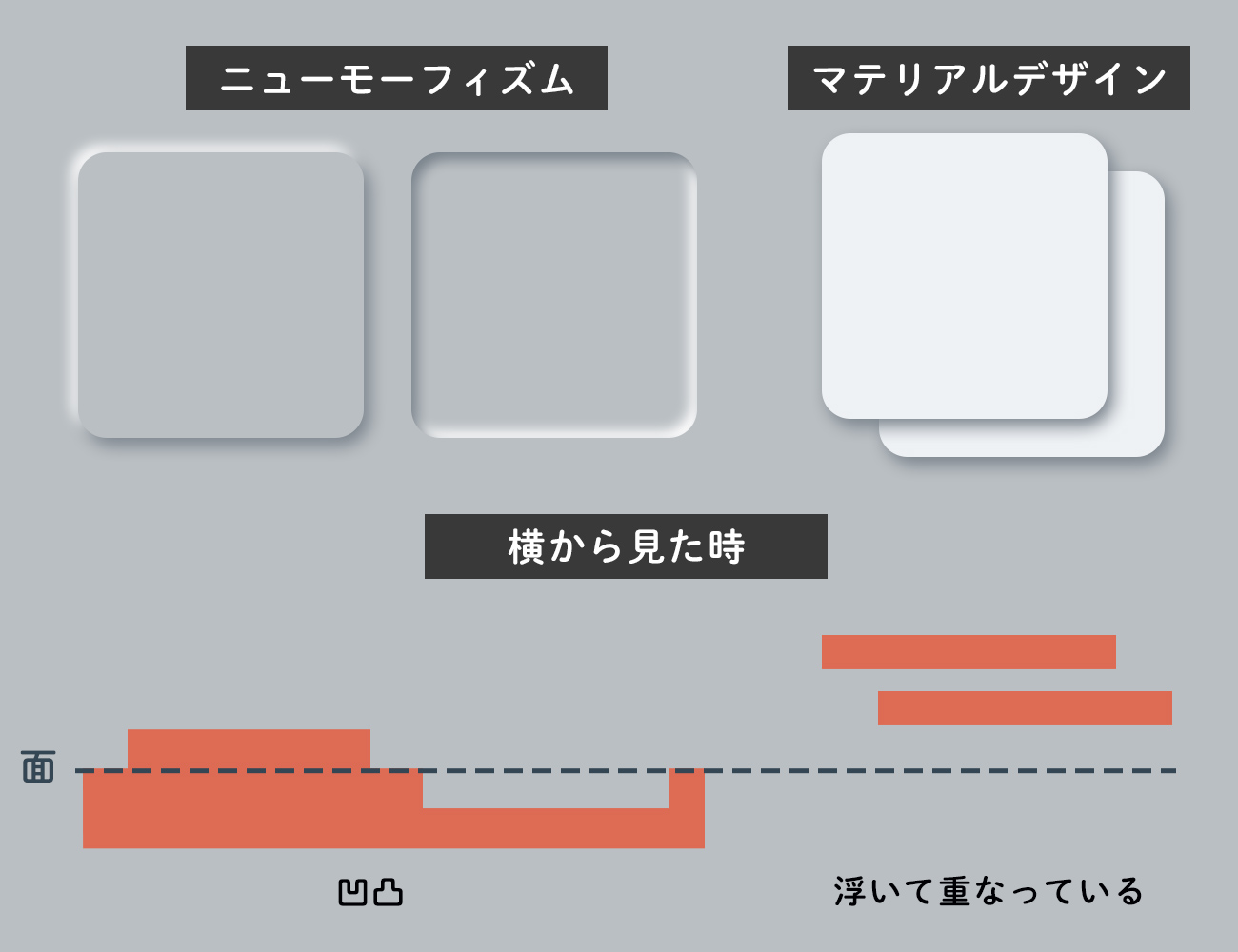
面に対して要素が浮いて重なっているのがマテリアルデザインでしたが、
ニューモーフィズムは面の凹凸で構成されています。
Photoshopでの作成方法

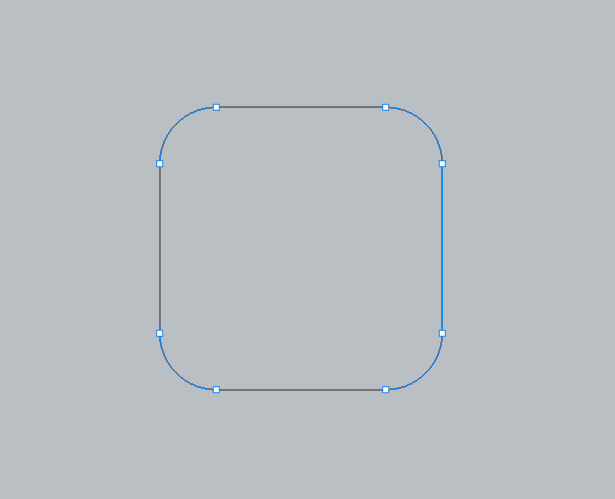
1.中間色のベースカラーの上に、同じ色のシェイプを描画します。

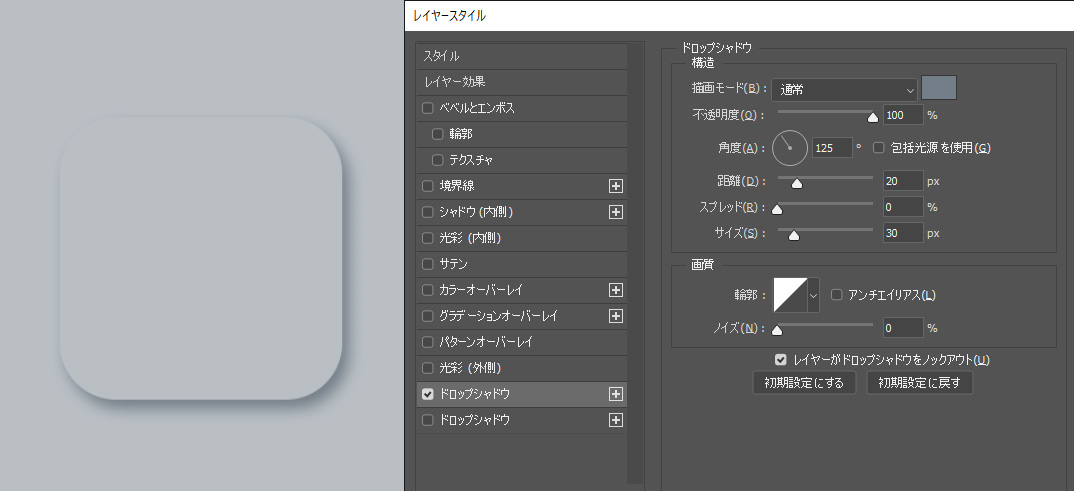
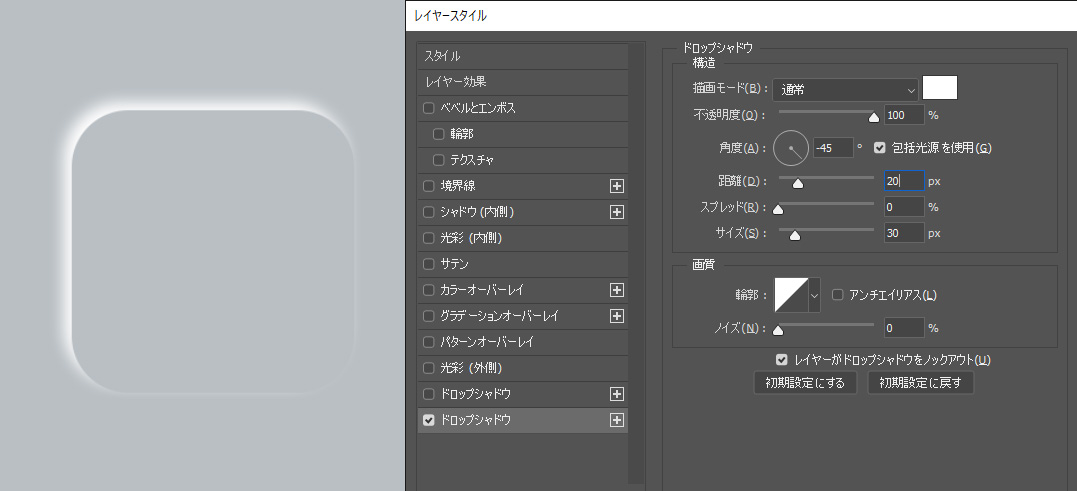
2.中間色よりも暗い色でレイヤースタイル:ドロップシャドウを設定します。

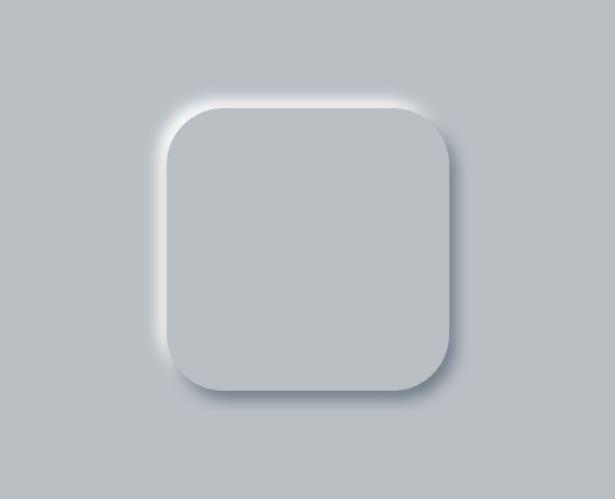
3.中間色よりも明るい色で、ドロップシャドウを追加。暗いシャドウの反対になるように角度を設定します。

4.完成です!
へこんでいる表現をするときには、レイヤースタイル:シャドウ(内側)を使います。
数値は適宜調節してください。
CSSで実装できます!
もちろんWEBでニューモーフィズムを表現することが出来ます。
カラーやサイズを好みに設定できる、便利な無料のジェネレーターもあります!
Neumorphism.io(Generate Soft-UI CSS code)
参考
その他スニペットもあるので、まとめて下さっているサイトをご覧ください。
・ニューモーフィズム?CSSコピペ実装できる新Webトレンドの参考HTMLスニペット、ツールまとめ
http://photoshopvip.net/120672
デザインのメリットデメリットから、CSSやスニペットが豊富に掲載されていて大変参考になります。
・ニューモーフィズムとは?デザイン方法やルールのまとめ
https://webdesign-trends.net/entry/11155
デザイン例が参考になります。
・Neumorphism(ニューモーフィズム)をフォトショップ、イラストレーターでデザインしてCSSに実装する
https://www.itti.jp/web-design/neumorphism/
Illustratorでの作成方法も掲載されています。