Photoshopで作られたWEBデザインがそのままコードになってくれたらな、と思う事があります。
そんな願いを少し叶えてくれるのが「CSS3Ps」です。
目次
1.CSS3Psのダウンロード
Photoshopのエクステンションに「CSS3Ps」を追加します。
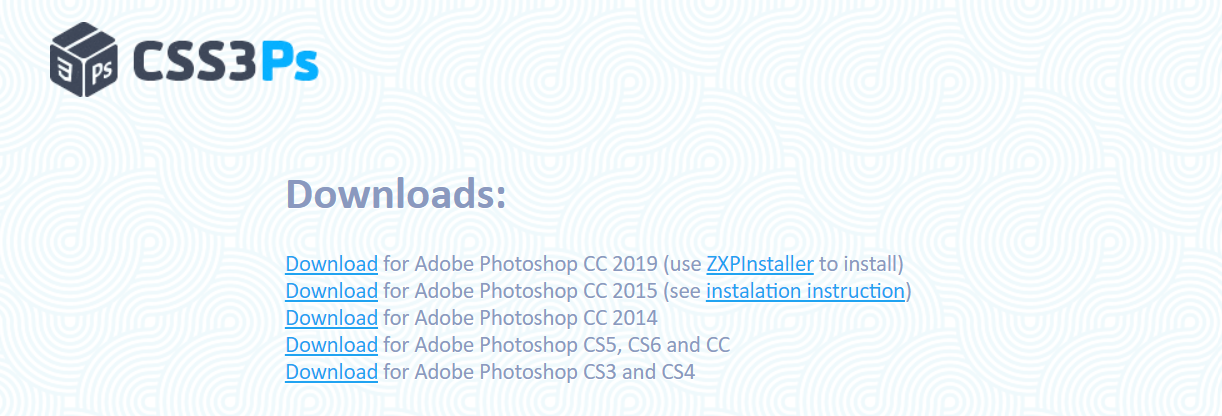
まずはダウンロードしましょう。
CSS3Ps
http://css3ps.com/
http://css3ps.com/
※2021/3/17時点では「for Adobe Photoshop CC 2019」が最新ですが、CC2020でも動作することを確認しました。

2.ZXPファイルのインストール
上記でCSS3Ps-(version).zxpというファイルをダウンロードしたら、
zxpファイルをインストールする為のアプリを入手して、Photoshopにインストールしましょう。
- Anastasiy’s Extension Manager
https://install.anastasiy.com/ - Extension Manager
こちらはAdobe公式のものですが、サポートが終了しています。
https://www.adobe.com/jp/exchange/em_download/
Extension Manager サポート終了のお知らせ
https://helpx.adobe.com/jp/creative-cloud/kb/cq06221550.html
3.PhotoshopのデザインをCSS化!
3-1.CSS3Psの場所
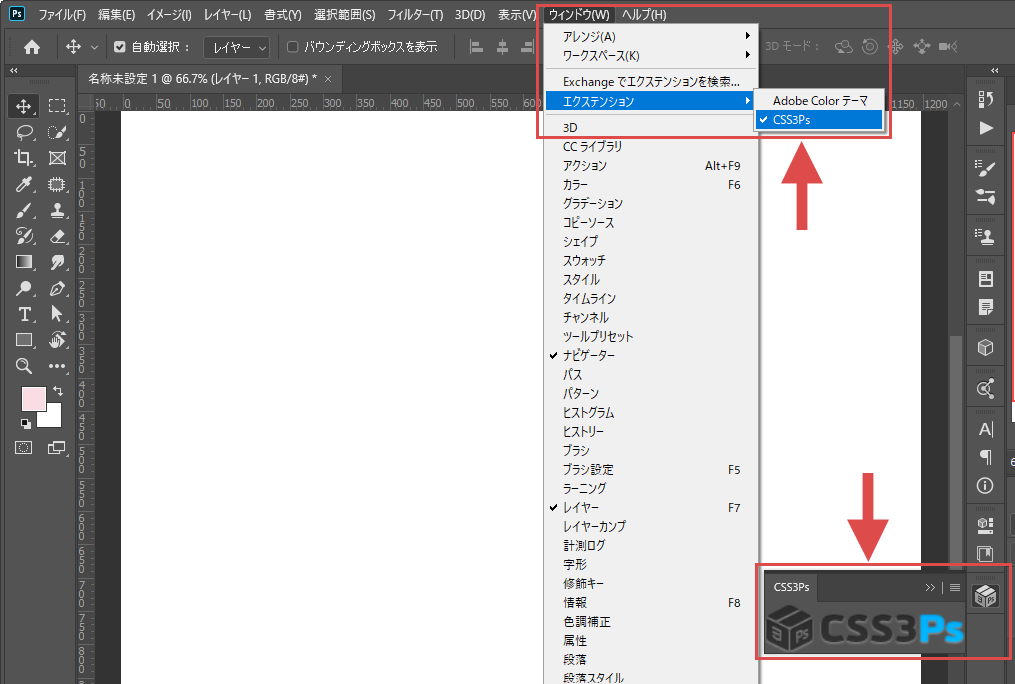
インストールした「CSS3Ps」は、Photoshopのエクステンションの中に入っています。
・メニューバー>ウィンドウ>エクステンション>CSS3Ps
クリックすると「CSS3Ps」のロゴが出現します!

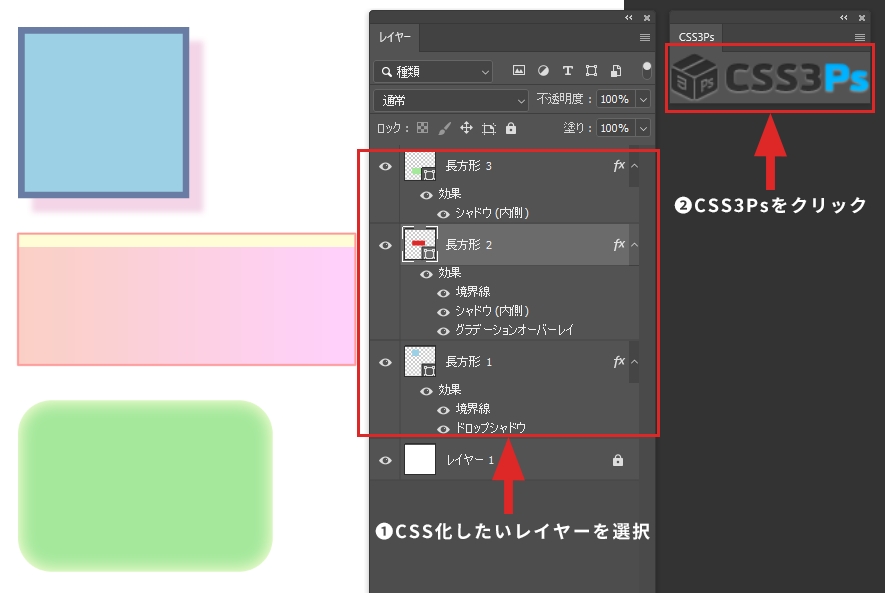
3-2.デザインをCSS化!
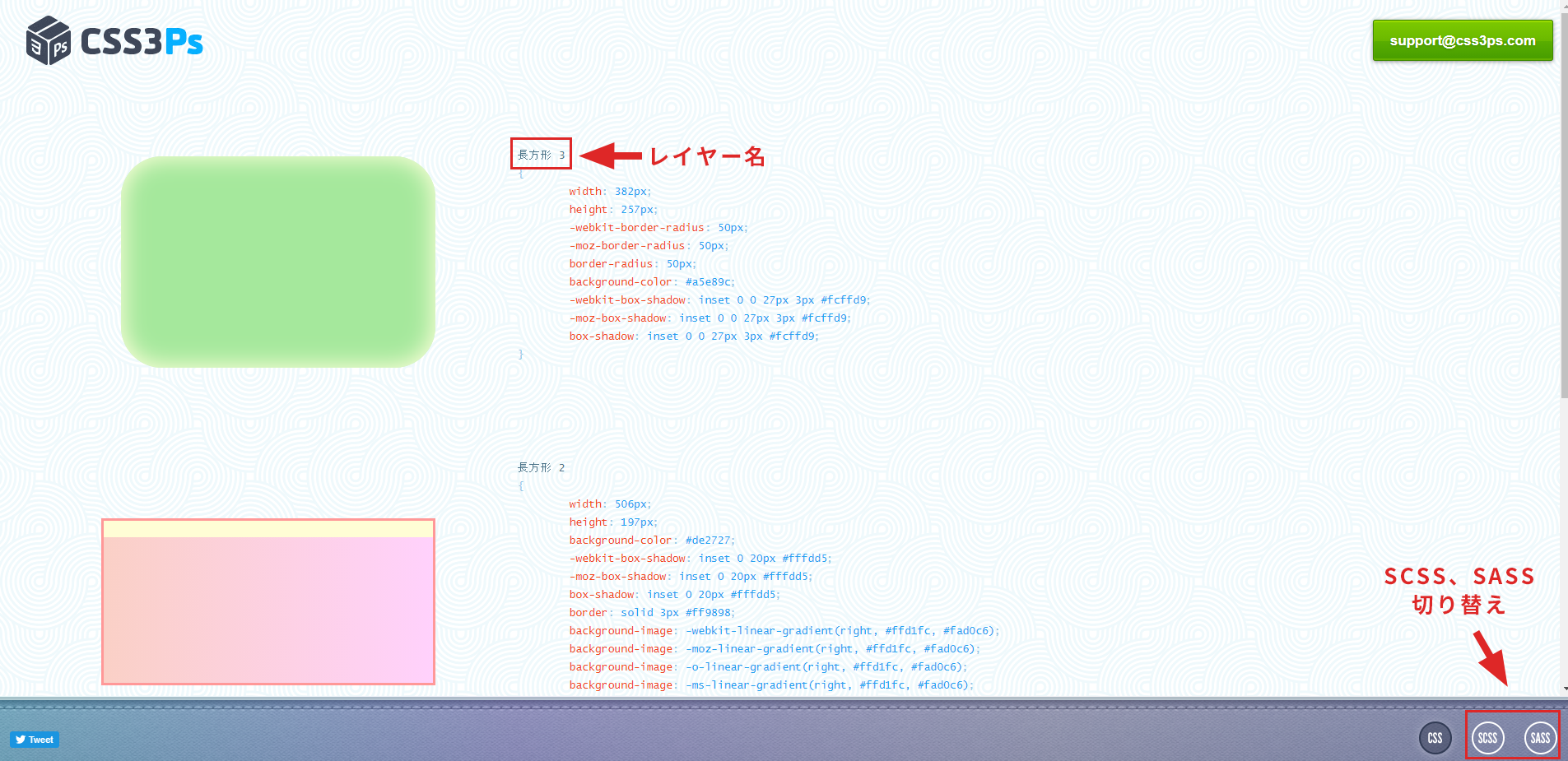
CSS化したいパーツを選んで「CSS3Ps」ロゴをクリックすると、ブラウザにCSSが出力されます。
複雑なグラデーションがついているときなどに便利そうですね!

↓

4.注意点
少し試してみたところ、反映されるもの、されないものがあるので注意しましょう。
- パスの「塗り」は反映されるが「線」はされない
- レイヤースタイルの境界線は反映されるが、線の位置(内側・中央・外側)はされない
- パスの「塗り」の「グラデーション」は反映されないが、レイヤースタイルの「グラデーションオーバーレイ」はされる
- レイヤーの「不透明度」は反映されないが、「塗り」はされる
以上です!









