WordPressの通常の投稿やカスタム投稿でカテゴリーを使う場合、
デフォルトではカテゴリー選択はチェックボックス式になっています。
しかしながら複数チェックするとデザインが崩れてしまったり、そもそもカテゴリーの選択は
1つだけでいい!という場合があります。
そんな時に役立つラジオボタンへの変更方法について紹介します!
function.phpへ記述を追加する
テーマ内のfunctions.phpへ以下を記述します:
//カスタム投稿のカテゴリー:カテゴリー選択ボックスで一つだけしか選択できないようにする。
add_action( 'admin_print_footer_scripts', 'select_to_radio_event_cat' );
function select_to_radio_event_cat() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// 投稿画面
$( '#taxonomy-event_cat input[type=checkbox]' ).each( function() {
$( this ).replaceWith( $( this ).clone().attr( 'type', 'radio' ) );
} );
// 一覧画面
var event_cat_checklist = $( '.event_cat-checklist input[type=checkbox]' );
event_cat_checklist.click( function() {
$( this ).closest( '.event_cat-checklist' ).find( ' input[type=checkbox]' ).not(this).prop( 'checked', false );
} );
} );
</script>
<?php
}*上記で”event_cat”となっている部分を自分のタクソノミー名に置き換えてください。
*投稿が複数ある場合は、その分だけ上記の記述を追加してください。
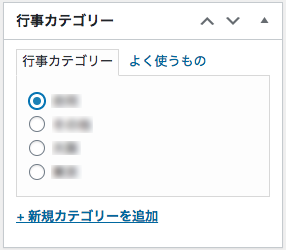
すると管理画面上ではこのようになります!
投稿画面詳細↓

投稿一覧画面↓

投稿一覧画面はラジオボタンにすると不具合が出るようなので、チェックボックスのままで1つしか選択できないようにしています。
参考
今回参考にさせていただいたのは下記のブログですが、
カテゴリー選択画面でカテゴリを一つしか選択できないようにするメモ
私の場合、そのままコード使ってみたところ、
カテゴリーが複数選択できるままになってしまったので、
$(this).closest〜以降の部分は以下のブログを参考にさせていただきました。









