デザインをした際に、「なんか素人くさい感じ、、、」と思うことがあり、
そんな時に少しの手間でデザインの質が向上するカーニング(文字詰め)の基礎についてまとめてみました。
[outline]
目次
デザインの質をあげる、カーニングとは
「カーニング」とは文字と文字の間にできる隙間を調整する作業のことです。
文字はデザインツールなどでそのまま打った状態(ベタ打ち)だと、文字と文字の感覚が不自然に見えてしまいます。
これは文字それぞれの形の違いによるものなので、美しく見た目を揃えるためには、手作業で文字の隙間を調整する必要があります。
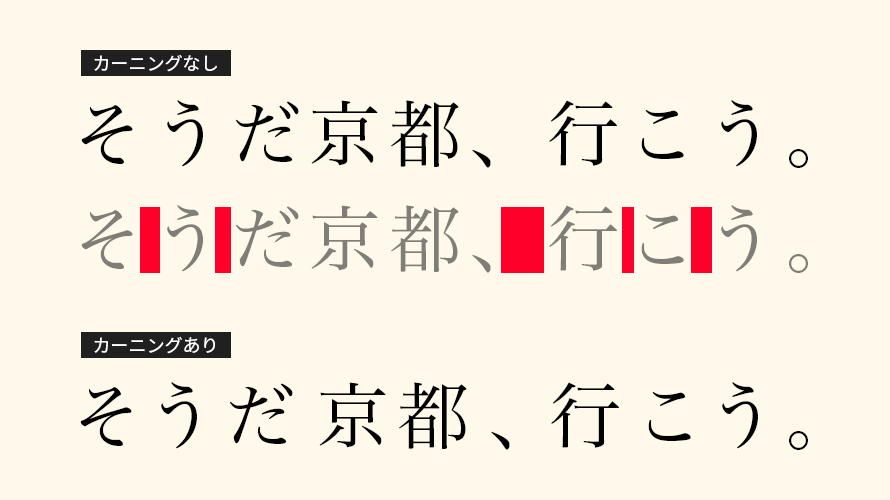
具体的な例を見てみます。

このように、カーニングを意識的にするかしないかで、デザインの見栄えは全く変わります。
カーニングを意識するだけで、見た目も整い、文章も読みやすくなり、必ず一段階質の高いデザインになります。
具体的な調節方法
PhotoshopやIllustratorの文字パレットのカーニングの数値を変えることで、文字間の詰まり具合を調整することができます。

覚えると便利!ショートカットキー
Mac:option+左右矢印キー
Windows:Alt+左右矢印キー
Mac:option+左右矢印キー
Windows:Alt+左右矢印キー
特に注意すべき文字
ベタ打ちだと間隔が不自然になりやすい、要注意の文字を紹介します。
・プロポーションが縦長の文字
「く」「ト」「I」「1」など
「く」「ト」「I」「1」など
・斜めのラインが含まれる文字
「A」「W」「X」「Y」など
・記号系
「。」「、」「:」「~」「-」「・」など
※記号系は左右だけでなく、上下のベースラインの位置も偏るので注意
まとめ
•カーニングとは文字と文字の間のバランスを調整してキレイに見せる作業
•文字パレットのカーニングの数値を変えることで、文字間の詰まり具合を調整することができる
•特徴的な形の文字・記号の両隣は余白ができやすい
•文字パレットのカーニングの数値を変えることで、文字間の詰まり具合を調整することができる
•特徴的な形の文字・記号の両隣は余白ができやすい
カーニングは、余白を見てバランスを整える力と、
どんなときに不自然な空間ができやすいのかを知っておくことが重要の様ですね、、!
ゲーム感覚でカーニングが学べるサービスもあります。点数も出て楽しい。
https://type.method.ac/
https://type.method.ac/