前回こちらの記事で便利なプラグインをいくつか紹介しました。
あれからまたワイヤーフレームを作成することが多くなり
色々と調べた結果便利なプラグインがまたいくつかありましたので、紹介したいと思います!
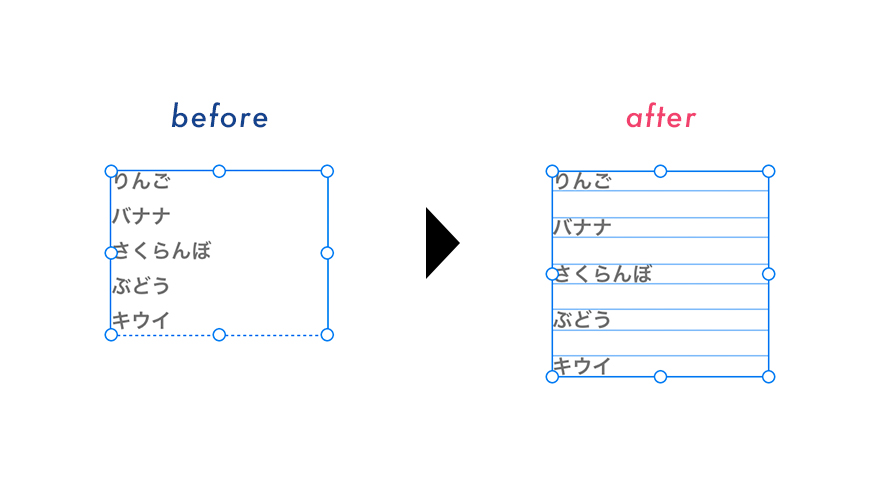
Split Rows
1つのテキストボックスに打ち込んだ複数行のテキストをボタン1つで行ごとに分割してくれるプラグインです。リストなどを作成するとき、1回ずつテキストボックスを作成するよりも早いです。分割した際の行間はXDの画面右側の「テキスト」内の行間設定したものが割り当てられます。

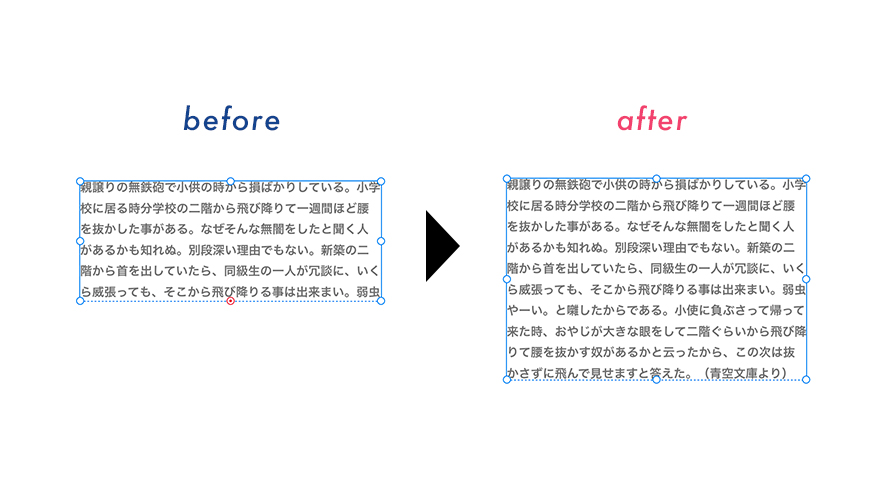
TrimIt
作ったテキストボックスにテキストを入れてみたら、ボックスの高さが足りなくてテキスト全文が見えない時があります。そんな時にこのプラグインを使えば一発でテキストボックスが全文の高さまで広がってくれます。ドラッグして手動で広げるより正確で早いです!

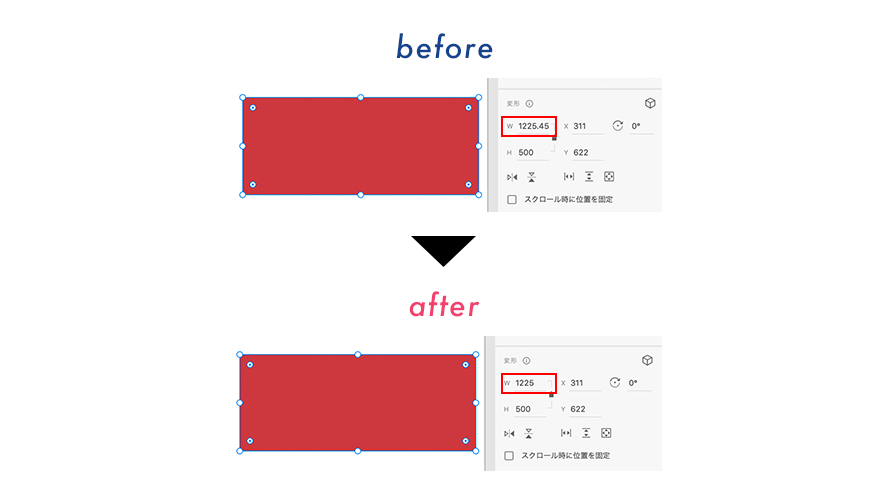
Remove decimal numbers
図形などのサイズを変更した際に意図せず数値に小数点が発生してしまうことがあります。そんな時にこのプラグインを使えば一瞬で小数点を切り捨てて整数にしてくれます。手動でちょこちょこ修正する手間が省けます。

これらのプラグインをもっと効率よく使いたい
これらのプラグインを使いたい時、毎回プラグインのパネルを開いて、使いたいプラグインを選択して..という手間さえめんどくさい時があります!そんな場合は、キーボードのショートカットへ自分で登録することでまた作業効率をUPすることができます。こちらで紹介するのは、Mac向けのシートカットキー登録方法です。(Windowsの方すみません… 😱)
アップルマーク > システム環境 > キーボードを開く
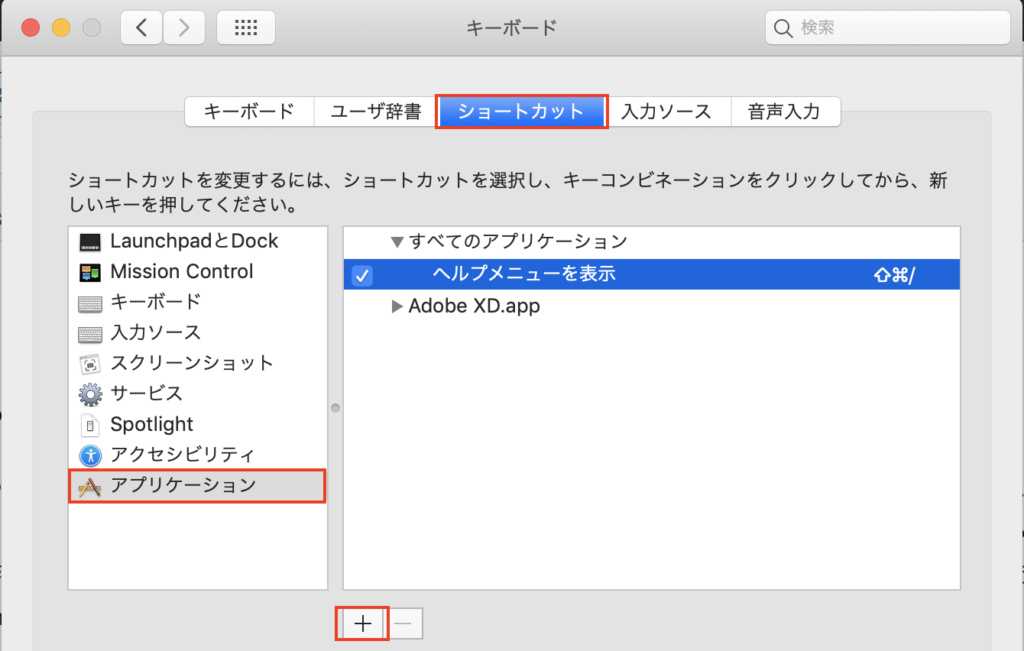
下記の画面が開きますので、「ショートカット」>「アプリケーション」> 「+」をクリックしてXDのアプリを選択します。

ショートカットキーを登録する
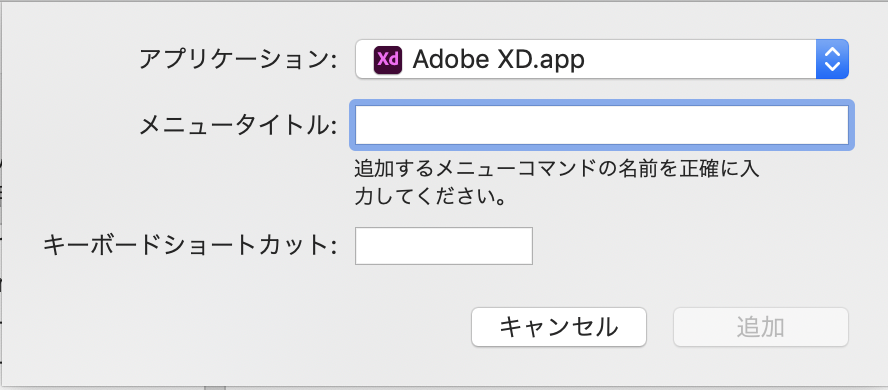
以下のような画面が開くので、登録したいメニュータイトルと、登録したいキーを入力します。

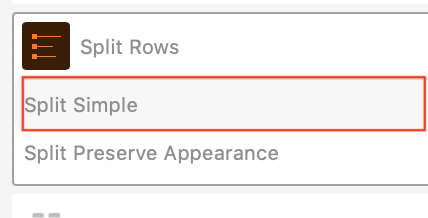
「メニュータイトル」は正確に入力しましょう。例えば、「Sprit Row」のプラグインであれば、「Split Row」というプラグイン名ではなく、実際に分割を実行するのは以下のボタン「Split Simple」になるので、この名称を入力します。ここはプラグインによっては英語だけでなく、日本語の場合もあります。

XDでキーを実行できるようになればOK!
登録後はXDを再起動しなくてもすぐに反映されますので、使用できるか確認してみてください。
以上、XDで使える便利なプラグインとショートカットキーの紹介でした!私の場合、XDはデザインのようにじっくり時間をかけて作業するよりもワイヤーなどの資料作成として使うことが多いので、また効率UPできるようなプラグインや小技があれば紹介していきたいと思います。