レスポンシブ化をする際、モバイル表示時にリストを画面外に配置たり、テーブルをPCと同様に等倍サイズで掲載する際に、スワイプすることで、隠れているとこが見えると、綺麗に明示するために実装に使いたいのが、ScrollHintです。
横スクロール可能な要素をアイコンとテキストで知らせてくれるので、ユーザビリティが向上します。
導入する際も、jQuery無しでも対応できるので、手軽に設置できます。
目次
1.導入方法

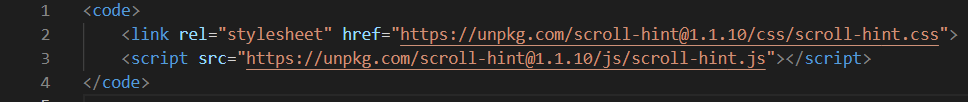
・CDNを使用する
・ファイル一式をダウンロードする
など、複数実装方法はあります。
今回はCDNを利用しました。
2.使い方

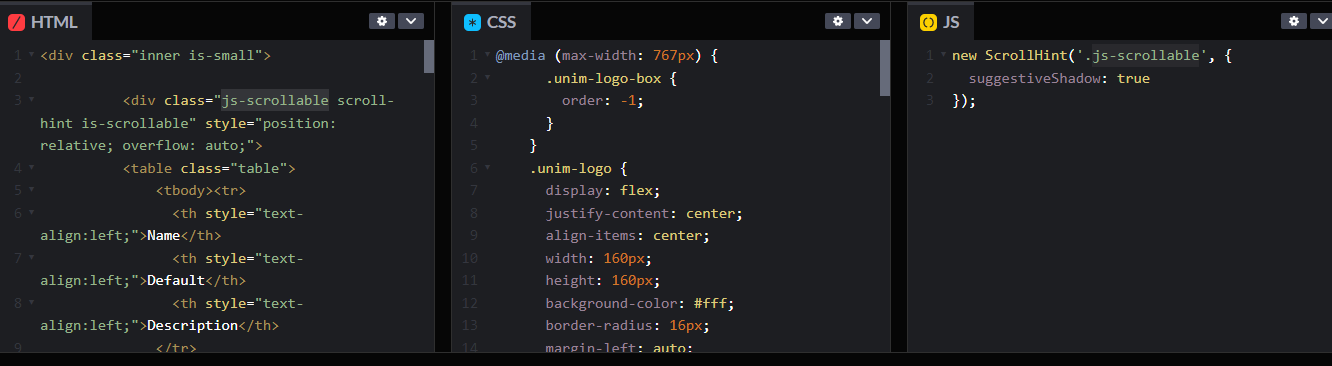
1.使用したいタグに命名(※イメージですと「js-scrollable」が該当します)
2.タグの中に横スクロールさせたい要素(※table)を入れる
3.導入
See the Pen
blog0318_01 by aoyagi (@aoyagi)
on CodePen.0
オプションで、影をつけたり透過・色変更なども可能です。
GitHubにオプション一覧があるので、用途に合わせてカスタマイズできるのがありがたいです。
まとめ
プラグインのため、実装が手早く済むので困ったら気軽に配置できます!









