以前にも同じテーマの記事がありますが、今回はさらにプラスして別のおすすめ拡張機能をご紹介します!
便利でおすすめ!Google Chrome機能拡張
https://mtrad-blog.com/wp/2020/12/07/post-1575/
https://mtrad-blog.com/wp/2020/12/07/post-1575/
目次
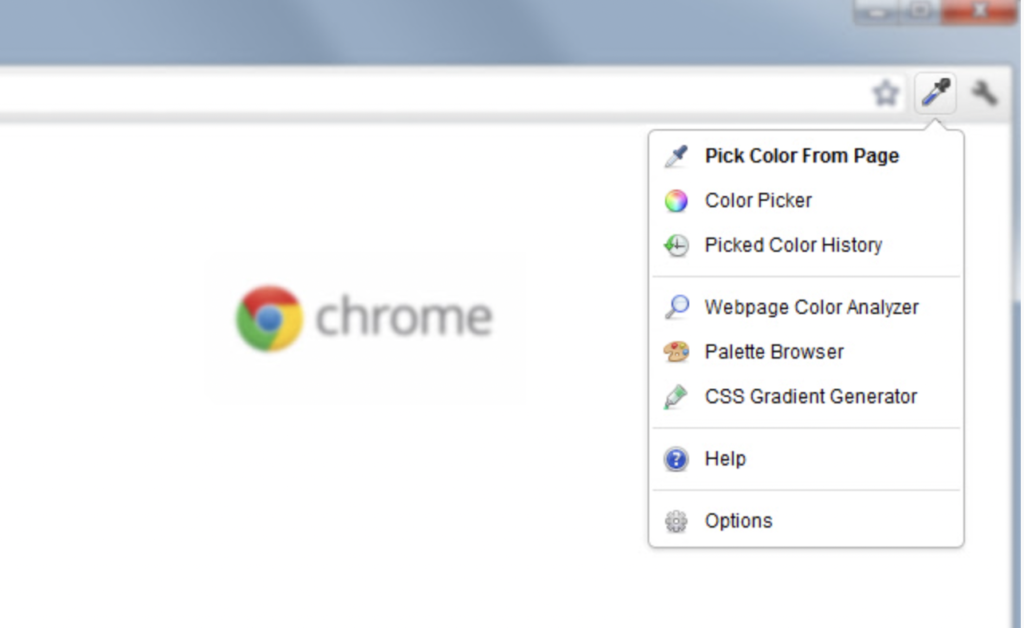
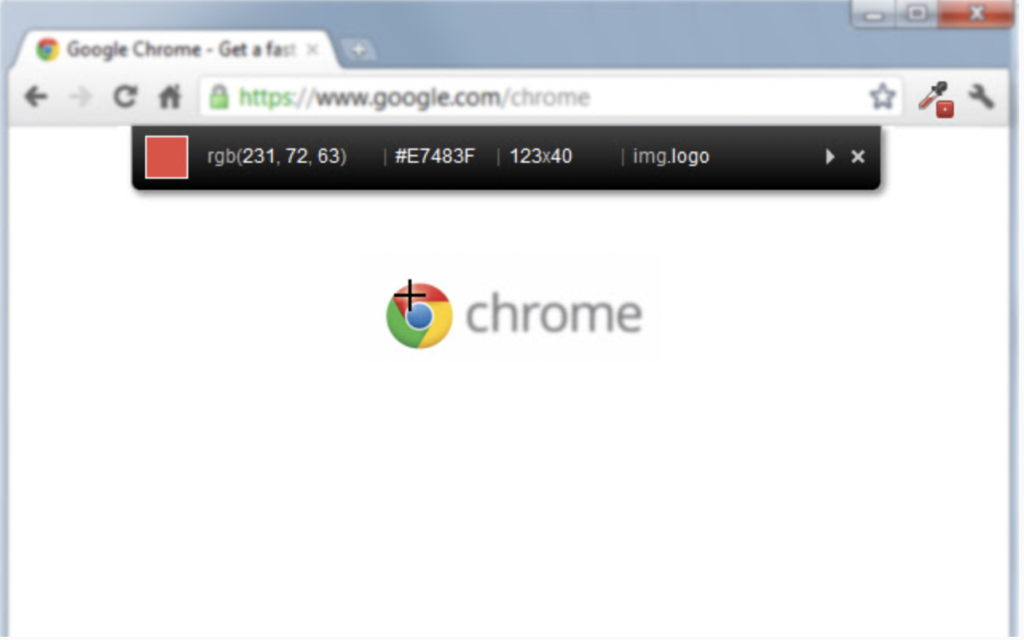
ColorZilla
こちらはカラーピッカーで、webサイトから色を抽出することができます。
拡張機能の「Pick color from page」を選択し、拾いたい色の箇所をクリックするだけで、カラーコードなどを表示してくれます。
気に入った配色があったらすぐにカラーコードを知れるので、とても便利です。


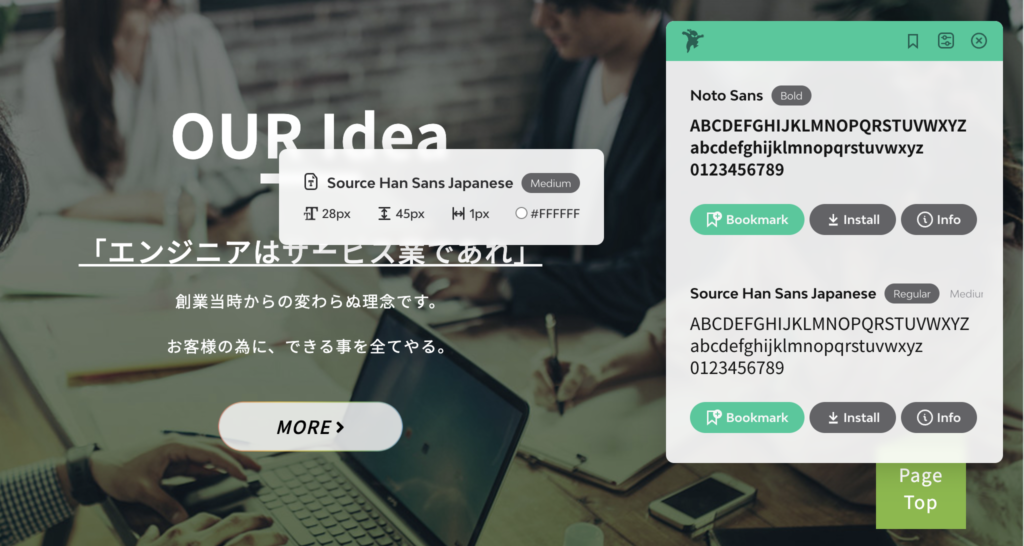
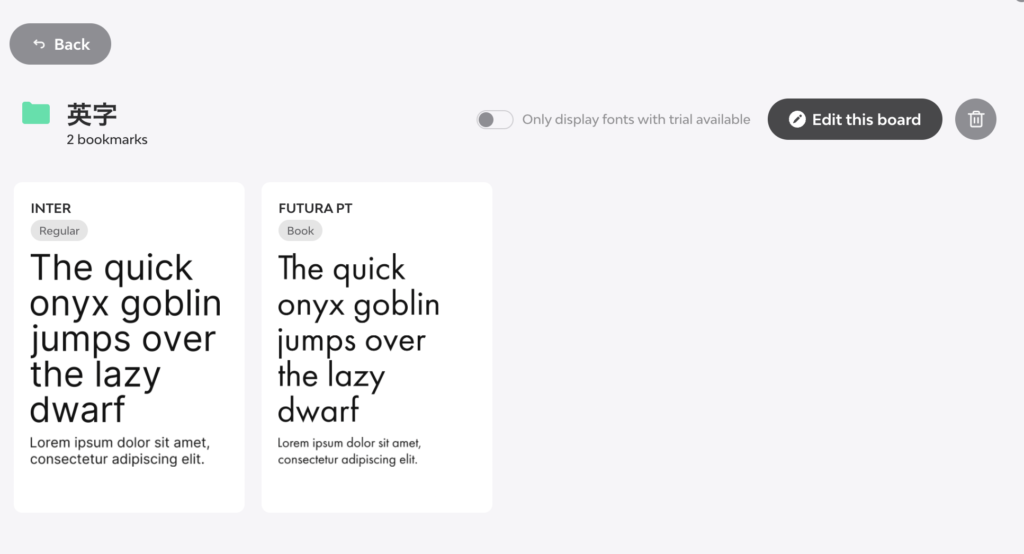
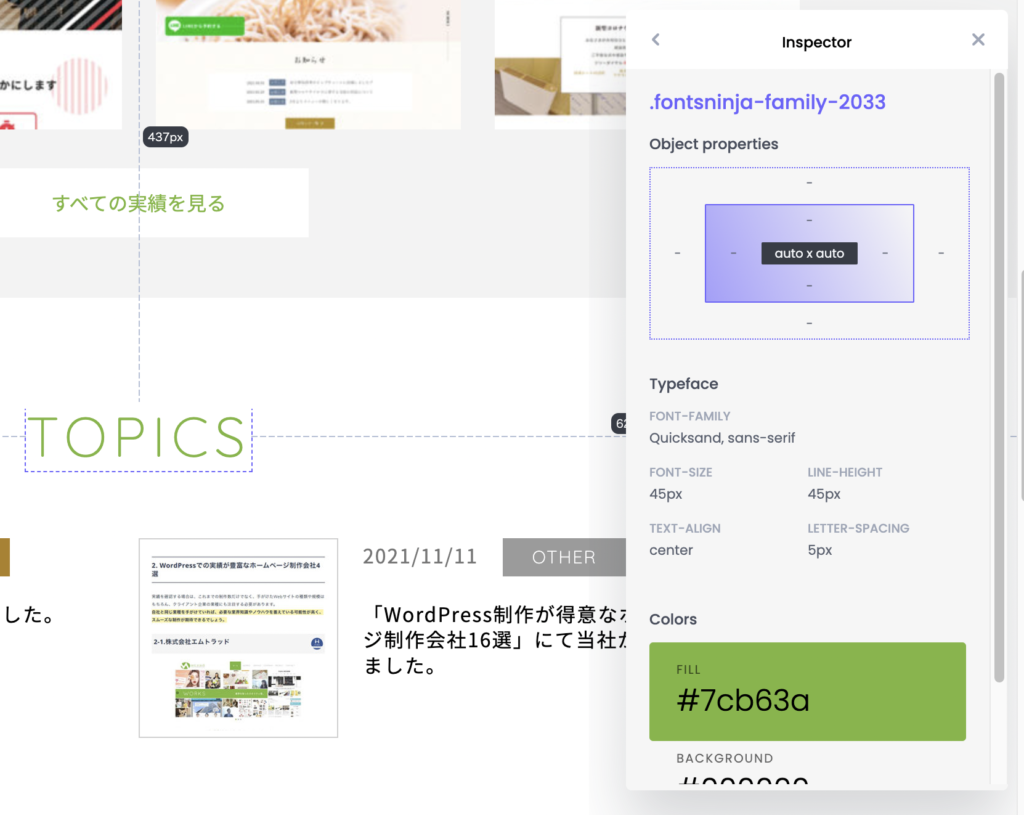
Fonts Ninja
webサイトの文字をクリックすると、フォントスタイルが表示されるツールです。
気に入ったフォントがあれば、ブックマークしておけるのもとても便利だと思いました!


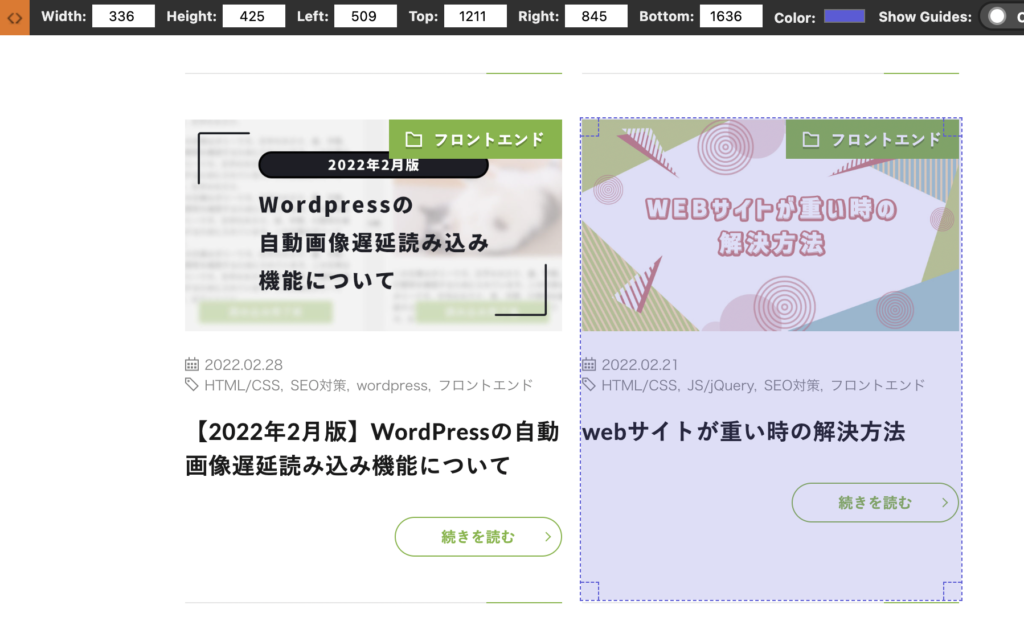
Page Ruler Redux
webサイト上でコンテンツのサイズを測れるツールです。
レイアウトを参考にしたい時や、デザインとの差異を見比べる時などに便利かなと思います。

CSS Peeper
これまで紹介した3つが全てわかるようなツールです。
検証機能を使ってもいいのですが、パッとfont-familyや、コンテンツ幅を知りたい時に役立ちます。

まとめ
「ColorZilla」
「Fonts Ninja」
「Page Ruler Redux」
「CSS Peeper」
「Fonts Ninja」
「Page Ruler Redux」
「CSS Peeper」
他にも様々なGoogle Chrome拡張機能がありますが、特に便利だと思った4つを紹介しました!
直感的に使えて、webサイト制作の際や、既存サイトを参考にする際などに使おうと思います。









