[outline]
まず最初に用意するもの
・Visual studio code(以下VSコード)
・Live server(VSコードのプラグイン)
・実機
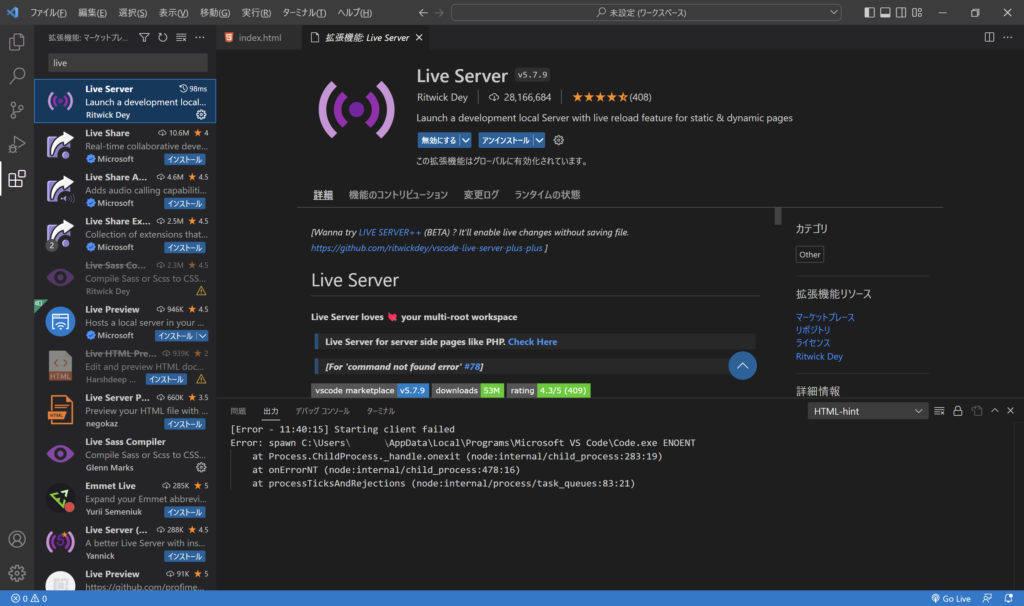
Live serverとは?
VSコードのプラグインです。
拡張機能からインストールしておきましょう。

PCとSP、同じWi-Fiに接続する
必ず同じWi-Fiに接続してください。同じWi-Fiにつながないと表示されません。
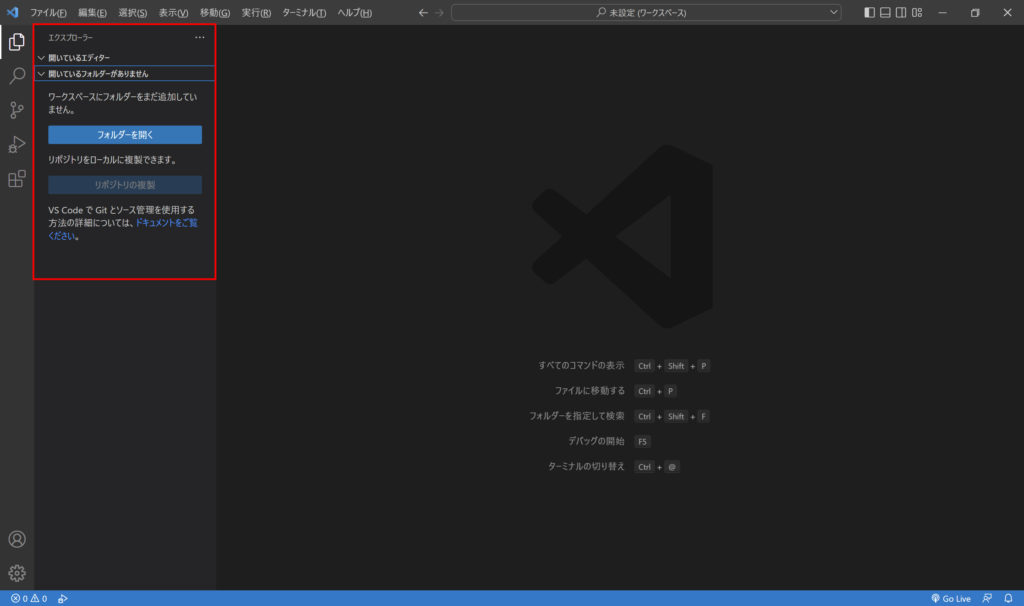
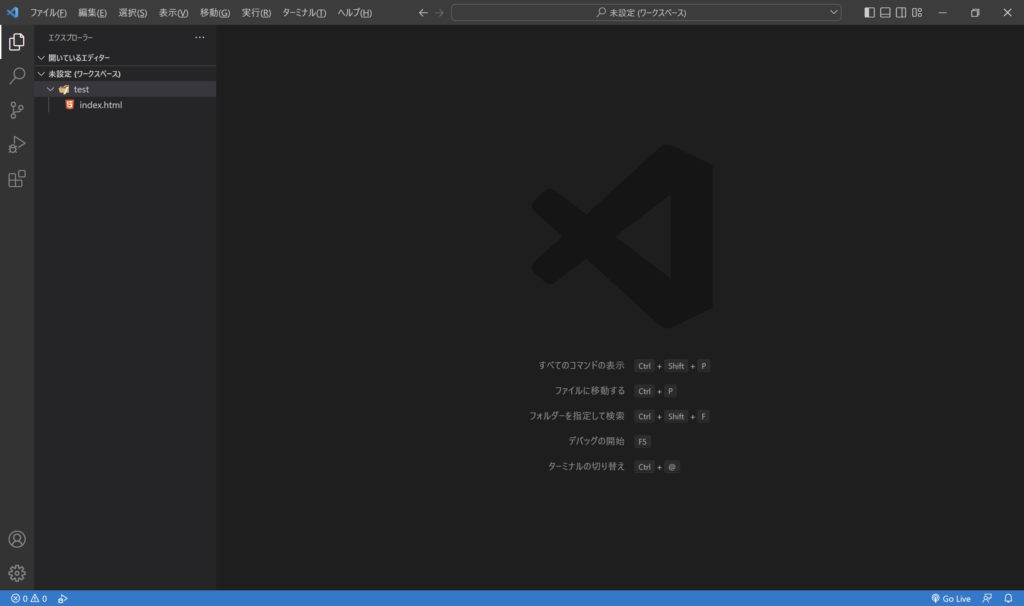
ワークスペースに作業フォルダを追加する
左のワークスペースに右クリックにて作業するフォルダを追加しておきましょう。


Live serverの設定を変更
IPアドレスのをたたく際に毎回アドレスを確認するのが大変なのでIPアドレスを固定するための設定を行います。
また、これをすることによりIPアドレスを勝手に吐き出してくれるので調べずに簡単にブラウザで見れます。
1.VSコードの左下にある歯車マークの管理をクリック→設定をクリック
2.メニューの中から「Live Server Config」を選択
3.「Settings:Use Local Ip」の「Use local IP as host」にチェック

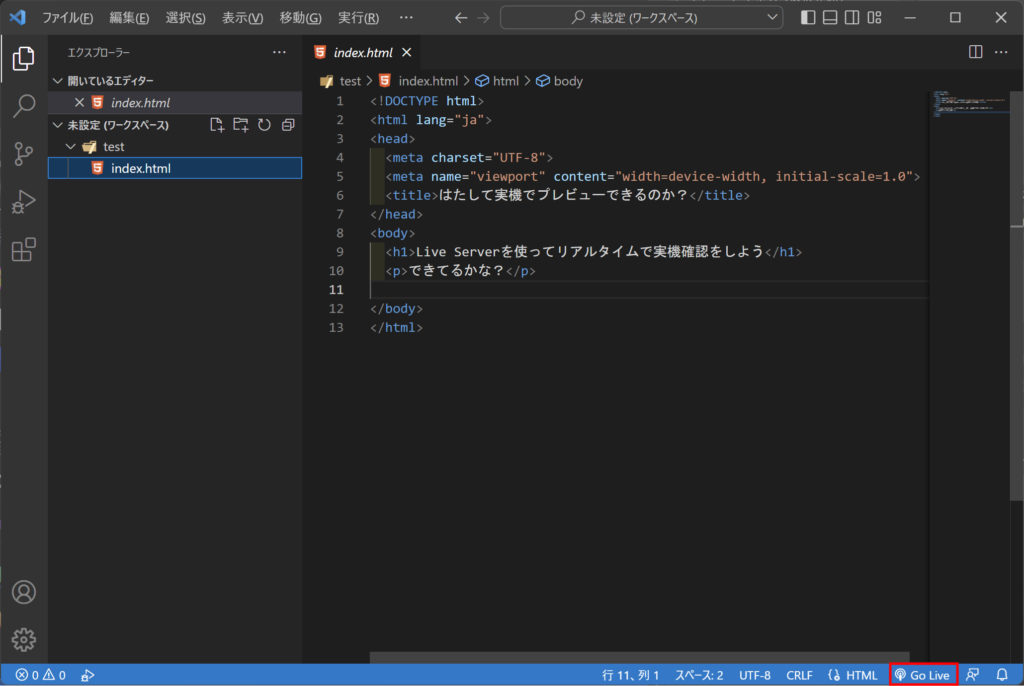
右下の「Go Live」を押下してウィンドウを立ち上げる
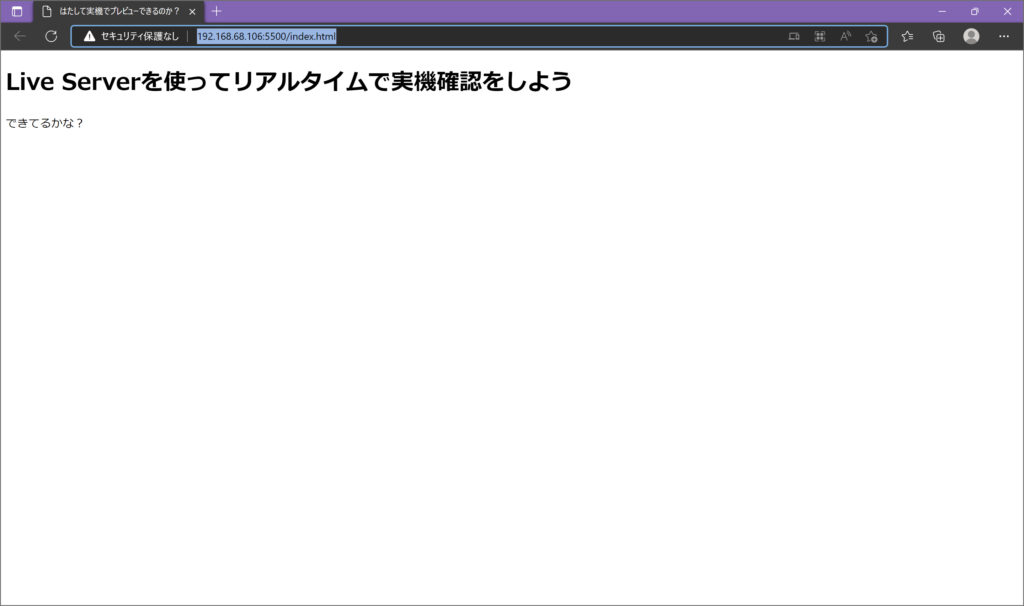
「Go Live」を押下するとブラウザが立ち上がります。


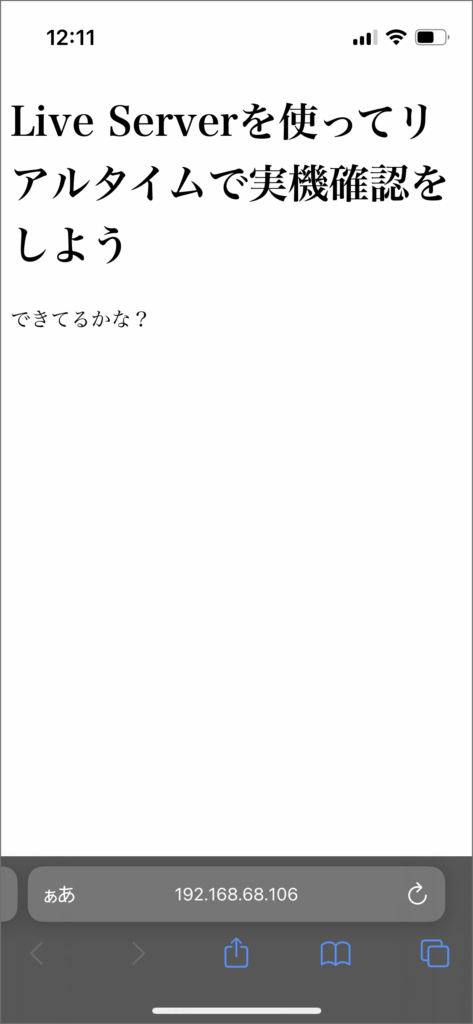
立ち上がったIPアドレスをスマホで読み込むとみれました!

HTML、CSS、JavaScriptなどで作られた静的サイトはリアルタイムでみれます!プロキシを設定したら動的サイトも実機でプレビューできますが、大前提としてLAMP環境が必要となります。
参考:https://shibajuku.net/vscode-liveserver/
さいごに
chrome等のブラウザにある開発ツールで確認することも簡単なのですが、何故か崩れてしまうことがあります。
その時にリアルタイムで確認できたり、テストサーバ等を使えない環境でも便利です!