WEBにmp4の動画を載せる場合、高画質なままだとページの読み込みに時間がかかり、ユーザーの離脱、SEO評価の低下などが想定され、あまりよくありません。
今回はmp4ファイルをAdobe Media Encoderで圧縮する方法をご紹介します。
※Adobe Media Encoderは2023年4月現在Adobe Creative Cloud会員であれば入手可能です!
目次
1.キューにソースの追加をする

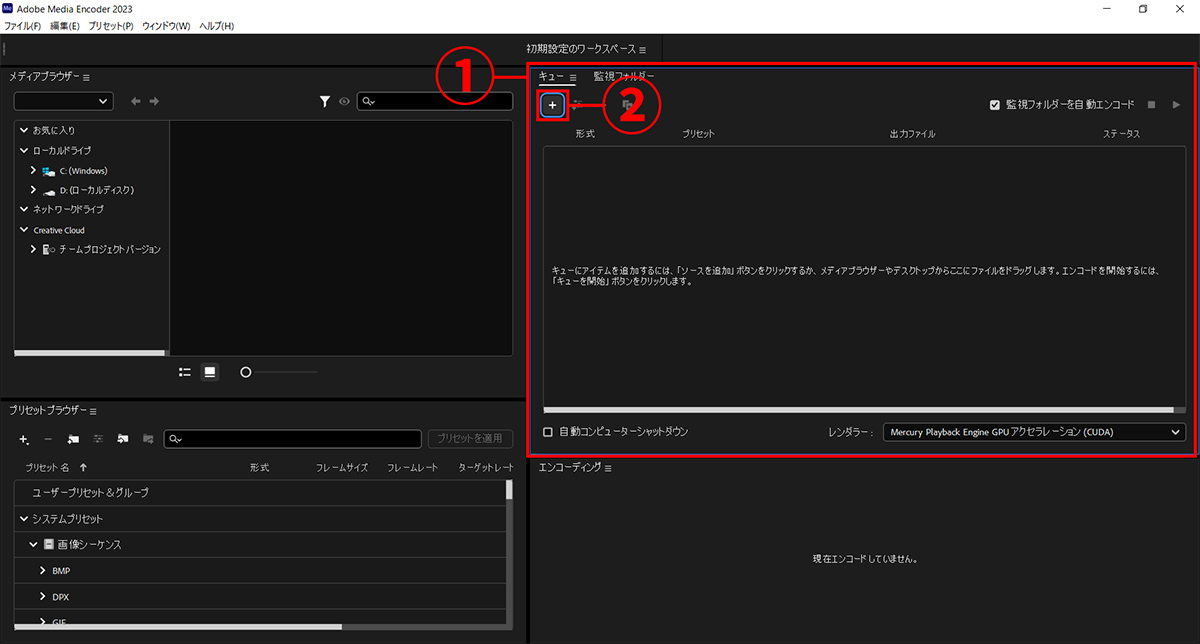
①「キュー」ウィンドウ
②+をクリックするか、キューのエリアにドラッグアンドドロップでソースの追加(圧縮したい動画を選択)します
2.画質を調整していく

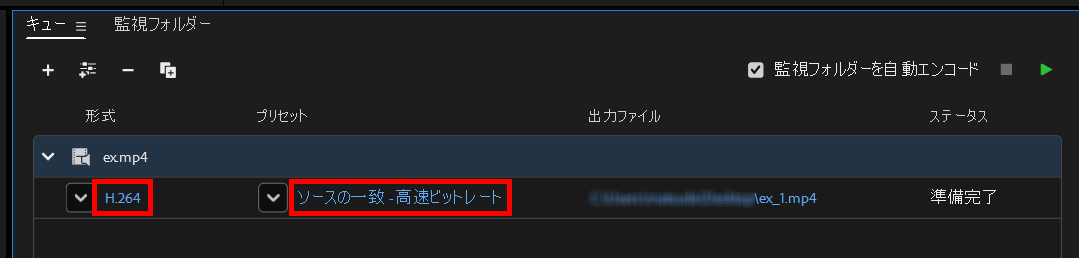
キューに追加された動画の形式・プリセットをクリックすると画質の編集画面が開きます。
今回サンプルに用意した動画は、HD画質、19秒の動画で16MBあります。こちらを圧縮していきます。
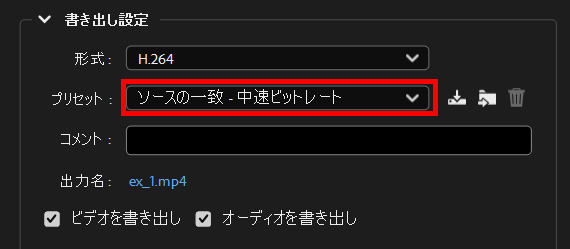
2-1.プリセットを中速ビットレートにする

編集画面が開いたら、書き出し設定のプリセットを中速ビットレートに設定します。
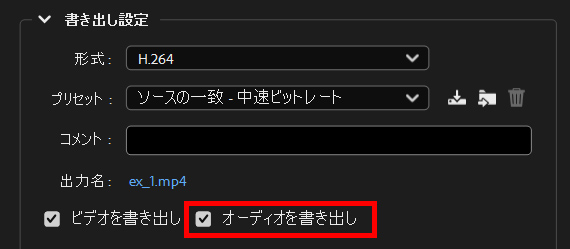
2-2.オーディオのありなしを選択

音声のいらない場合は「オーディオを書き出し」のチェックを外しましょう。
2-3.動画の縦横幅を調整する

①ビデオ>基本ビデオ設定で動画の縦横幅が変更できるので、適宜調整します。
②のチェックをはずして、
③にサイズを入力します。
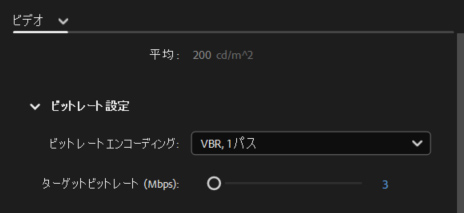
2-4.ビットレートを下げる

ビデオ>ビットレート設定で、ターゲットビットレートの数値を下げます。
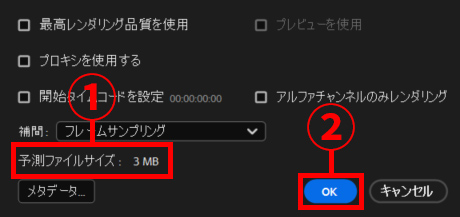
2-5.予測ファイルサイズを確認して設定完了

①編集画面の下部にある予測ファイルサイズを確認して、問題なければ②OKを押して設定完了です。
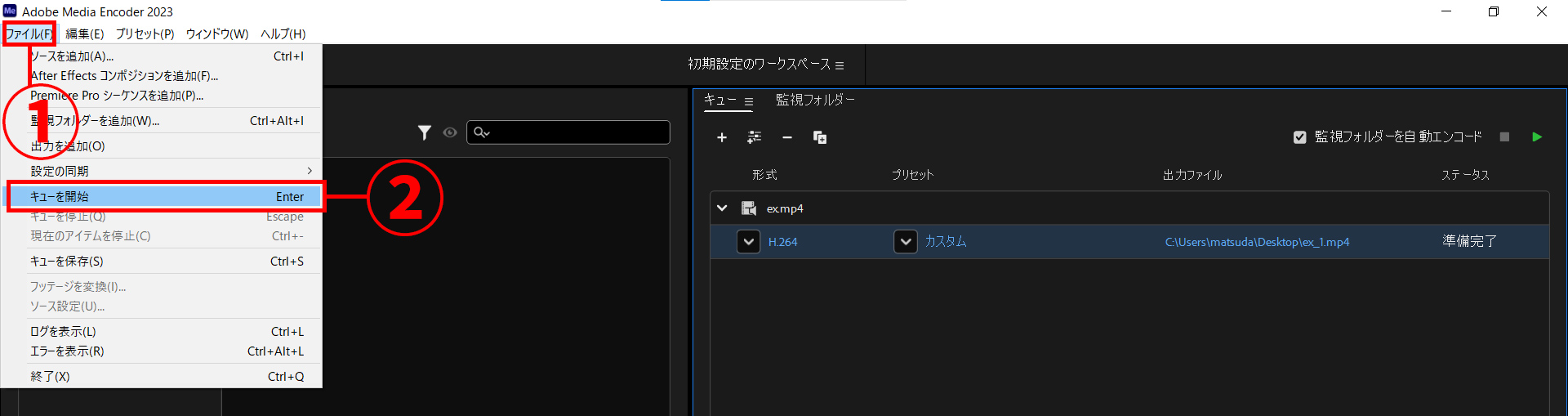
3.書き出し

最後に①ファイル>②キューを開始して圧縮した動画を書き出します。
↓サンプルの動画は16MBから3MBになりました。
以上、Media Encoderでの動画の圧縮方法でした!
参考:その壱 mp4を軽くする









