サイト構築時の画像ですが、どの形式が良いのか悩む場面があったりするかと思います。
最近では、webp,avifなどの拡張子が増えてきたので、どの範囲まで対応しているのか、どういった特徴があるのかを確認したいと思います。
1.ファイル形式の特徴
jpg
使用できる色彩が多く、ファイルサイズが小さいため写真などに良く使われます。
画素が多いことで、グラデーションなど綺麗に表現する事ができます。
繰り返し保存する事で画像が劣化する点は要注意です。
png
透過処理ができ、繰り返し保存でも劣化しないと良い所尽くめですが、
ファイルサイズが大きくなりがちなので、制限かかる場面では使いづらいです。
主にロゴや透過込みのイラストなどで使用されます。
webp
Googleが作った新しい画像フォーマットです。
高い圧縮率を持ち、透過、繰り返し保存にも対応という、jpg,png,gifの良いとこどりをした形式です。
フォトショのプラグインもGoogle側で提供しています。
リンクはこちら
2020年後半のSafari更新に伴い、IEを除き普及されている状態です。
少し古いバージョンには対応していないので、使用する際にはVerに注意しましょう。

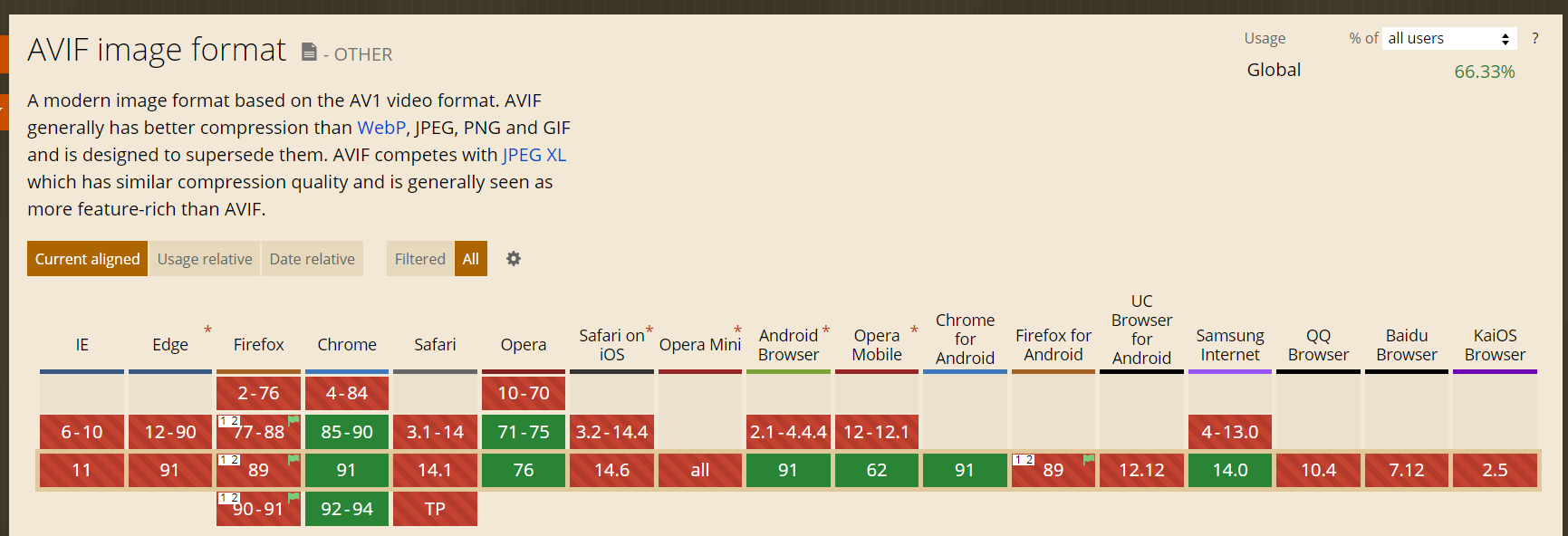
avif
まだ浸透していないwebpより次世代の拡張子です。
WebPよりもさらに高画質でコンパクトであり、多様な色空間やサンプリング方式を備えております。
AmazonやNetflix,Google,Microsoftなど大手の企業が開発に携わっているそうです。
サポートを確認してみても、まだまだ発展途上中の形式ですが、性能としてはダントツとなるので主流になった時の変化が楽しみです。

2.タグの書き方
現状は該当する拡張子を指定して完了で良いと思います。
上記の拡張子の振り返りを行い、今後のタグの書き方について考えてみたいと思います。
<picture>
<source srcset="***.webp" type="image/webp" />
<img src="***.jpg" /> or <img src="***.png" />
</picture>
pictureタグを使用して複数の形式の画像を指定し、各ブラウザ事に沿った形式を自動的に選択させることがベストだと思います。
まとめ
現状はjpg,pngなどでも拡張子による評価に強い影響はないです。(サイト表示速度は速い方がいいですが…)
ですが、Googleが提供しているサイト評価のSite SpeadもWebpを推奨しているので、来年の半ば頃のIEサポート終了時期には主流になっているかもしれないですね。