最近「アクセシビリティ」という言葉を聞く機会が多くありました。
アクセシビリティ(英: accessibility)とは、近づきやすさやアクセスのしやすさのことであり、利用しやすさ、交通の便などの意味を含む。 国立国語研究所「外来語」委員会は日本語への言い換えとして「利用しやすさ」を提案している。
引用:Wikipedia
引用:Wikipedia
デザインをする上で見た目だけではなく使いやすさを意識しなければいけないのは常かとは思いますが、今回は「WEBデザインにおける配色」についてまとめてみました。
目次
色のコントラスト
WEBデザインにおいては、Webコンテンツアクセシビリティガイドライン(WCAG)という基準があります。
テキストやテキスト画像のコントラスト比は少なくとも4.5:1であるべきとされていて、以下の参考サイトなどでコントラストチェックができます。
文字サイズや太さによって推奨される比は変わりますが、そちらも確認できます。
色覚異常のあるユーザーへの配慮
色の見え方は人によって多少の差異がありますが、大きく違って見えている色覚異常者は約20人に1人と多くの人が存在しています。
日本人では男性の約5%、女性の0.2%が先天赤緑色覚異常で、日本全体では約290万人が存在する。
参考:Wikipedia
参考:Wikipedia
色覚異常には赤への感度が低い、緑への感度が低いなど様々なタイプがあり、それぞれどのように見えているのか確認する方法があります。
Photoshop、Illustratorでの確認
- ドキュメントをRGBカラーモードに変換
- 「表示」>「校正設定」を選択し、「P型(1型)色覚」または「D型(2型)色覚」を選択。
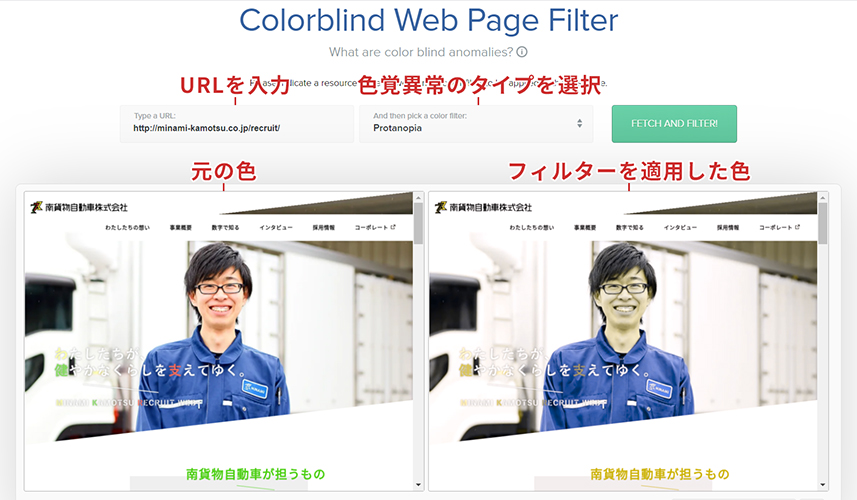
WEBページがどのように見えているか確認

Colorblind Web Page Filter
こちらのページに確認したいページのURLを入力すれば、画像のように確認することができます。