Webサイト制作において画像の扱いはとても重要です。
ただし画像といってもJPG,PNG,SVG,GIFなどいろんな拡張子がありますよね。
それぞれの特徴を理解して正しい形式の画像を適切な箇所に使っているか?
自分でもふと不安になったので改めて画像の形式について調べてみました。
画像の特徴を理解する上で知っておきたいこと
ラスター形式とベクター形式
ラスター形式
画像を点を集めて表現した形式です。写真などを拡大していくと、細かい色のついた■で表現されているのがわかりますね。写真などの色数の多いものを表現するには向いていますが、拡大縮小すると点の位置がずれたりして画像の境界がジャギジャギしてしまい、画像が粗く見えてしまいます。

ベクター形式
画像を数値化して記録する形式です。点と点、線、色などをすべて数値化して表現しているので、境界線がくっきり見え、またデータ量が小さいです。ラスター画像と違い、色数の多い写真などを表現するのが難しく、ロゴやテキスト、アイコンなど単純なデータに向いている形式です。

可逆圧縮と非可逆圧縮
可逆圧縮
何度保存しなおしても画質が劣化しない画像形式のことです。PNGなどがこの可逆圧縮にあたります。
非可逆圧縮
保存しなおすたびに画質が劣化してしまう画像形式。JPGがこの非可逆圧縮にあたります。
主な画像の形式と特徴について
JPG (Joint Photographic Experts Group)
・色数:1670万色
・非可逆圧縮
・透過NG
・ラスター形式
・グラデーションなどの色数が多い複雑な写真に最適
色数が多い写真などに向いていて、逆にロゴデータや文字などのくっきりした画像はぼやけてしまう傾向があるのでJPG形式には向いていません。またPNGと比較して比較的データ容量が軽いです。
PNG (Portable Network Graphics)
・色数:1670万色 (PNG24の場合。PNG8は256色)
・可逆圧縮
・透過OK
・ラスター形式
・グラデーションなどの色数が多い複雑な写真に最適
GIF (Graphics Interchange Format)
・色数:256色
・アニメーション可
・可逆圧縮
・透過OK
・ラスター形式
・色数の少ない画像に最適
SVG (Scalable Vector Graphics)
・色数:1670万色
・可逆圧縮
・透過OK
・ベクター形式
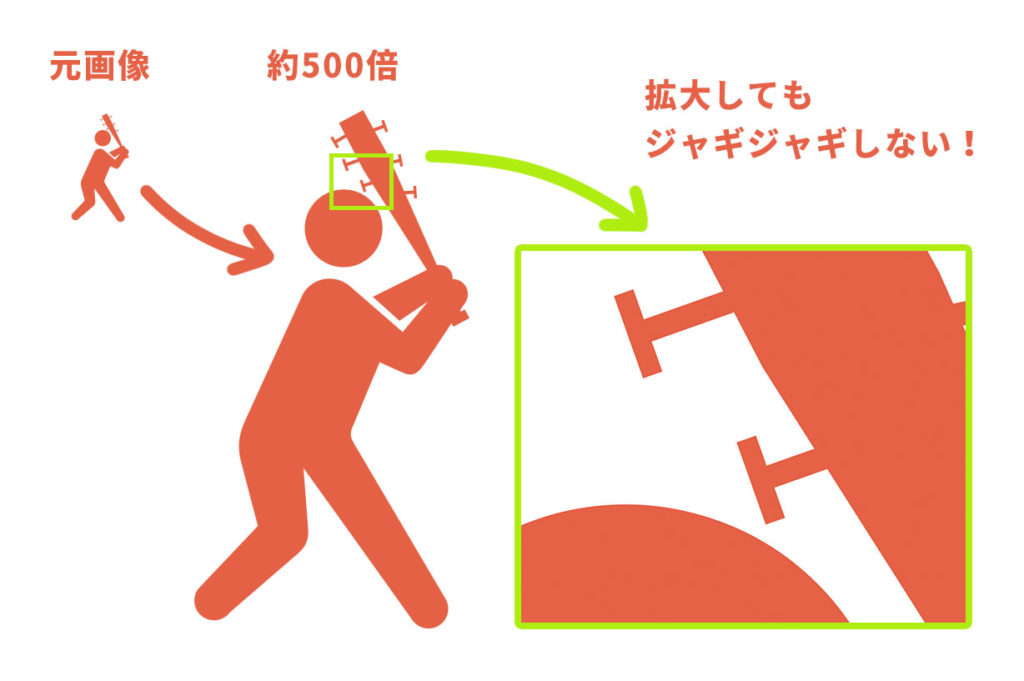
SVGはベクター形式なので、先に紹介した3つの画像形式よりも境界線をくっきりと表示させることができます。そのため、ロゴやテキスト、アイコンなどに向いています。また拡大しても画質があれないのもベクター形式の画像の特徴です。
ただ境界線をぼかす表現にはあまり向かないため、グラデーションなどの複雑な加工をした画像はSVG形式にはあまり向かないようです。
まとめ
それぞれの画像形式の特徴をまとめると..
・写真素材などは容量の比較的軽く色数の多いJPGを使う。
・PNGは基本的に透過処理の必要な画像に使う。
・アニメーションはGIF。
・テキストデータ、ロゴデータ、アイコンなどの単色、単調なデザインの画像はSVGを使う。
こんな感じでしょうか。なんとなくで使っていた画像形式もそれぞれの特徴を理解することで
より適切な画像形式を選ぶことができると思います!
参考
画像の扱いについてより詳しくわかりやすく書かれている記事がたくさんありましたので参考に掲載しておきます。
png・jpg・svg・gif の違いとWeb制作での使い分け
https://pankzu.com/imageextention/
もう迷わない!JPEG,PNG,GIF,SVG,ESPの違い
https://qiita.com/_kohashi_/items/c6b335431d4d5218c8be
【5秒でわかる】JPGとPNG、GIF、SVGの使い分け 軽くてきれいなのはどっち?
https://321web.link/image-extension/