スマホ時のナビゲーションメニューは三本線で表現するシンプルな
ハンバーガーメニューを採用しているサイトがほとんどだと思いますが、
そもそもナビゲーションの見せ方にはどんなものがあるか、
最近他にどのような見せ方があるか気になったので、調べてみました!
ナビゲーションメニューの種類
ハンバーガーメニュー
今となっては一番メジャーなナビゲーションメニューではないでしょうか。
このハンバーガーメニューは、1981年にゼロックスが発売した
「Xerox Star(ゼロックス・スター)」という商用のコンピュータで初めて搭載されたそうです。
その後はあまり普及せず、スマホが普及した2009年以降に、
再びよく利用されるようになったようです。
ハンバーガーメニュー のメリット・デメリット
メリット
・画面の面積を広く使える。
・メニュー数に縛られることなく自由に見せられる。
デメリット
・気づかれにくい
・タップ数が増える
最近は三本線=ナビゲーションという認知度が高くなってきましたが、
それがメニューであるかをわかりやすくするために三本線+「メニュー」 といったテキストを入れた見せ方をしているサイトも多いですね。
他にもユーザーがよく使うコンテンツは独立してハンバーガーメニューに並べるサイトも多いです。

ハンバーガーメニュー の位置は左上、右上どちらが正しいのか?
もともとは西欧ではユーザーがページを左から右に読むことから、左上に配置するのが推奨だったようですが、
最近ではスマホの画面サイズがどんどん大きくなり、左上だとよりタップしずらくなるため、
右上に配置しているサイトが多くなってきているようです。
(どちらが正解ということではない)
ヘッダーナビゲーション
ヘッダー部分にテキストでナビゲーションを並べる、
PCのナビゲーションと同じようなレイアウトパターンです。1行でおさまる程度のメニュー数なら
逆にタップ数が少なくなり、シンプルでわかりやすいです。
ヘッダーナビゲーション のメリット・デメリット
メリット
・一目でどんなメニュー項目があるかすぐわかる。
・タップ数が減る。
デメリット
・メニューが多い時など、情報量が多くなり画面を圧迫する
メニューが多い場合には、最近では横スクロールで表示させるパターンもあります。
この場合、横にメニューが続くことがわかるような工夫が必要です。

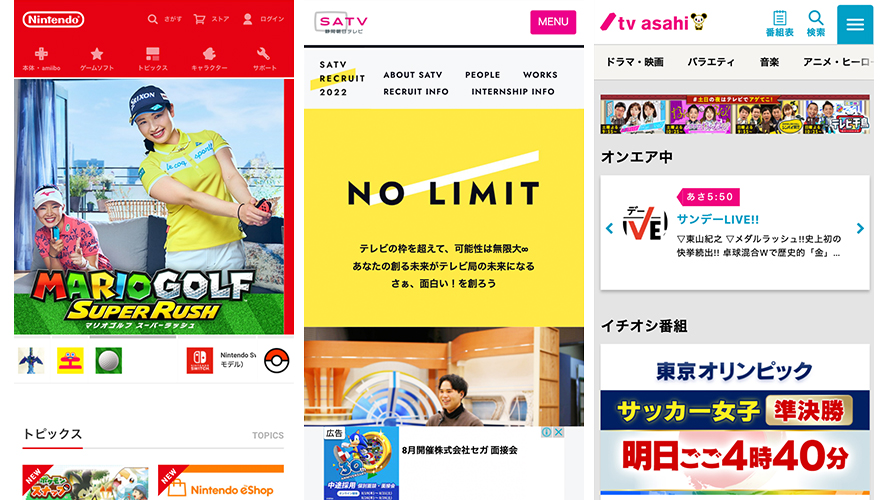
参考サイト:
任天堂
静岡朝日テレビ 採用サイト
テレビ朝日
ボトムナビゲーション
画面の下部にメニューを固定する方法です。多くの場合は、ヘッダーにはハンバーガーメニューなどを置いて、さらにユーザーがよく使うメニューについて、ボトムナビゲーションとして配置している場合が多い気がします。この場合は、テキストだけだとわかりにくいため、アイコンとテキストセットで見せるのがほとんどです。InstagramやLINE・Facebookなどのアプリでもボトムナビゲーションが使用されていますね。
ボトムナビゲーション のメリット・デメリット
メリット
・タップしやすい位置にある。
・タップ数が減る。
デメリット
・アイコンとセットで配置しないと逆にわかりにくい、またヘッダーにもナビを置く場合画面の両端で多少幅をとる
・あまりたくさん並べるとわかりにくい
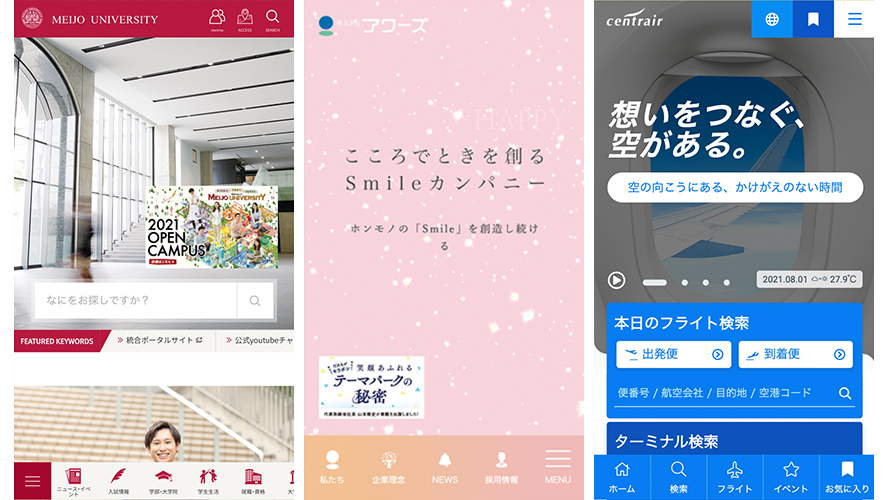
メニュー数が多くても横スクロールで並べるなどの工夫をしているサイトや、
ハンバーガメニューと併用することでうまくおさめている例もあります。

おまけ:ハンバーガーメニューの派生版
ハンバーガーメニュー 以外にも、食べ物の名前に由来するメニュー名がいくつかあります!
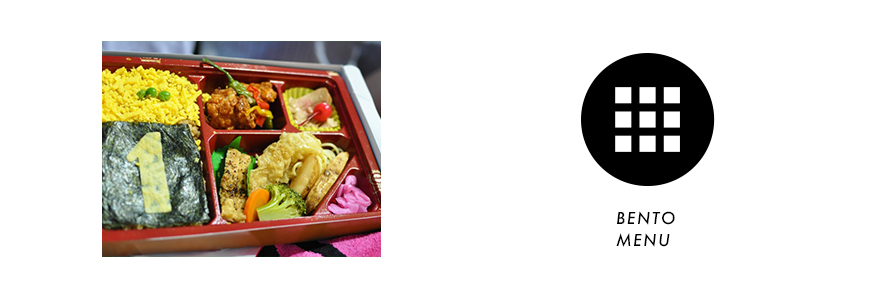
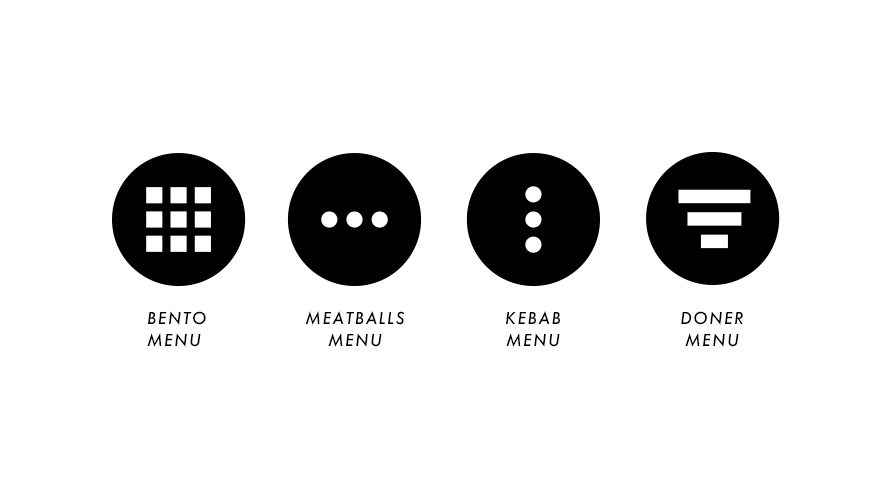
 BENTO MENU (“弁当”メニュー)
BENTO MENU (“弁当”メニュー)

弁当のように見えることから弁当メニューと呼ばれているようです。用途はハンバーメニューと一緒でタップするとメニューが表示される、というものです。
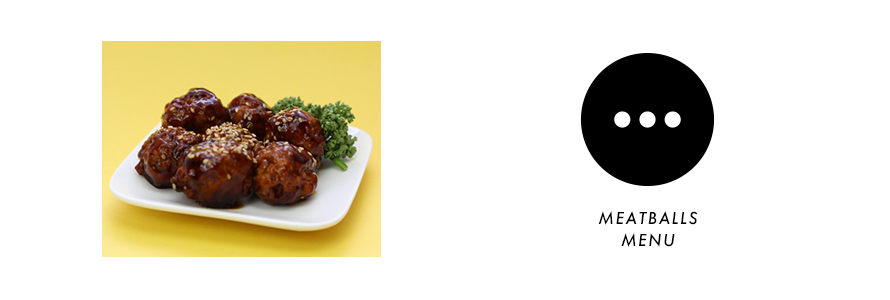
MEATBALLS MENU (“ミートボール”メニュー)

こちらも同じく、用途はハンバーガーメニューと同じで丸が三つ横並びになっているのがミートボールのようという由来だそうです。
KEBAB MENU (“ケバブ”メニュー)

おそらく串刺しにしたケバブのイメージからケバブメニューという名前だと思います。こちらもタップした動作は同じくです。
DONER MENU (“ドネル”メニュー)

ケバブの肉をそぎおとすやつです。こちらのアイコンは、タップでメニューが開く以外にも、フィルターを表すアイコンとして使用されるようです。
まとめ
今回はスマホのナビゲーションについて調べてみました!ハンバーガーメニュー がやはり一番浸透していて認知されやすいため、今後も使っていくことにはなるかと思いますが、サイトのターゲット層や用途に応じて、見せ方を少し変えてみたり、遊び心のあるナビゲーションにも挑戦してみたいと思いました!
参考:
https://blog.adobe.com/jp/publish/2021/07/12/cc-web-what-is-a-hamburger-menu.html#gs.7prd1v
https://www.sidethree.co.jp/blog/memo/202002-1.html
https://blog.sprobe.com/menu-icon/#outline__1_1


 BENTO MENU (“弁当”メニュー)
BENTO MENU (“弁当”メニュー)






