2022年10月頃にはSassで@importが使えなくなるようです。
今後の更新予定は公式ブログ内に記載されております。
その期間に向けて今の内に手元のソースを修正しておこうという趣旨です。
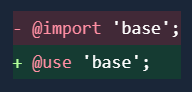
移行する先に、「@use」「@foewrd」があげられますが、今回は「@use」を使っていこうと思います。
目次
1.@use とは
@import同様、分割されたSassファイルを読み込むことができる機能です。
変数やmixin、関数をカプセル化することで、読み込んだシートのみに、指定のスタイルを適用させられることが特徴です。
作りとしまして、読み込んだファイル内でしか指定のファイルにアクセスできないので、@importとは使い勝手が異なります。
2.差し替え
1.各フォルダ内のファイルを1活にまとめる
「page」フォルダがあるとして、その中身を「_page01.scss」「_page02.scss」「_page03.scss」とします。
その場合、「page/_page01」で引用するのではなく、「_index.scss」といった命名などで、ひとまとめで読み込むファイルを用意し、そこから@useで呼び出すように設定します。

※各ファイルにて特に包括を行っていないような形式であれば、そのまま@importと@useを差し替えるだけでも置き換わります。
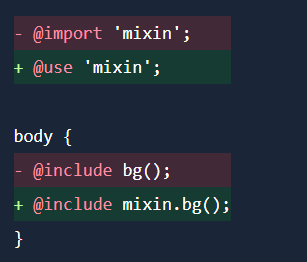
2.変数の書き換え

@useによって名前空間を先頭につけるというルールが新たにできたため、bg()で運用していたものは、mixin.bg()という形になります。









