javascriptでアニメーションのコードを書くのはハードルが高い、、そんな方でもAfter EffectsとLottieを使えば、
簡単にwebページでアニメーションを実装できます!
Lottieとは

Lottieとは、Airbnbが開発したアニメーションライブラリです。
AfterEffectsで作ったアニメーション(json形式で書き出したもの)を出力して、webサイトで表示させることができます。
メリット
・難しいコードを書く必要がない
・GIFやMP4より圧倒的に軽量
・SVG形式で出力されるため、拡大縮小などしても綺麗に表示される。
・JavaScriptで再生のタイミングなど制御可能
デメリット
・After Effectsの知識が必要になる。
・Lottieは全てのAE機能がサポートされている訳ではない。
サポート機能は公式ページから確認できます。
https://airbnb.io/lottie/#/supported-features
3D機能、エフェクト機能などはサポートされていないので、注意が必要です。
実装方法
After Effectsでアニメーションを作成する。
今回は簡単なシェイプアニメーションとテキストアニメーションを組み合わせたものを作成しました。

ここの工程は今回の記事では割愛します、、。
Lottieの公式ページでは参考アニメーションが見れます。
https://lottiefiles.com/featured
作成したアニメーションをjson形式で書き出す
json形式で書き出すためには色々と準備が必要になります。
Lottieを使うためにAfter Effectsの拡張機能「Bodymovin」を使用します。
「Bodymovin」はAfter Effectsのアニメーションを解析し、Webで読み込み可能なJSONファイルとして出力できます。
(出力したJSONファイルをWeb上に表示できるアニメーションとしてコードに変換してくれるのがLottie)
「Bodymovin」のインストール手順
1.「Bodymovin」をインストールするために、「ZXP Installer」を下記URLからダウンロード、インストールします。
https://aescripts.com/learn/zxp-installer/
2.「Bodymovin」を下記URLからダウンロード
https://github.com/airbnb/lottie-web/tree/master/build/extension
3.インストールした「ZXP Installer」を開く。ダウンロードした「bodymovin.zxp」をドラッグ&ドロップでZXP Installerに入れてインストール完了です。
インストールが完了したら、
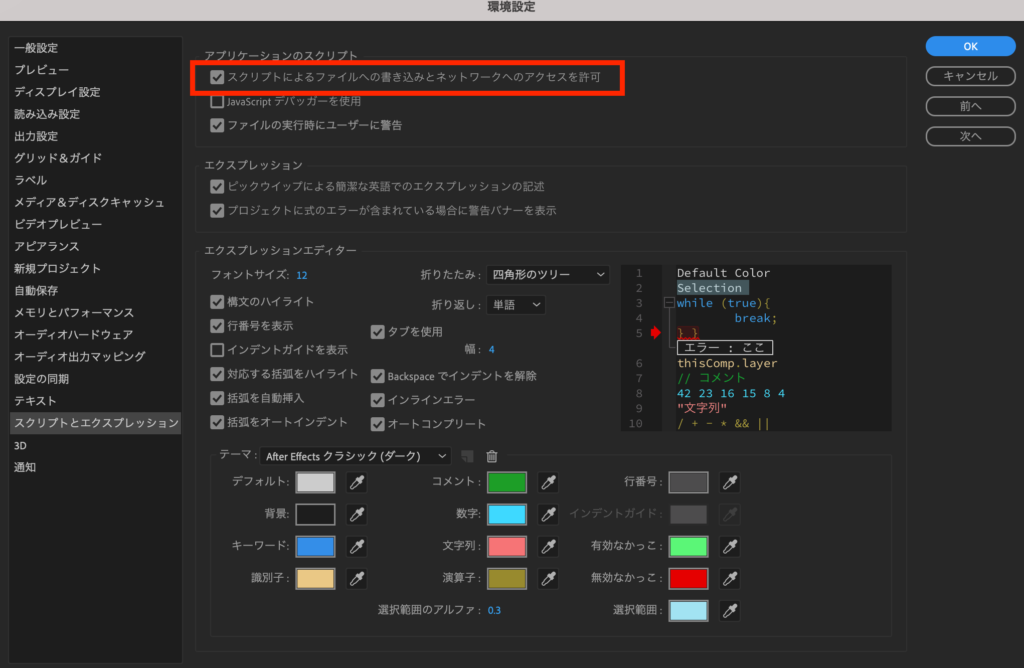
書き出す前に「AfterEffects > 環境設定 > スクリプトとエクスプレッション」内の 「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れてください。これにチェックを入れないとエラーが出て書き出せません。

これでやっと書き出す準備完了です。
「Bodymovin」が正常にインストールできていれば、
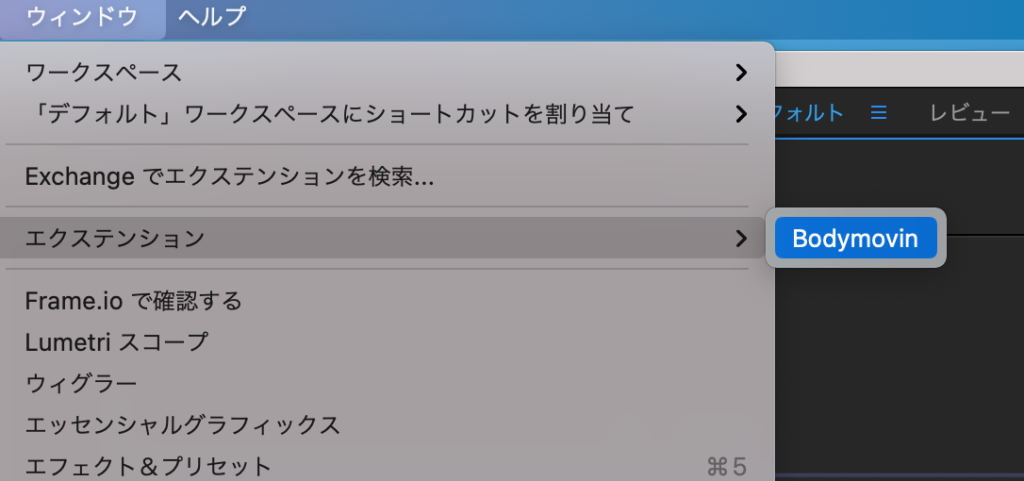
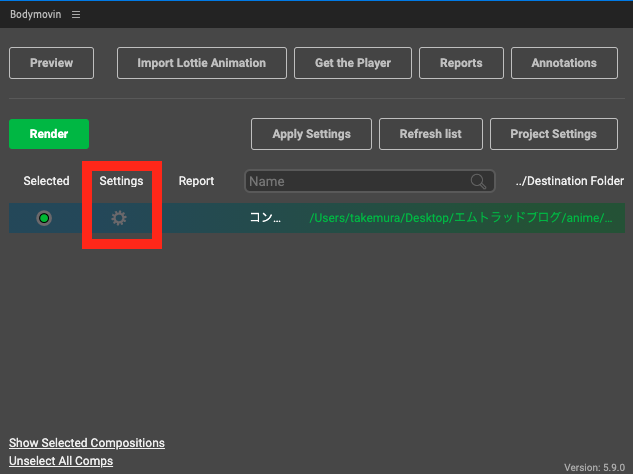
「ウィンドウ(W)」>「エクステンション」>「Bodymovin」をクリックすると、Bodymovinのウィンドウが表示されます。

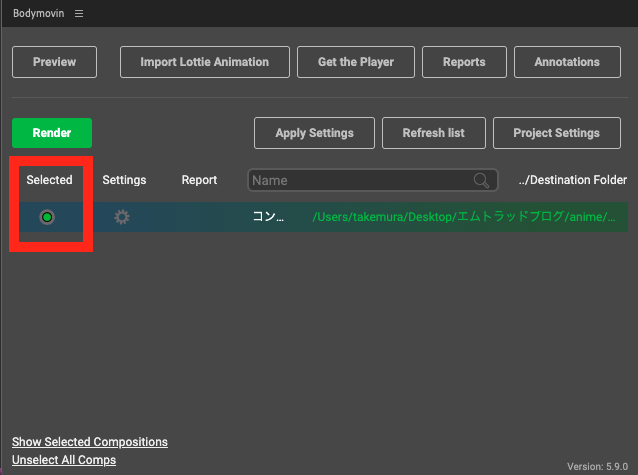
Bodymovinのウィンドウが表示されたら、「Selected」の箇所で書き出すアニメーションを選択します。

「Settings」の歯車マークをクリックします。

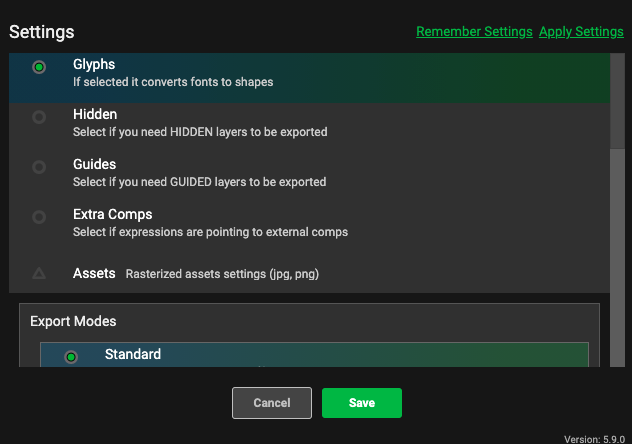
Settingsのカスタマイズを下記画像を参考に設定し、「Save」をクリックして保存をします。

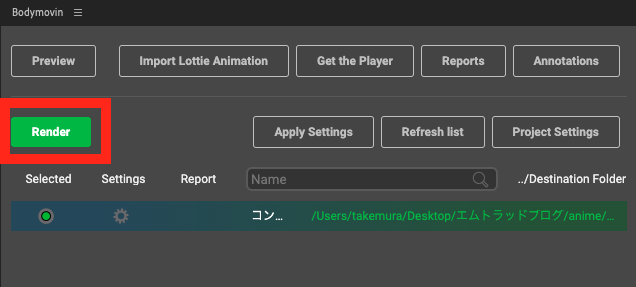
「Render」をクリックすると書き出しが始まります。

「done」と出てきたらクリックして書き出し完了です。指定した保存先に、「××××.json」形式のデータがあると思います。
Lottieプレビューページでアニメーションを確認
作成した「××××.json」形式のデータを、下記のLottieのプレビューページにドラッグ&ドロップします。
https://lottiefiles.com/preview
ログインを要求されるので、googleアカウントなどでログインすると、
作成したアニメーションをプレビューすることができます。
今回作成したアニメーションのプレビューページ↓
https://lottiefiles.com/share/mtmr8ff2
もしここで、アニメーションが何も表示されない場合、サポートされていないAEの機能をアニメーション内で使ってしまっている可能性があるので、確認しましょう。
webサイトに実装
もし、アニメーションの細かいタイミングなどいじらずwebサイトに表示できればいいという場合は、上記のLottieプレビューページから、コードをコピーしてHTMLに貼り付ければ、それで完了です。
今回はJavaScriptを利用した方法を紹介します。
JavaScriptプラグインの「lottie.js」を使用します。
下記のGithubリポジトリからダウンロードするか、CDN経由で読み込みましょう。
https://github.com/airbnb/lottie-web/tree/master/build/player
index.html
lottie.jsまたはlottie.min.jsを読み込みます。ここでは、CDNを使用しています。
divタグでLottieアニメーションを表示する箱を作り、id名を「lottie」とします。
<body>
<div id="lottie"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.6.3/lottie.min.js" type="text/javascript"></script>
<script src="./js/main.js"></script>
</body>
main.js
lottieの呼び出し処理を行います。
var animation = bodymovin.loadAnimation({
container: document.getElementById('lottie'),
renderer: 'svg', // 描画形式
loop: true, // trueにしたらループ。1回再生の場合はfalse
autoplay: true, // 自動再生
path: 'data.json' // jsonのパスを指定
});
これでwebページにアニメーションが表示される様になりました。
デモサイト↓
http://mtrad-test.net/takemura/test/index.html
おわりに
webサイトでアニメーションを使う機会も増えてきていると思います。
AEを使うハードルはありますが、今回の方法も選択肢として持っておけるといいなと思いました!









