Webデザインでは欠かせないのがボタンデザインです。
今回はすぐに使えるボタンデザインの基本をまとめました。
[outline]
1.Webのボタンデザイン
Webサイトのボタンデザインとは、クリックして下層ページや別ページへ誘導するためのボタンです。
Webサイトは幅広い客層が利用するため、ボタンとして認識してもらえるように使いやすいデザインを心がけましょう。
2.ボタンデザインのポイント
ボタンとして認識、押してもらえるように意識するポイントを「サイズ」「色」「形」「動き」それぞれ見ていきましょう。
2.1.サイズ
ページに対してのボタンの比率はPCサイトとスマホサイトで変化します。
スマホサイトで見る場合は指で操作するため、小さすぎないサイズにしましょう。
ボタンサイズはiOS、Androidどちらのガイドラインでも「タップ可能域の最小44px*44px」となっています。
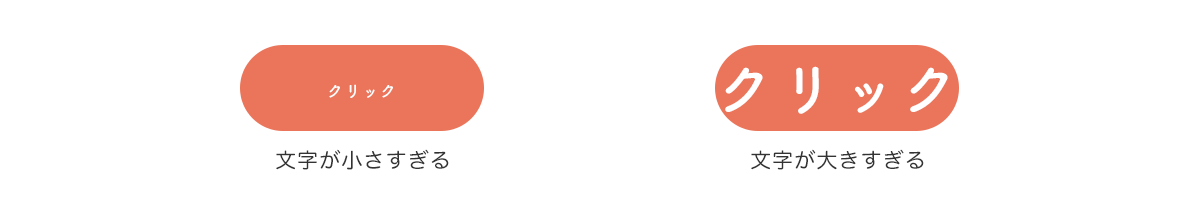
またボタンの中のテキストサイズについても見てみましょう。

小さすぎると見えづらくなり、大きすぎると文字にマーカーがかかっているように見えます。
どちらもボタンとして認識されづらいですね。

文字周りに余白をつくることで、1つのデザインとしてみやすくなります。
2.2.色
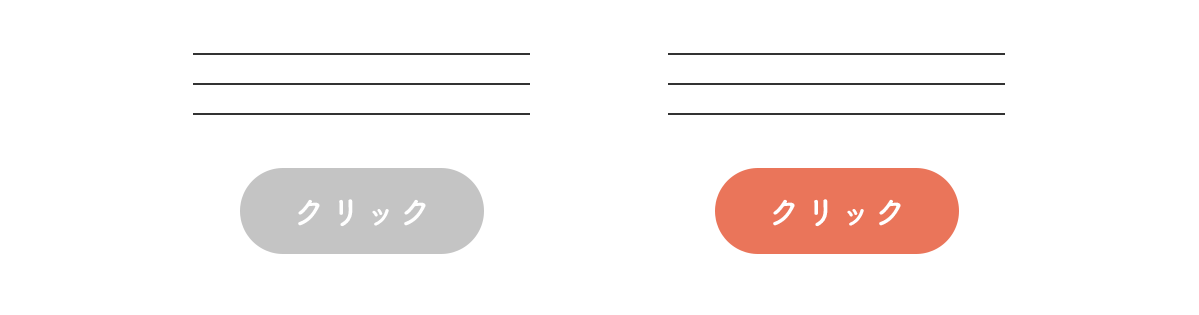
人は色を見ることによって無意識にカテゴリ分けをしています。
例えば

この2つを見た場合、どちらが重要なボタンかは一目瞭然です。
視認性を高めるために、文字やページ背景と同じ色などはさけましょう。
またこの方法を逆手に取り、「戻る」ボタンなどの重要性の低いボタンは目立たない色を利用することで見てもらいたいボタンと差をつけることができます。

2.3.形
基本的には横長の長方形やその角を丸くしたもの、アイコンのみの場合は丸などが主流です。
色をつけるだけでなく陰影をつけ、立体感を出すことによって「押すことができる」見た目にしておくと、周囲と差をつけて目立たせることができます。

またテキスト+アイコンを利用することで、よりそのボタンがどんなところへ繋がるかイメージしやすくなります。

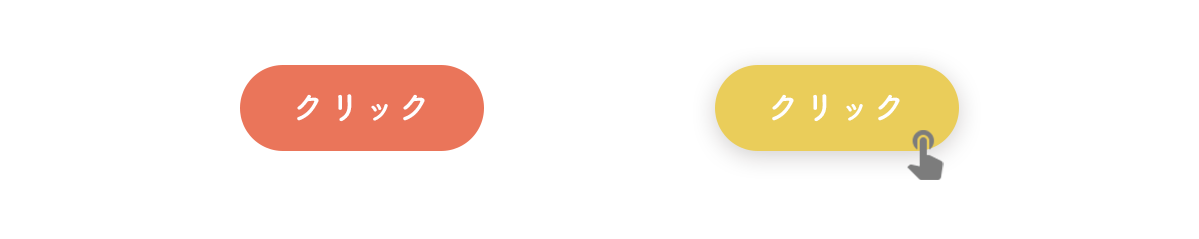
2.4.動き
ボタンの上にカーソルを置くことで、そのボタンの見た目が変化するデザインにすることです。
最近のWebサイトのボタンにはほとんど動きがついているのでわかりやすいかと思います。

注意点としてはスマホサイトだとカーソル機能がないため、動きありきのデザインにしすぎないようにすることです。
3.動きの参考サイト
最後におすすめのボタンの動きサイトを紹介します。
参考:動くWebデザインアイディア帳
動くWebデザイン帳
参考:アニメーションで魅せる!CSSボタンデザインのサンプルコードまとめ
アニメーションで魅せる!CSSボタンデザインのサンプルコードまとめ









