目次
HTML To Figmaとは
「HTML To Figma」とはFigmaのプラグインで、webサイトのURLをコピペするだけでデザインがトレースされるという優れものです!
公式サイト
https://www.figma.com/community/plugin/747985167520967365/Figma-to-HTML%2C-CSS%2C-React-%26-more!
使用方法
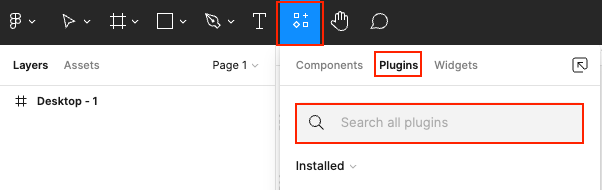
①プラグインをインストールする
上部のツールバーより「Plugins」を選択し、「HTML To Figma」と入力し、インストールします。

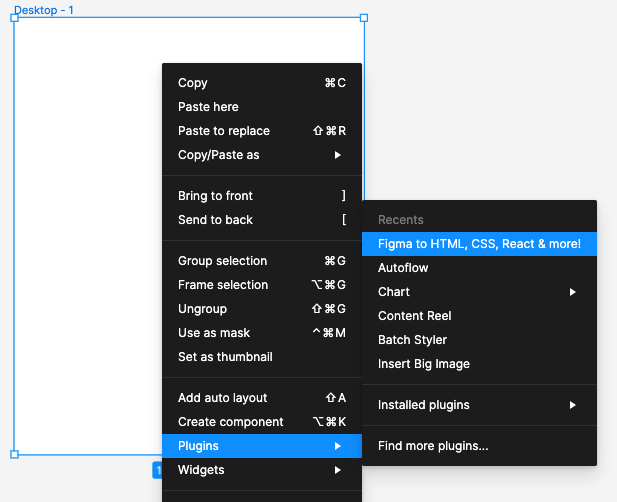
②urlをコピペする
右クリックで出てきたメニューの中から「Plugins」→「Figma to HTML, CSS, React & more!」を選択します。
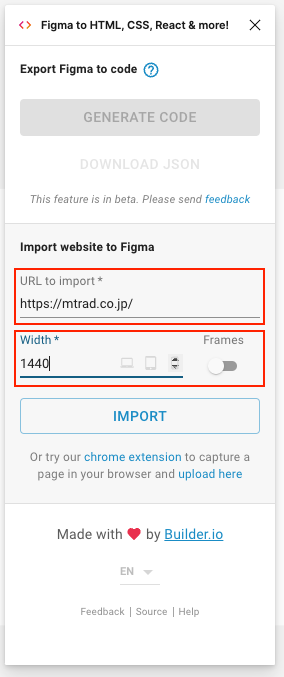
URLと幅を入力する画面が出てくるので、入力し、「IMPORT」を押します。


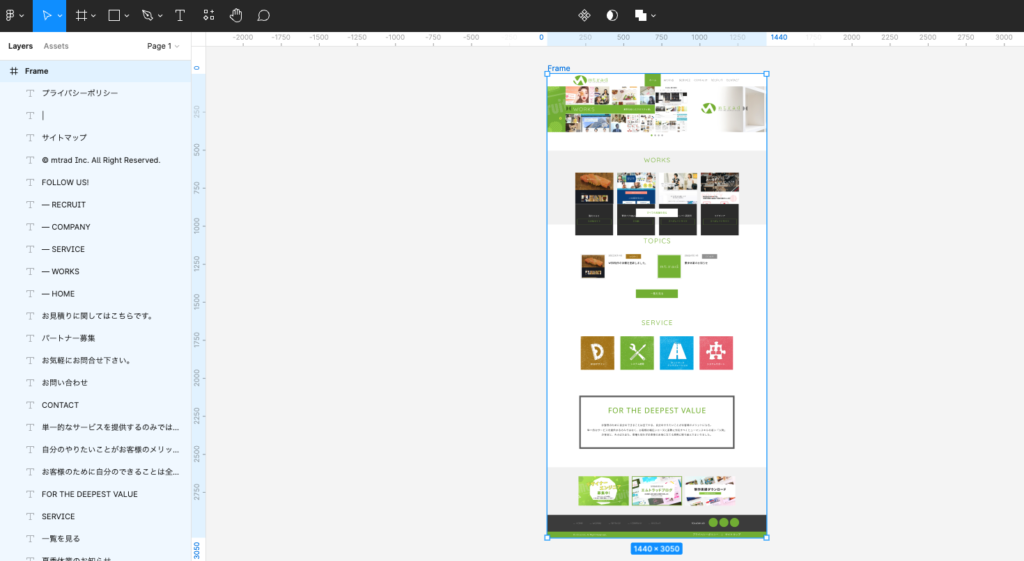
読み込みを待てばトレース完了!!
30秒ほど読み込みに時間がかかりますが、ほぼデザイン通りにトレースされています。
今回は試しにエムトラッドのHPをトレースしてみました。

若干webサイトと違うところもありますが、レイアウトなどはほぼ完璧にトレースされています。
しかもパーツでしっかり分かれているので、編集も可能です。
まとめ
今回は、デザイントレースのプラグインを紹介しました。
ここまで簡単に再現性が高いトレースができるのは本当に驚きました!
特にデザインワイヤーを作成する時など、レイアウトを参考にしたいwebサイトがあればトレースして、それをコピーして作成すれば、大幅な時間短縮になると思います。
今後使えそうな機会があれば、取り入れてみたいと思います!