webデザインする時に、テーマ配色、イラスト素材、CSSアニメーションとJS効果について、役が立つ参考サイト6つをご紹介していきます。
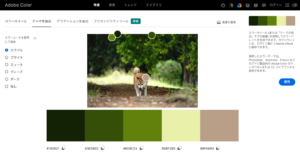
1.配色サイト:Adobe Color
https://color.adobe.com/ja/create/color-wheel
Adobe Color は豊富なカラーテーマから配色を選ぶことが出来るだけではなく、テーマを抽出のところにメインビジュアルの画像をアップしたら、テーマの配色を一瞬でまとめてくれます。

2.イラスト素材サイト:unDraw
https://undraw.co/illustrations
「unDraw」は、シンプルで無料で利用でき、自由に配色を変更できるイラスト素材サイトです。
商用利用:OK クレジット表記:不要 ファイル形式:svg、png

3.CSSアニメーション参考サイト
spinkit
https://tobiasahlin.com/spinkit/
spinkitでは、さまざまなローディング効果を実現するCSSコードがあり、CSSアニメーションだけで滑らかでカスタムしやすいアニメーションの作成ができます。

animista
Animistaなら、確認しながらCSSアニメーションの細かい調整が出来ます。調整しながら同時にプレビューもできます。

4.JS効果参考サイト
CodePen
CodePenは、ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、リアルタイムで表示を確認しながら開発をすることができるサイトです。CSSやJSの効果とコードを同時に確認ができ、参考しやすいサイトです。

動くWEBデザインアイデア帳
https://coco-factory.jp/ugokuweb/
動くWEBデザインアイデア帳では、常に使われているwebデザインの動きをわかりやすく書いています。
個人的には、細かい説明もありまして一番参考しやすいサイトです。

まとめ
いかがでしたでしょうか。
個人的には、codepenとWebデザインアイデア帳はよく参考になリました。あなたにとっては、一番参考になるサイトはなんでしょう?ぜひ聞かせてください!
これからも皆さんと一緒に様々な情報をシェアすることで、スキルアップしていこうと考えております!









