目次
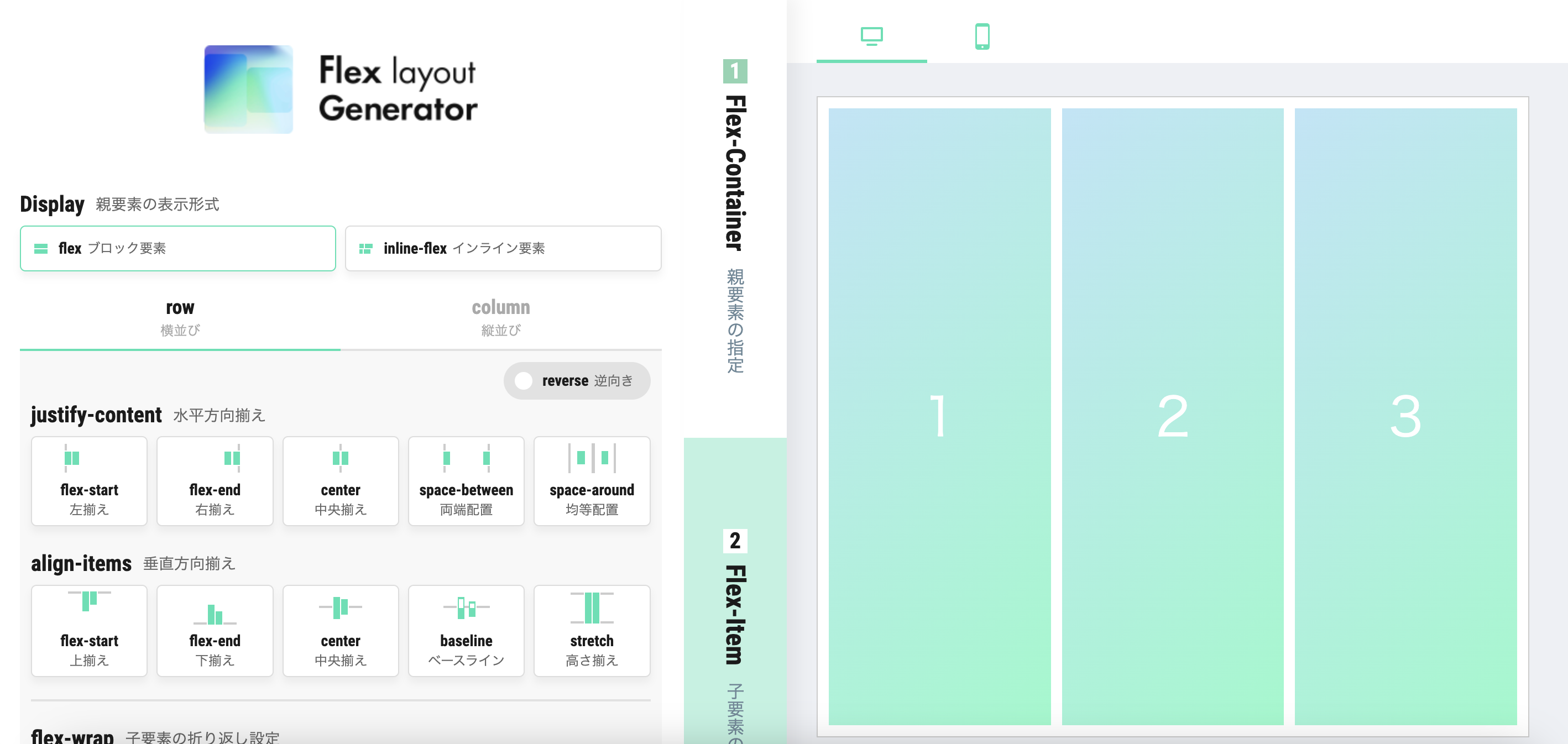
Flex layout Generator

https://suiq.jp/flex-layout-generator/
親要素の指定から子要素の余白指定まで、ジェネレーター上で細かく指定することができます。
レスポンシブ表示切り替えもあるのでflex-box使用時一気にレイアウトを組みことが可能になり、便利です。
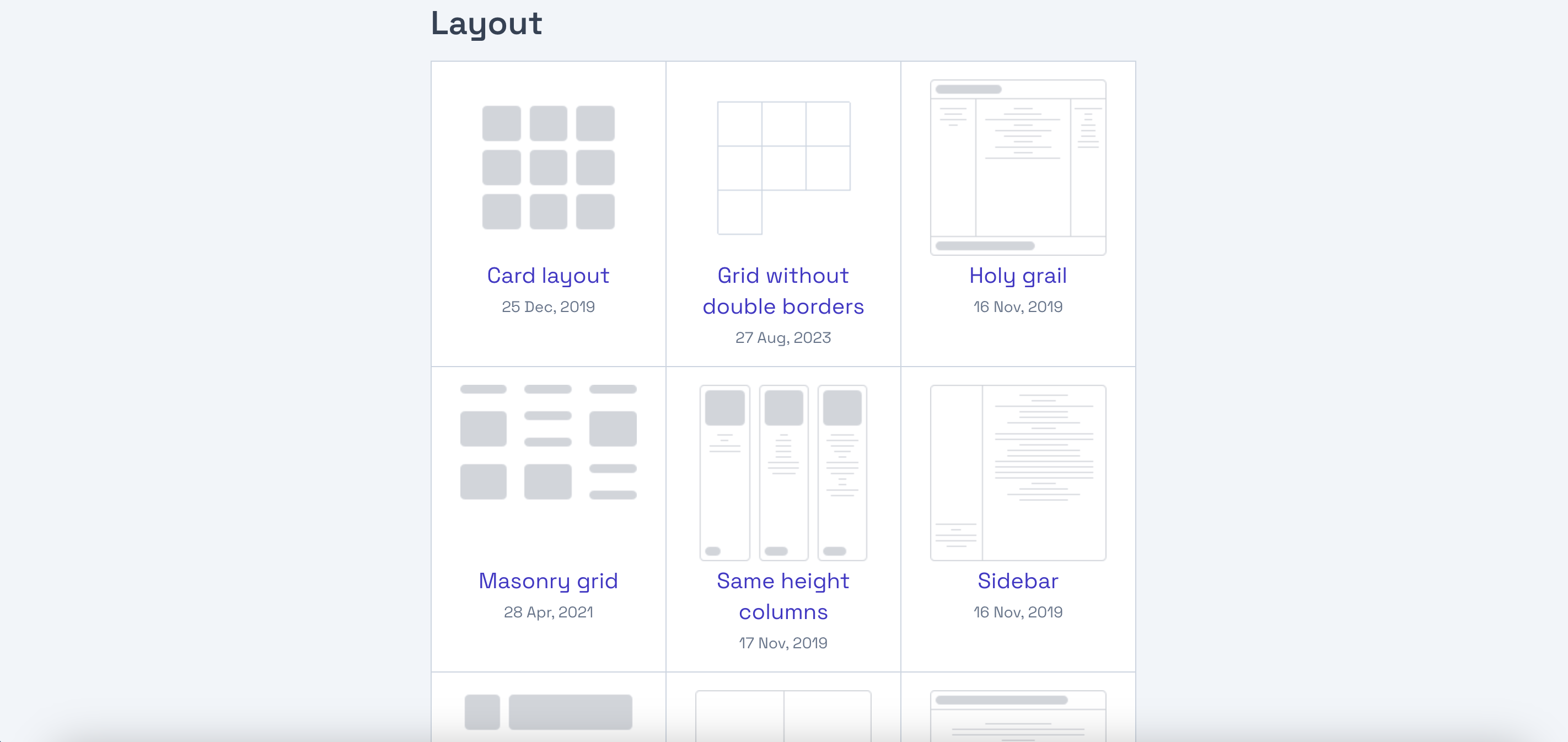
CSS Layout Patterns

https://phuoc.ng/collection/css-layout/
WEBデザインで基本的に使用されているレイアウトや、忘れがちなちょっとしたあしらいが載っています。
HTMLとCSS両方コピペができるのでサクッと利用したい際におすすめです。
以上、あしらいやレイアウトCSSの便利なツールの紹介でした。
いつも使用しているけど忘れがちになったり、大まかなデザインのレイアウトを組む際の参考にしてみてください。









