HPの流れを飽きさせないように、セクションの間に斜めのラインや模様を入れると印象が一気にかわります。
複雑な図形もSVGを使って実装する事も可能ですが、CSSや簡単にSVGを生成して実装してしまいましょう!
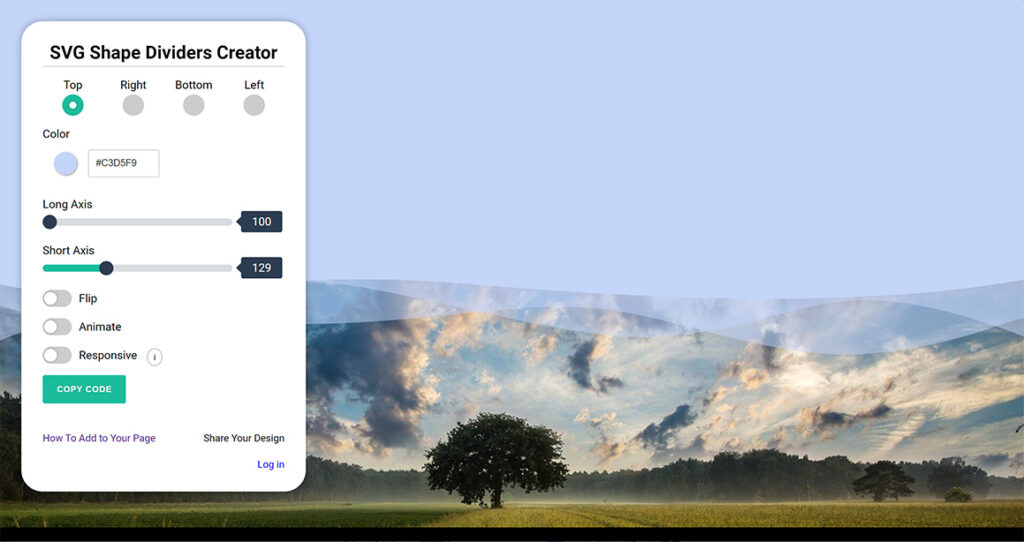
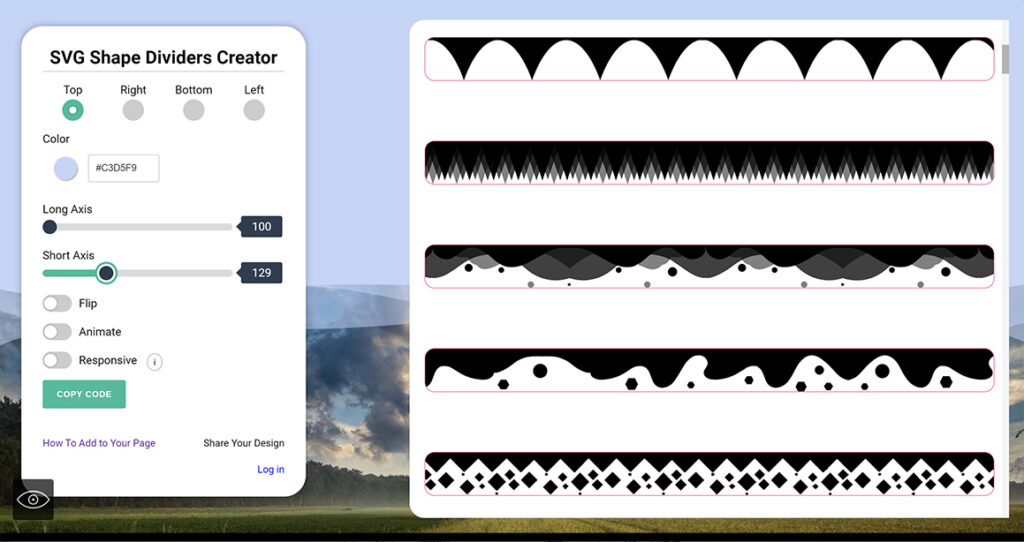
SVG Shape Dividers Creator
https://shapedividers.com/
・簡単に沢山の種類の区切り線や背景のSVGを作成できます。
動く波線等も実装できますが有料となっています。


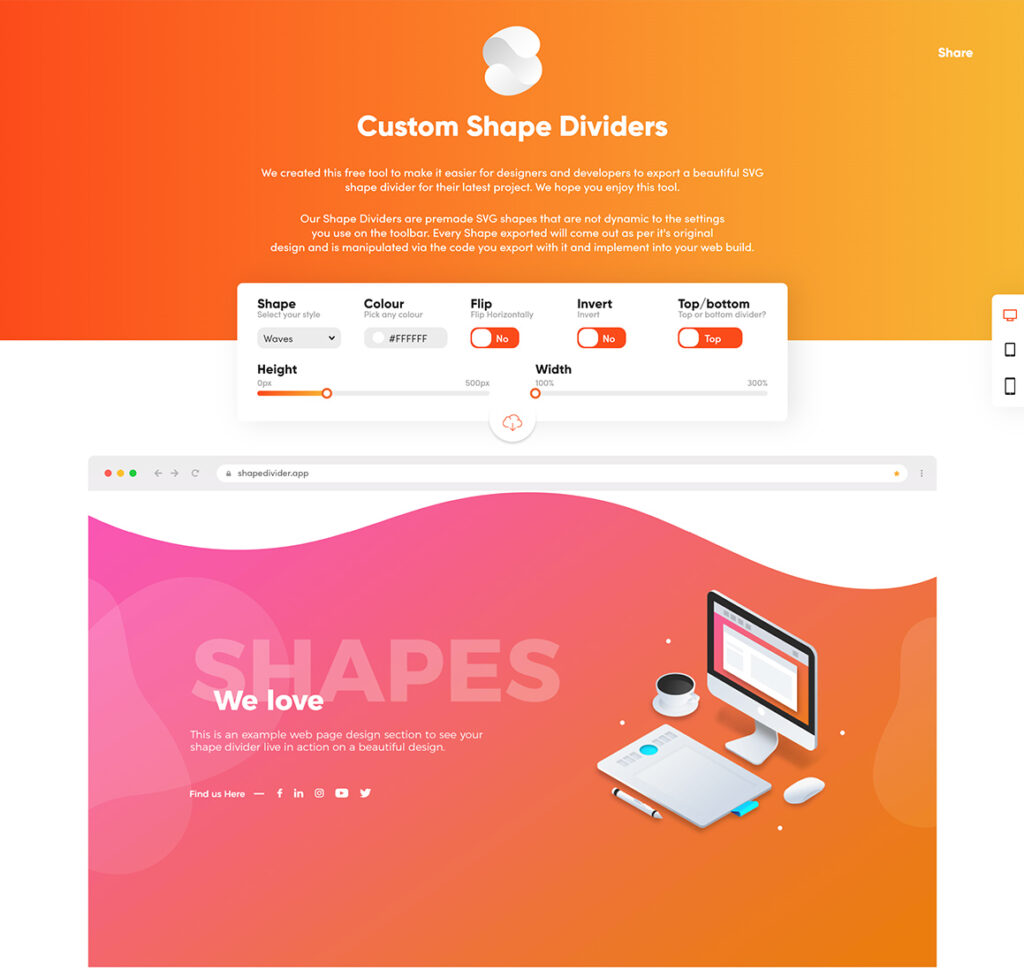
Custom Shape Dividers
https://shapedividers.com/
・区切り線を作るのに簡単に実装できます。
レスポンシブにも綺麗に対応してくれます。

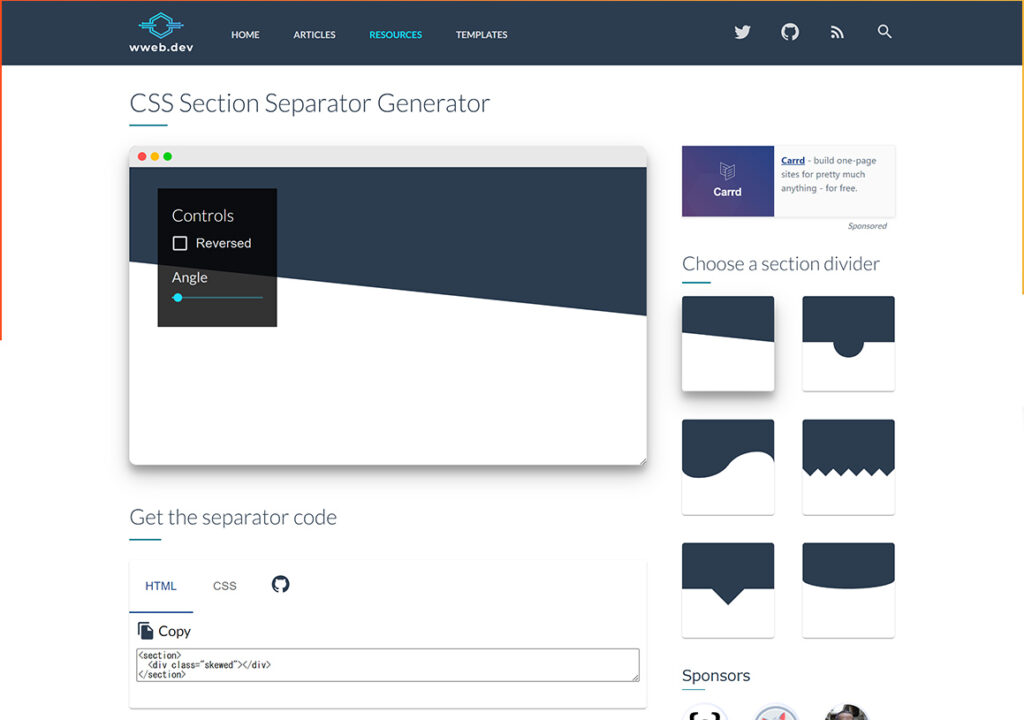
CSS Section Separator Generator
https://wweb.dev/resources/css-separator-generator
・上記のよりももっと簡易版です。
シンプルに実装できます。

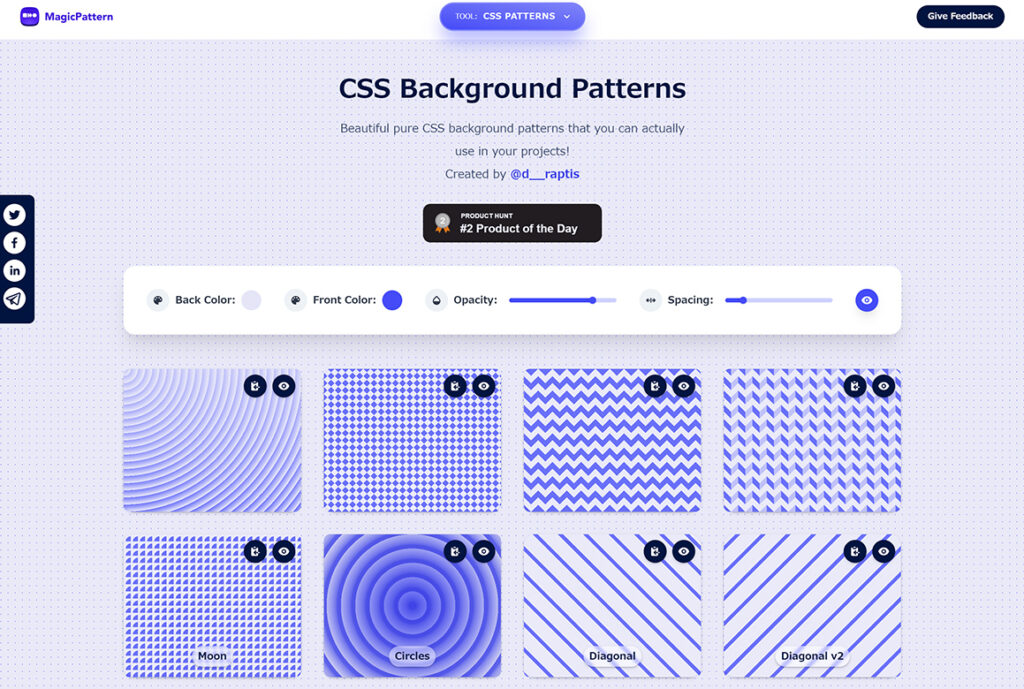
CSS Background Patterns
https://www.magicpattern.design/tools/css-backgrounds
・背景に少しの模様を入れるのにCSSで実装できます。