今回はWEBサイトでも必須なアクセシビリティのボタンデザインについてを書いていきます。
この記事はアクセシビリティの基準であるWCAGを基準に作成しています。
WCAG 2.1日本語解説ページ
アクセシビリティの基本については以前の記事をご覧ください
https://mtrad-blog.com/2024/01/29/post-4985/
デザイン
リンクの余白
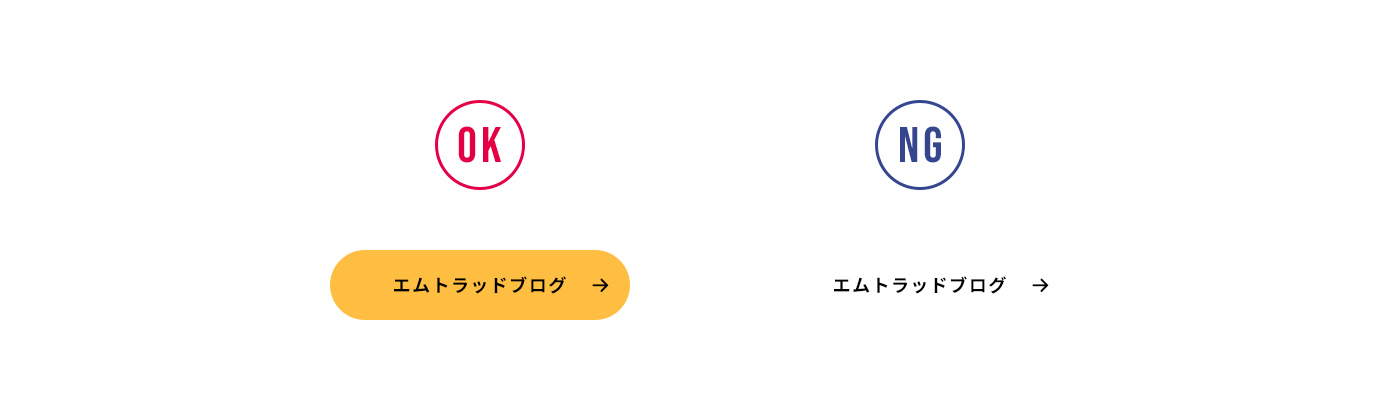
どこまでがリンクの範囲か、見た目ですぐにわかるようなデザインにしましょう。
ターゲットは少なくとも 44px × 44pxである必要があります。
余裕がある場合は48pxを目指しましょう。

またオンマウスしている時もわかりやすく見た目の変更をしましょう。

コントラスト比
視認性の観点から、少なくとも4.5:1のコントラスト比があるように注意しましょう。
コントラスト比チェッカー
リンクのテキスト
18px以上もしくは、14px以上の太字、日本語の場合それと同等のサイズが推奨となっています。
行間もline-heightを1.5em以上、段落間の空白を2em以上が達成基準です。
リンク先がどんなページ内容なのか、ぱっと見でわかるようにしましょう。
ただし文字数が多くなるほど読みにくくなるため、簡潔に書きましょう。

ボタンとボタンの余白
リンクが並んでいる場合は余白をしっかり入れることによって、押し間違えのないようにします。
コーディング
ボタンは<button>で実装するようにしましょう。
アクセシビリティ達成基準には、リンクはTabキーでリンク操作できるようにすることが必須です。
もし<div>や<a>で実装する場合はbuttonタグと同じ動きをさせるよう、以下を実装しましょう。
- tabindex=”0″をつける
- keyupイベントハンドラを実装する
- role=”button”をつける
:hoverのデザインCSSだけでなく、tabキーでフォーカスした部分がわかりやすいよう:focusでのCSSデザインも作成しましょう。
以上、アクセシビリティ対応のボタンデザインあれこれでした。
アクセシビリティにはあらゆる人々がウェブサイトにアクセスでき、平等に情報を持つことが可能になることだけでなく、
検索エンジンのクローラーなどのプログラムがウェブサイトの内容を理解しやすくなるというメリットもあります。
正しく作成し、誰でも使いやすいWEBサイトを心がけましょう。









