長年Adobeを使い続けていますが簡単にこんな事が出来るの!?と驚くばかりです。
今回はそんなPhotoshopとIllustratorのあったら便利な技術や制作方法を紹介いたします。
床に反射した影を綺麗に作成する【Photoshop】
ガラス瓶等を暈し等で配置しても中々透明感が出ません。透明感が出る影の作り方をご紹介します。
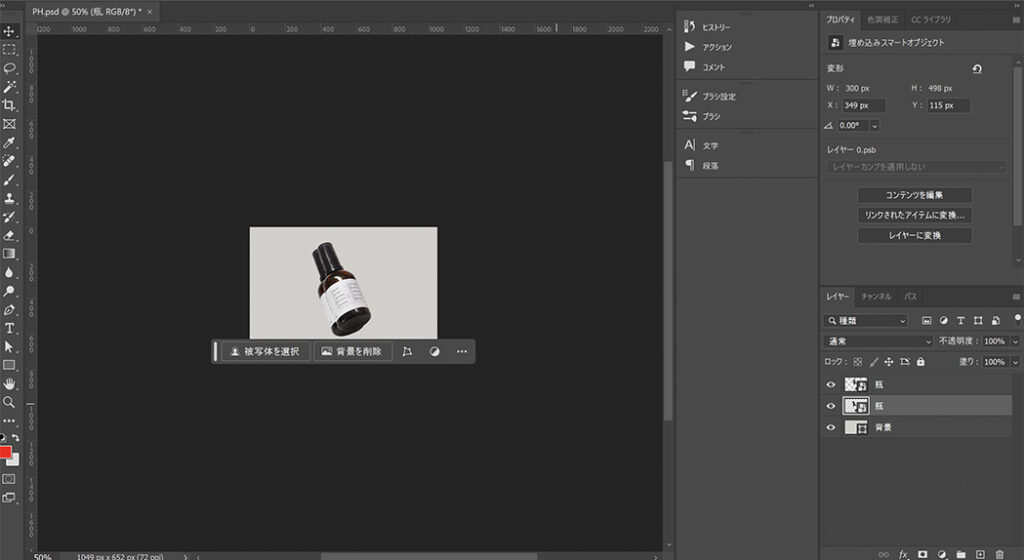
1.切り抜いた瓶を用意します。

2.瓶のレイヤーを複製して、影を作りたい方向へとずらして配置します。

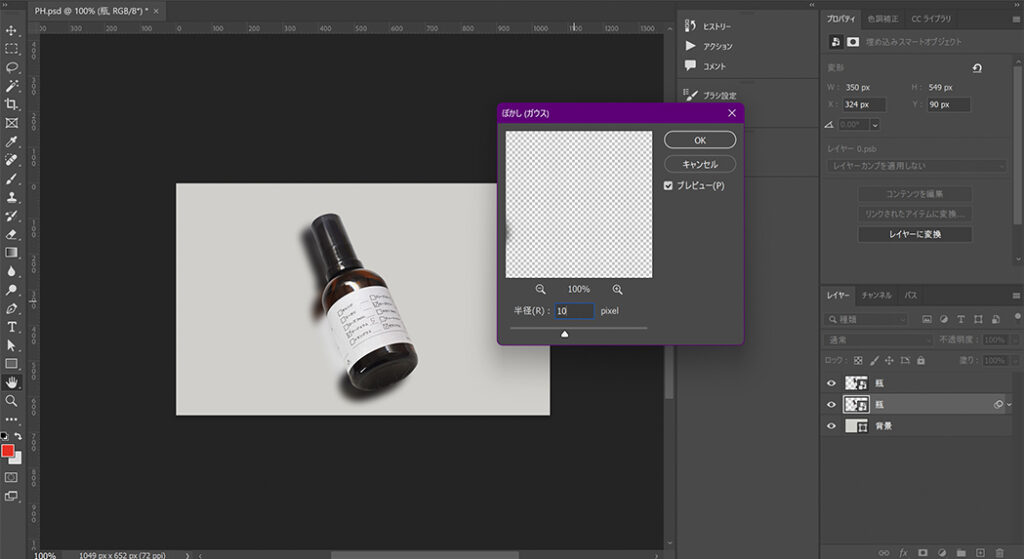
3.フィルター→「ぼかし(ガウス)」を選択します。今回は10pxで設定しました。

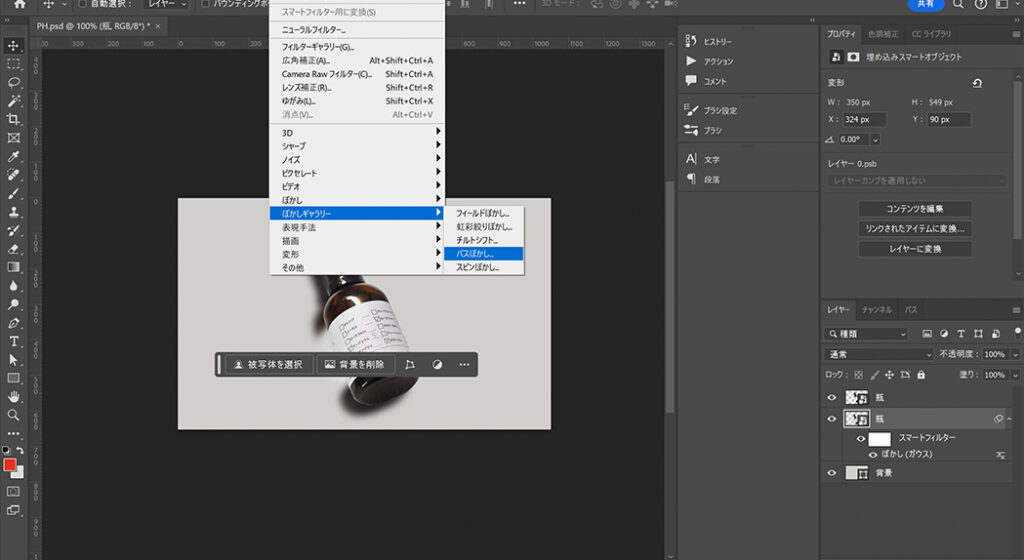
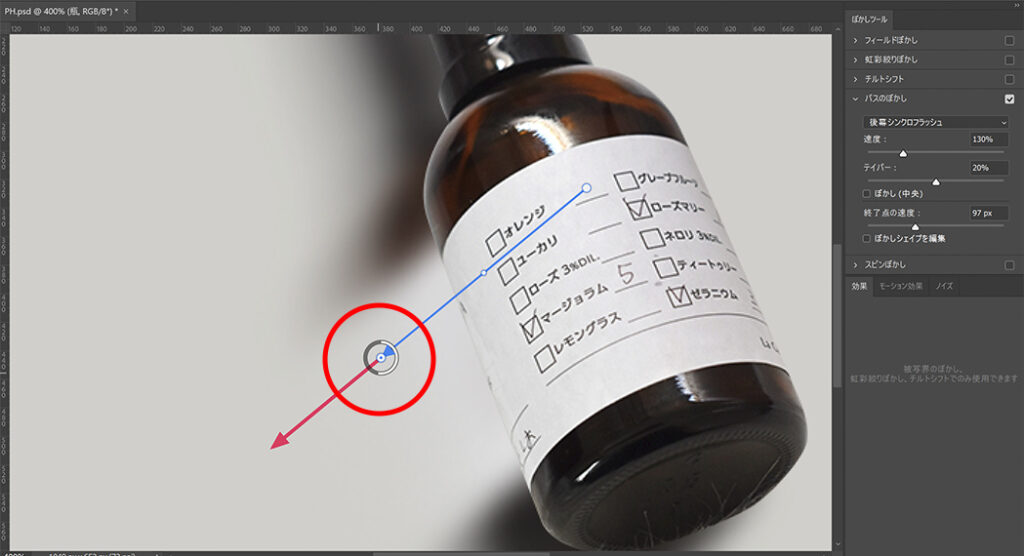
4.フィルター→ぼかしギャラリー→「パスぼかし」を選択します。

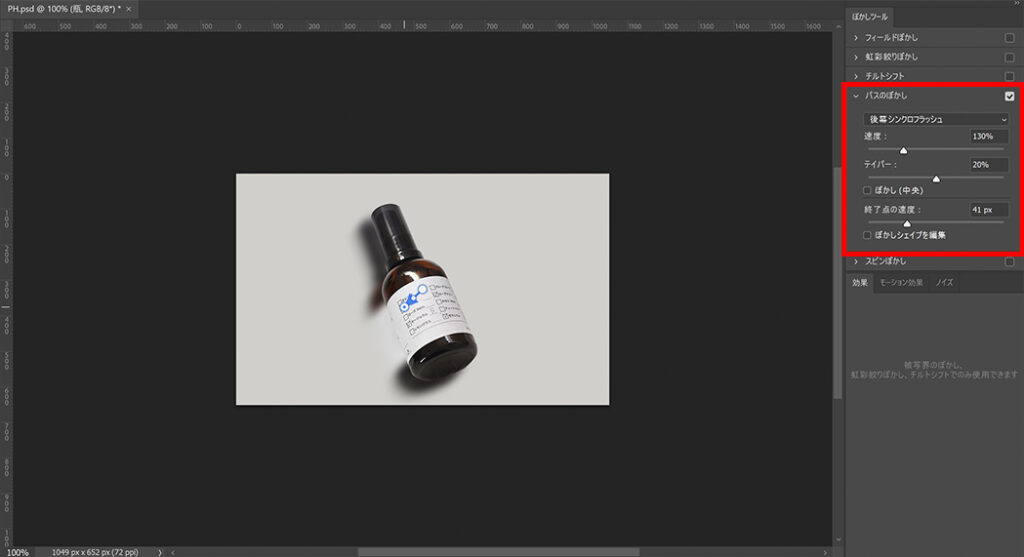
5.右のパネルから「後幕シンクロフラッシュ」を設定し、適量を設定します。

6.赤丸の中の白い丸い囲みをドラッグして時計回しに移動させるとカスレ具合が調節できます。


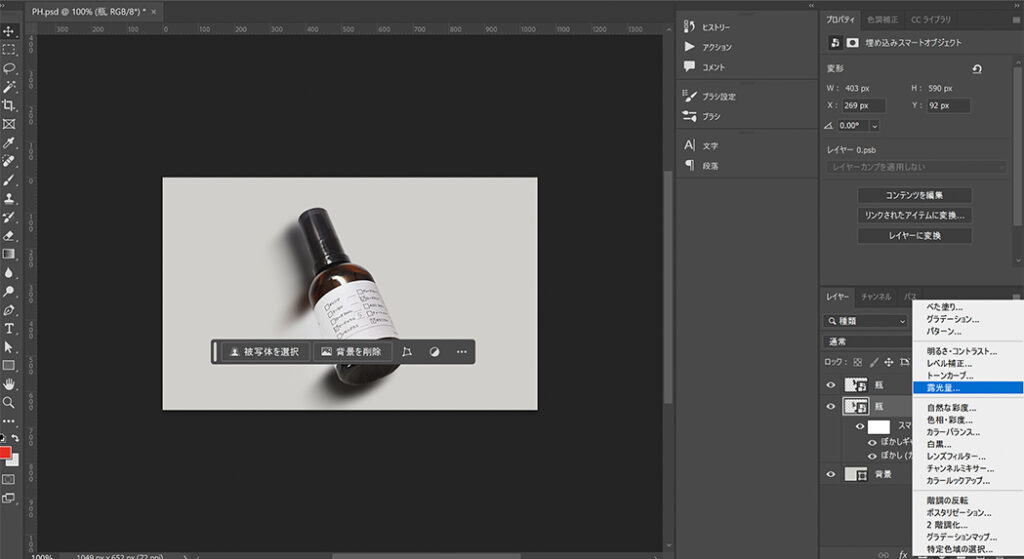
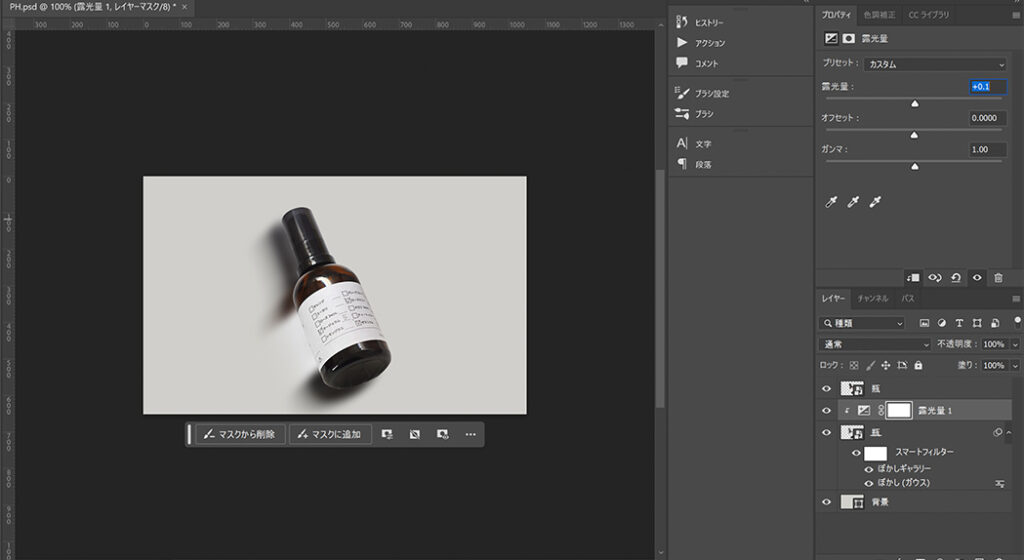
7.「露光量」を選択し、クリッピングマスクをした後、露光量を変更ください。

8.最後は影のレイヤーの不透明度を調節して完了です。

シャボン玉のようなバブルを作成する【Photoshop】
コスメのデザイン、写真のイメージを変更したい時に使用するバブルや水滴の作り方を紹介します。
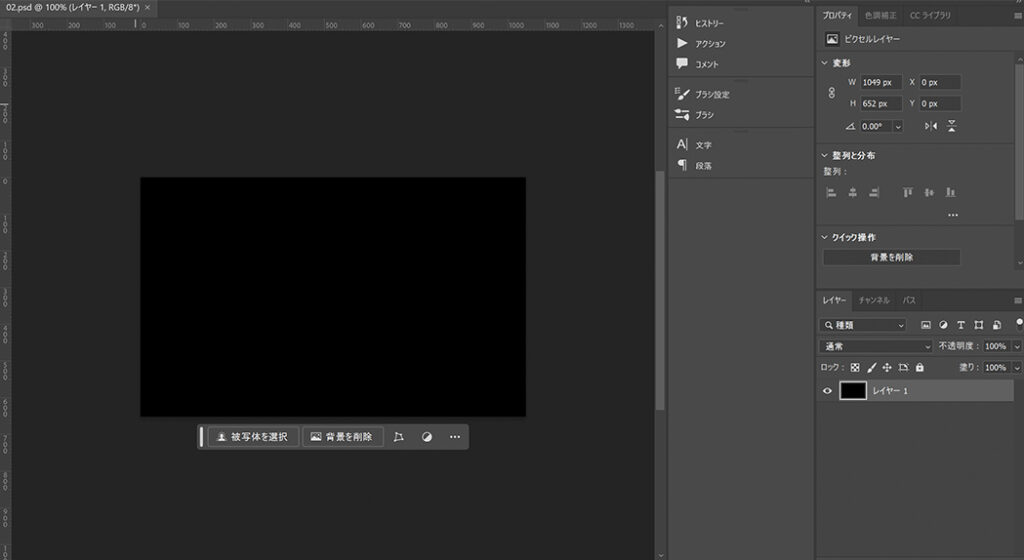
1.黒の塗りつぶしカンバスを作成します。

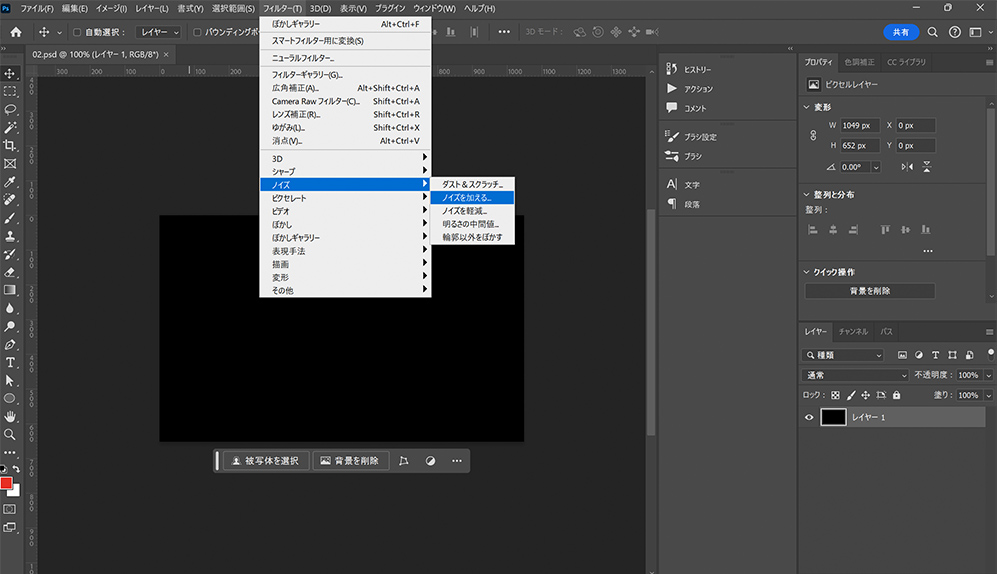
2.フィルター→ノイズ→「ノイズを加える」を選択します。

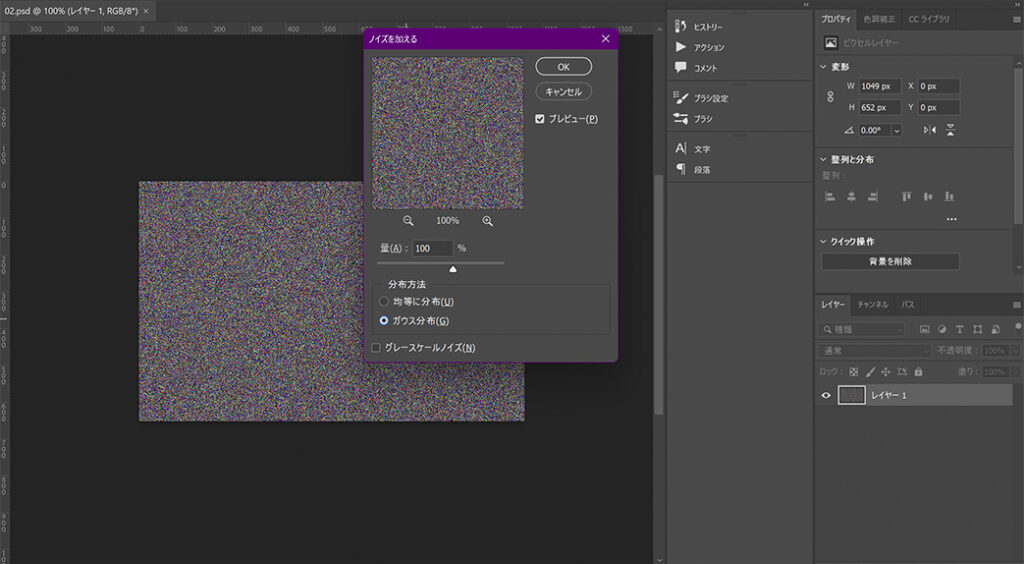
3.量を100%にして「ガウス分布」で設定します。

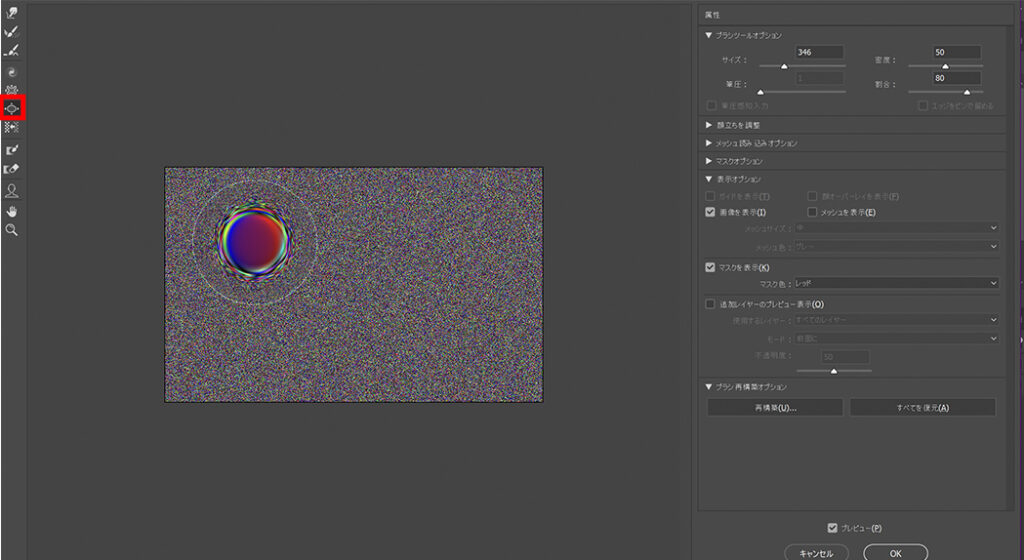
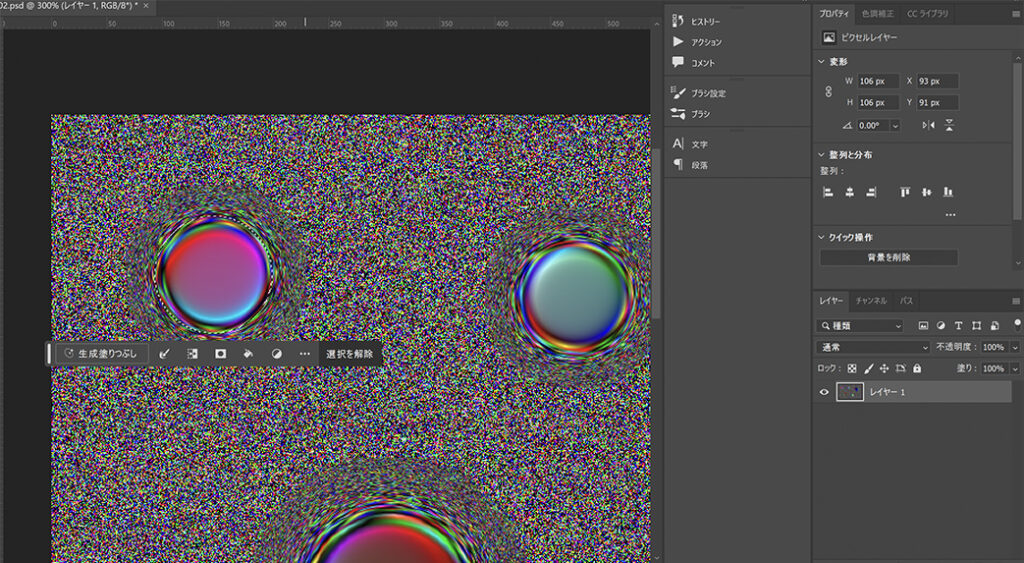
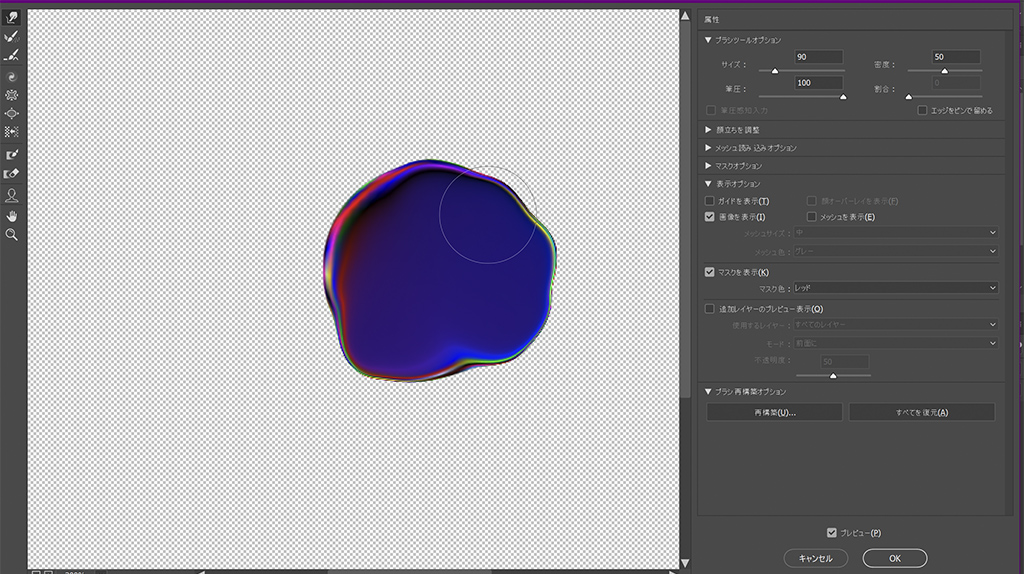
4.フィルター→「ゆがみ」を選択してバブルの部分を作成します。左のツールバーから「膨張ツール」を選択します。好きな大きさで、カンバス上をクリックして大きく膨張するまで待ちます。コツとしては動かさない事です!

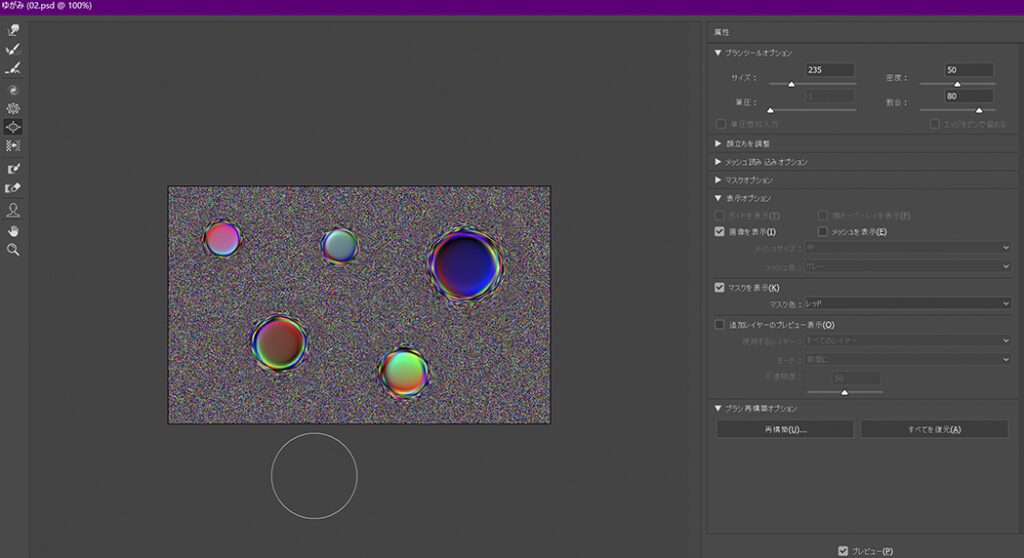
5.何個か作成します。今回は5個ほど作成しました。

6.OKを押すとこのような形の色々な色のものが作成されますので「楕円形選択ツール」を使用して切り出しを行ってください。

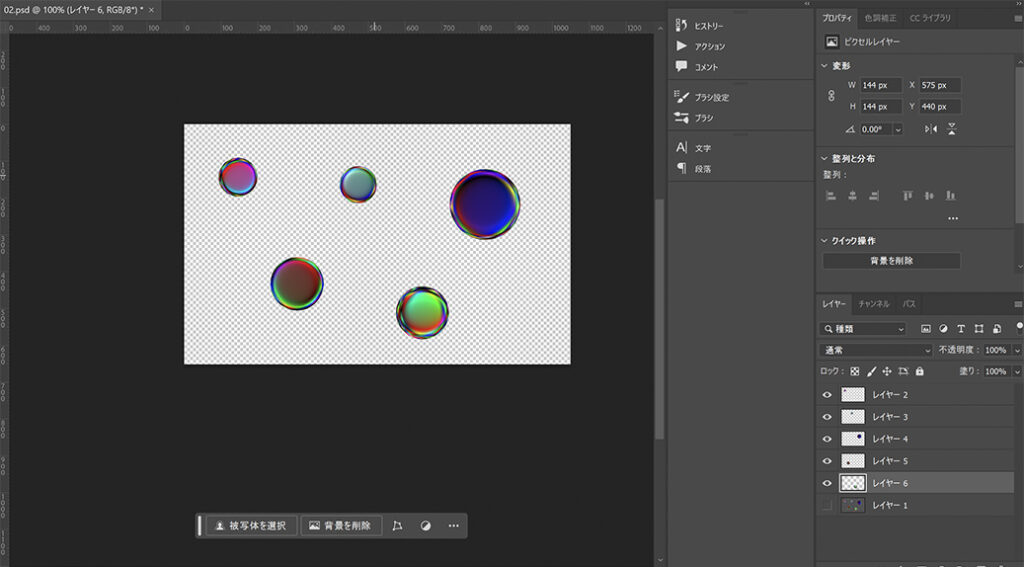
7.切り出しを行いました。

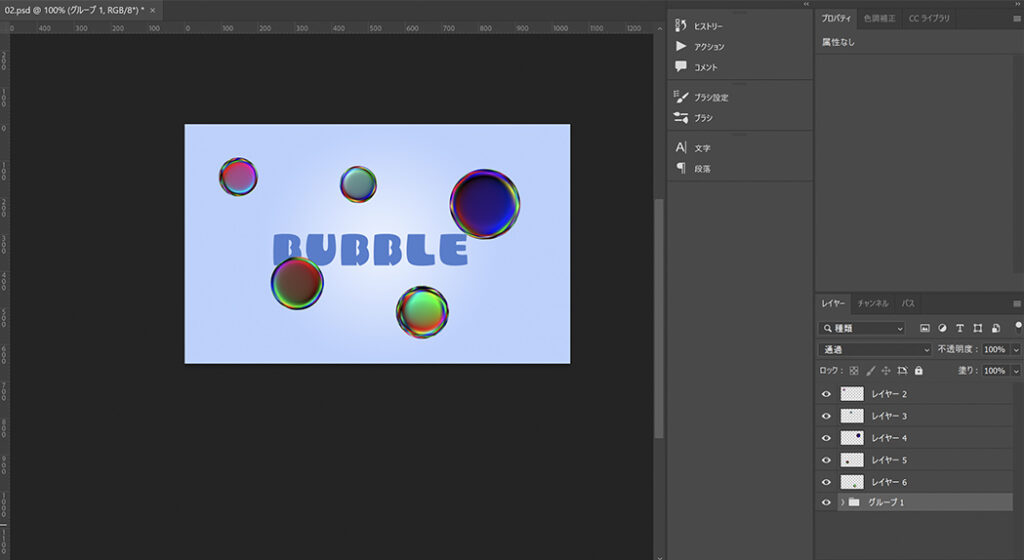
8.背景に乗せてみます。

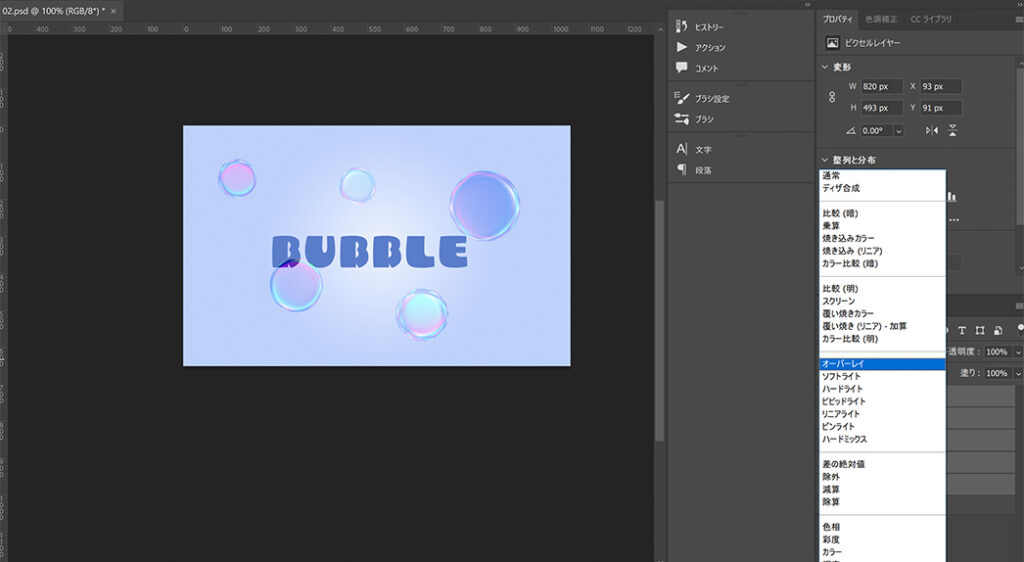
9.バブルの部分を「オーバーレイ」に設定してください。


10.丸じゃなくて形を変更したい場合は、また「ゆがみ」ツールで整えてみてください。

11.ドロップシャドウをかけたりすると水滴風にも見えます。

線が流れる背景を作成する【Illustrator】
近未来的なイメージや抽象的な表現や幻想的な表現として、自分で線の素材作る紹介をします。
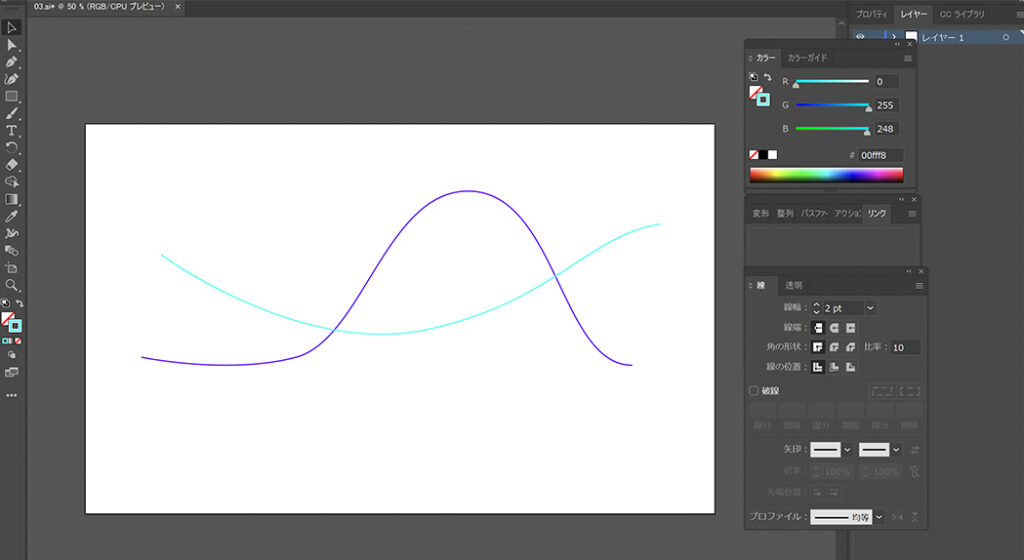
1.二つの線を用意します。色は任意でいいです。

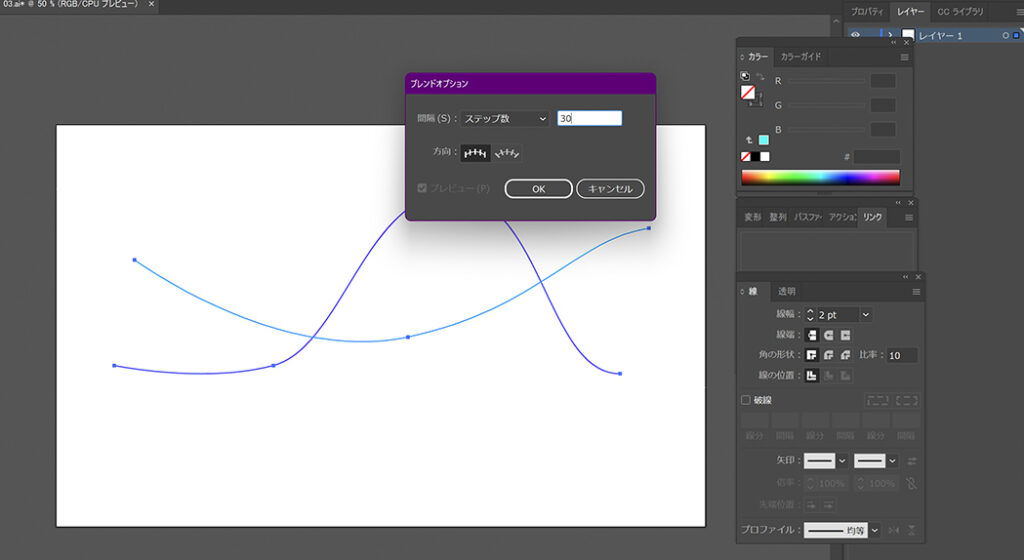
2.オブジェクト→ブレンド→「ブレンドオプション」で、間隔を「ステップ数」にします。今回は30にしています。

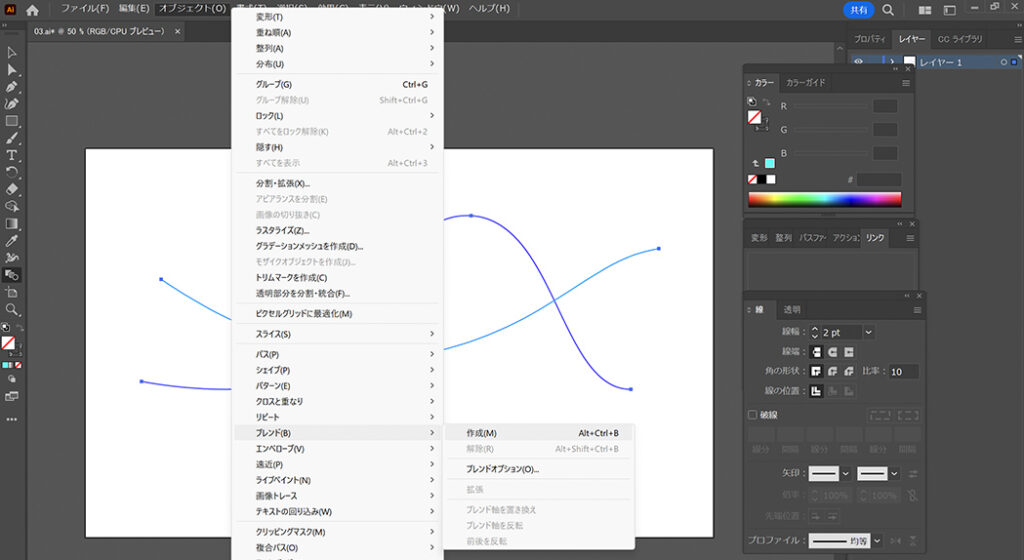
3.二つのオブジェクトを選択したまま、オブジェクト→ブレンド→「作成」します。

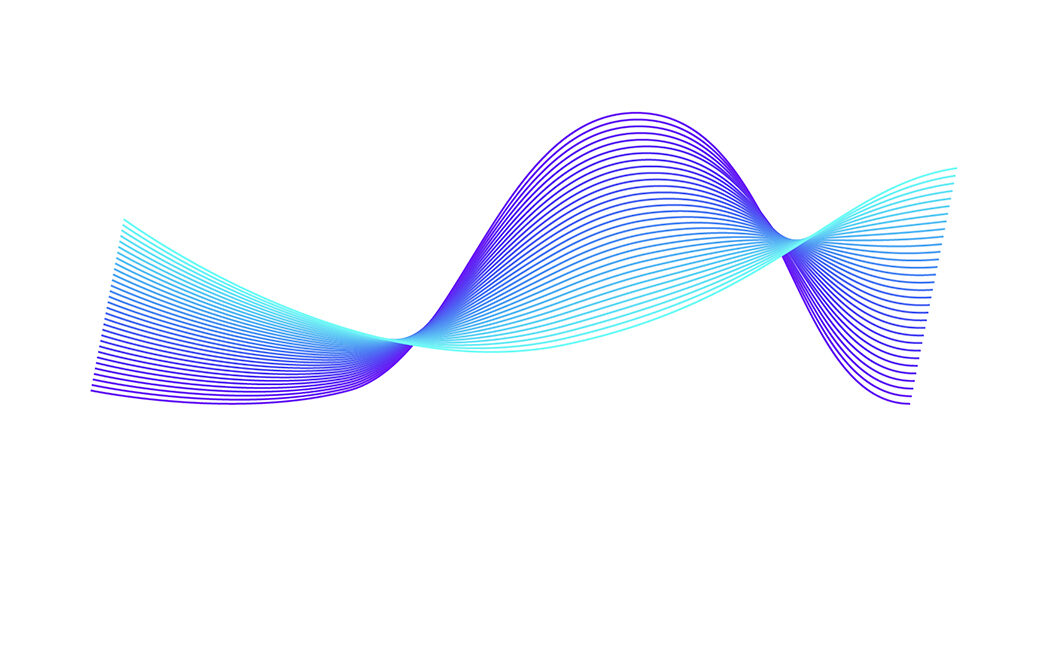
4.このように出来上がります。

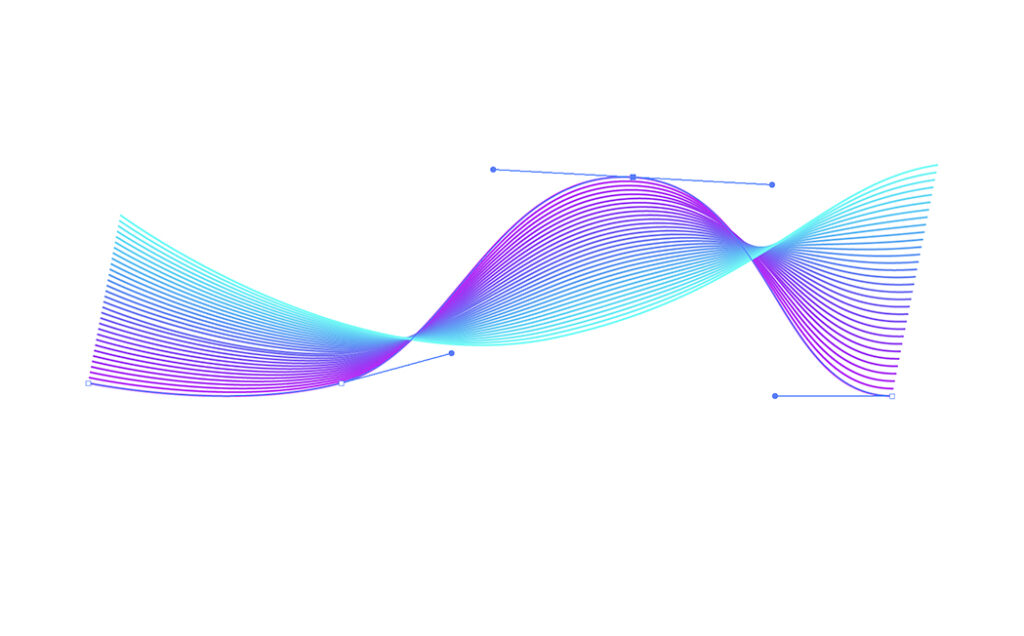
5.色を変更したり、線を変形して任意の素材を素材を作成してください。

また違う形でも面白いものが作れます。
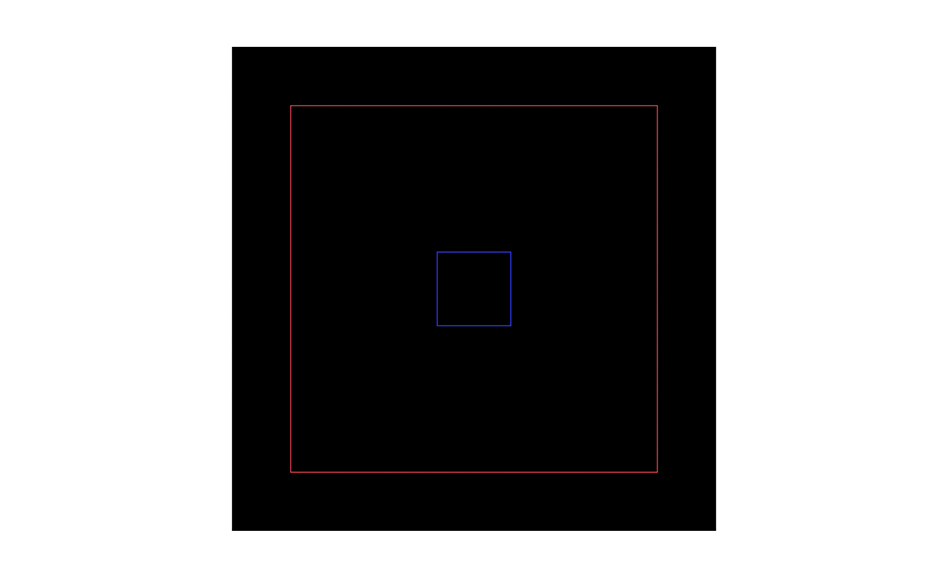
1.二つの四角を用意します。色は任意でいいです。

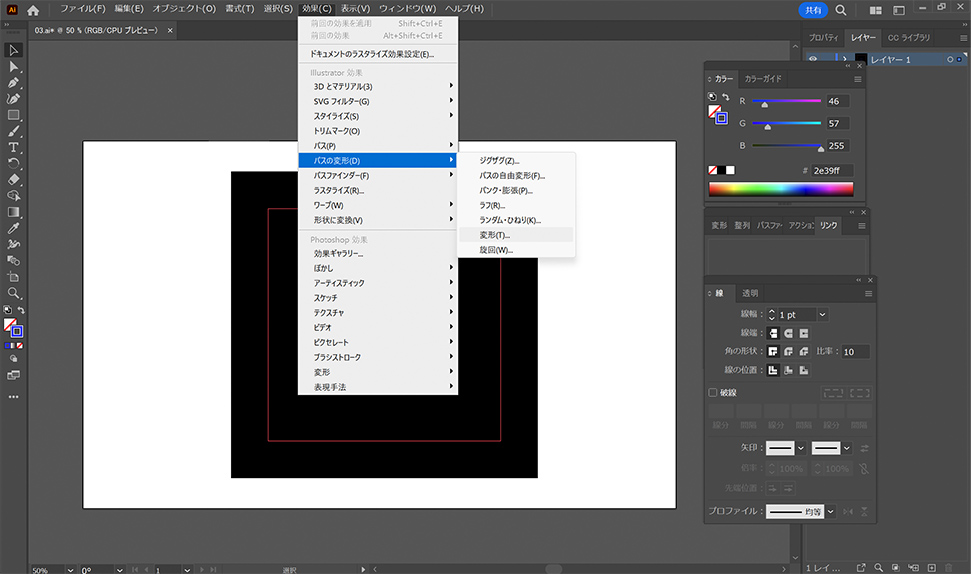
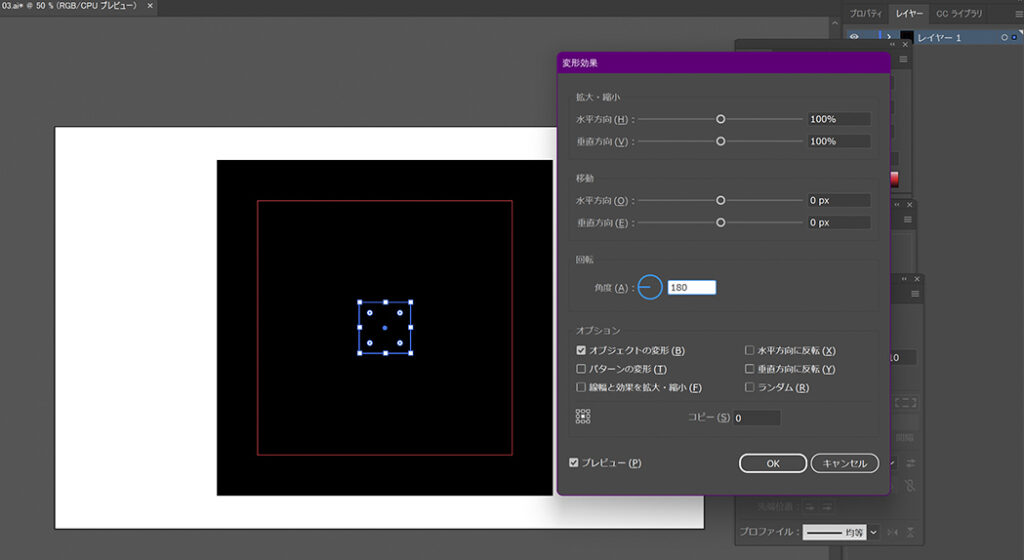
2.効果→パスの変形→「変形」を選択します。

3.角度を180に設定します。

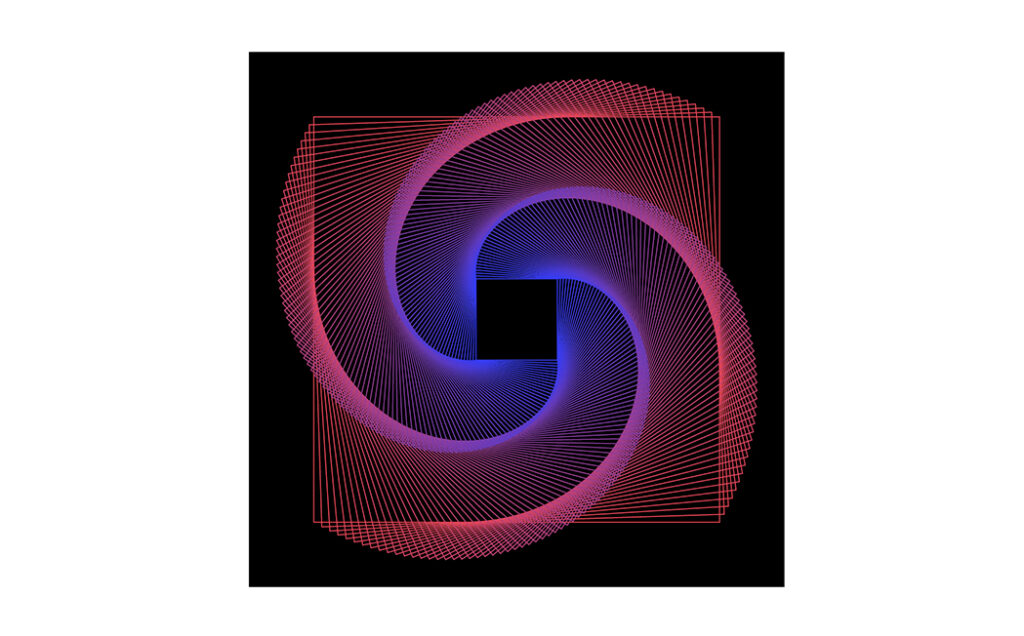
4.今回はステップ数を100に設定したらこのようなものが出来上がりました!

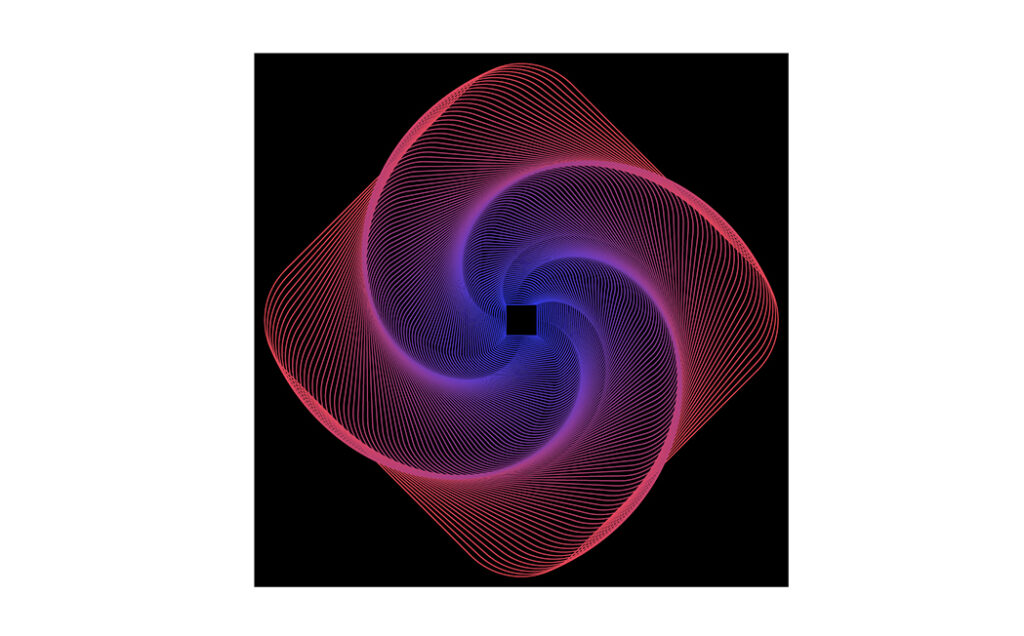
5.中側のシェイプの大きさや、形を変更、色の変更もすると雰囲気が変わりますね。

色々は応用をすれば、デザインの幅が広がりますので是非試してみてください。
オブジェクトの前後を入れ替える方法【Illustrator】
文字などに、何かのオブジェクトを重ねた時に有効な作成方法を紹介します。
1.今回はアウトライン化された文字と、オブジェクトを用意します。

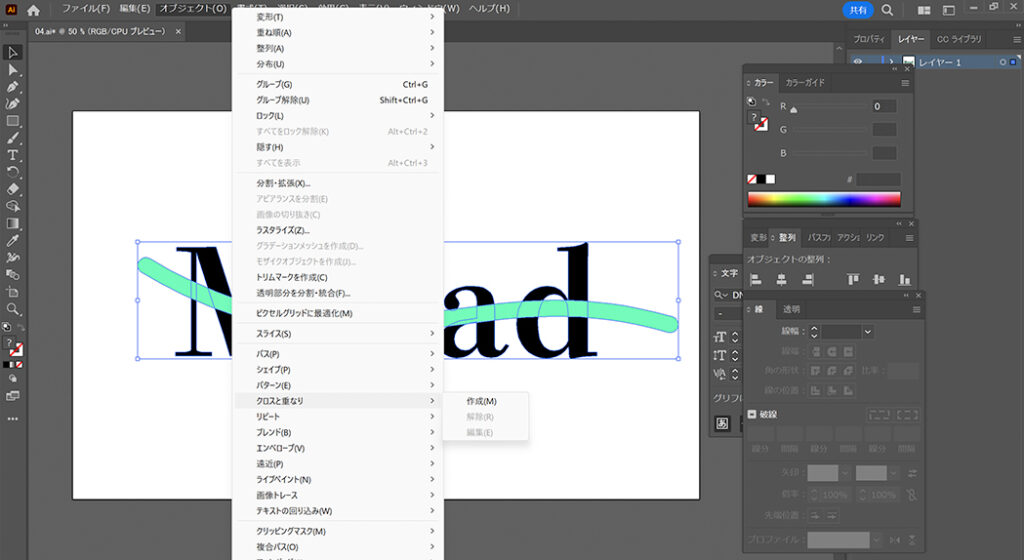
2.二つのオブジェクトを選択し、オブジェクト→クロスと重なり→「作成」を選択します。

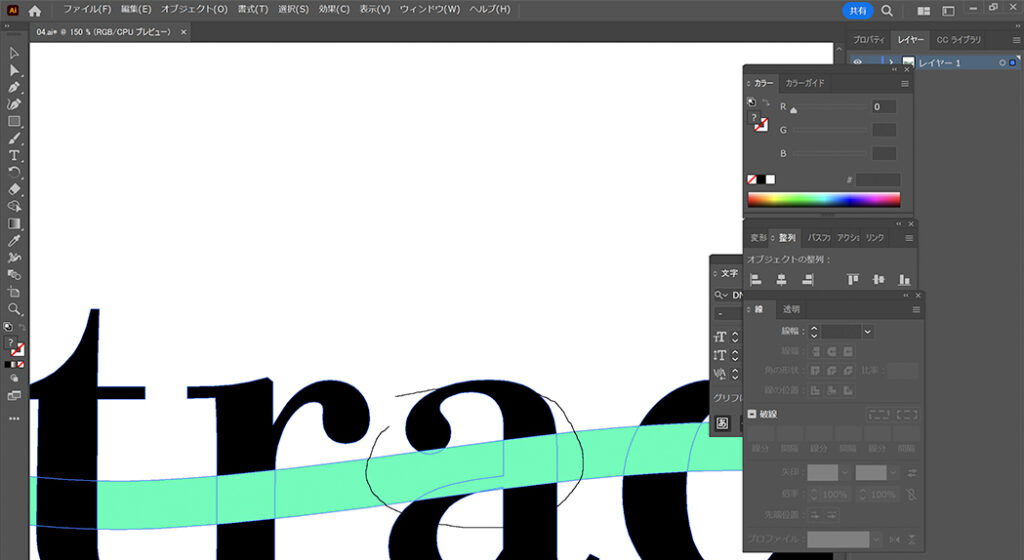
3.後ろ面に行って欲しい部分を囲むと簡単に後ろに回り込みます。

4.完成がこちらです。文字に線が通った様なものが簡単に作れます!

再配色をして素材の色を変更しよう【Illustrator】
素材のカラーをぱっと、一気に変えたい。そんな時に簡単な方法を紹介します。

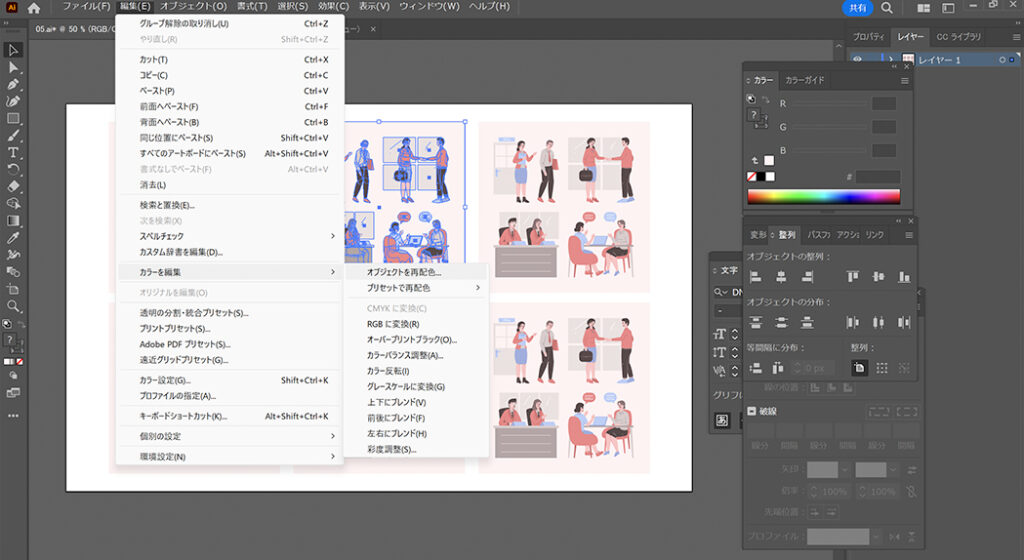
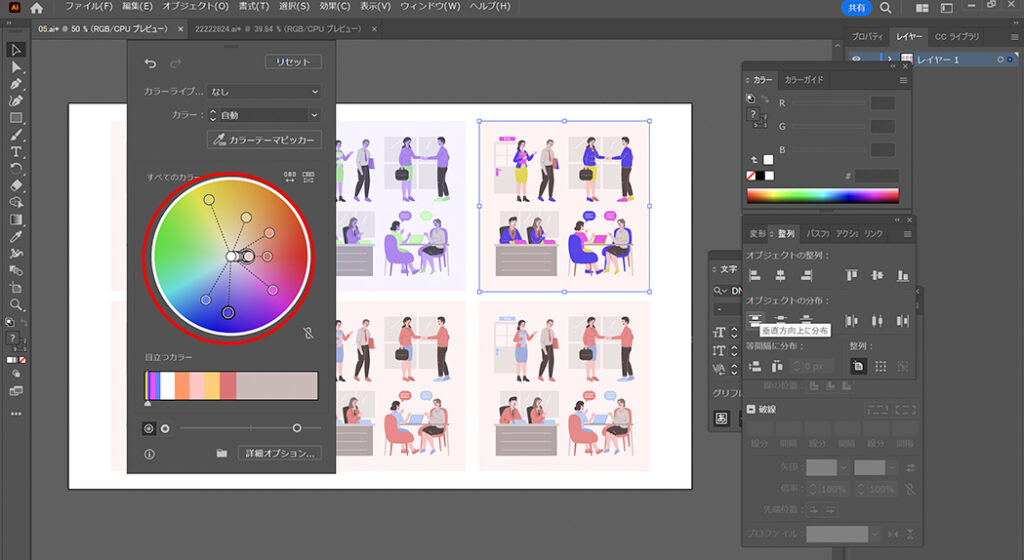
1.編集→カラーを編集→「オブジェクトを再配色」を選択します。

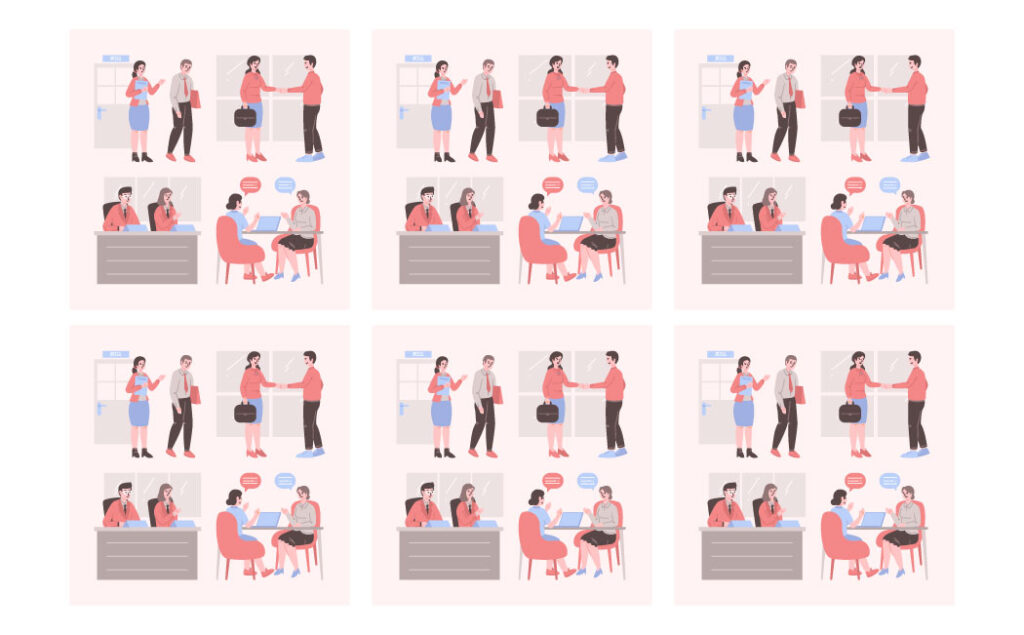
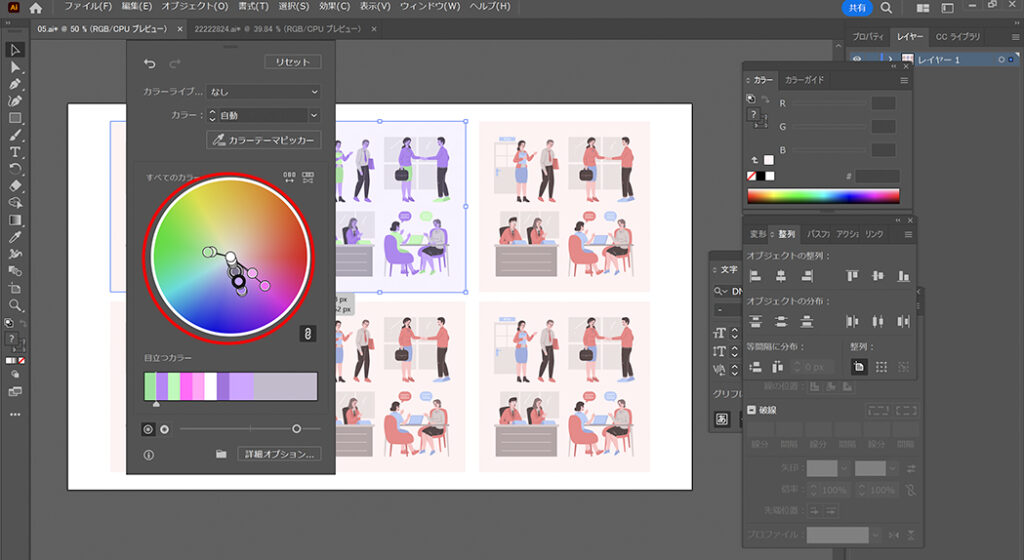
2.赤丸の囲みを任意に設定すると全体的の色合いが変わります。肌の色も変わってますね。

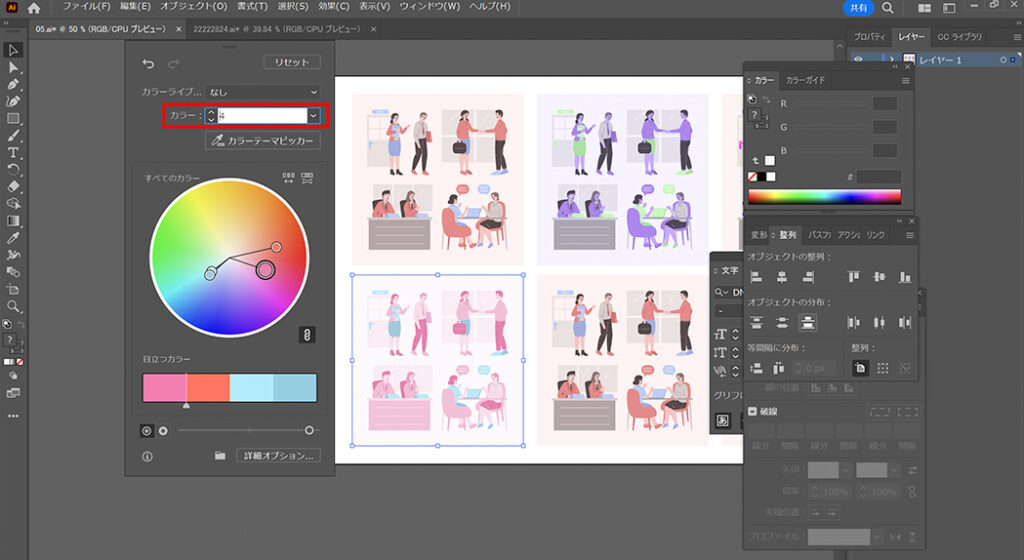
3.右下のリンクボタンを外して個々に色を変更する事も可能です。

4.カラーを4色に限定する事も可能です。

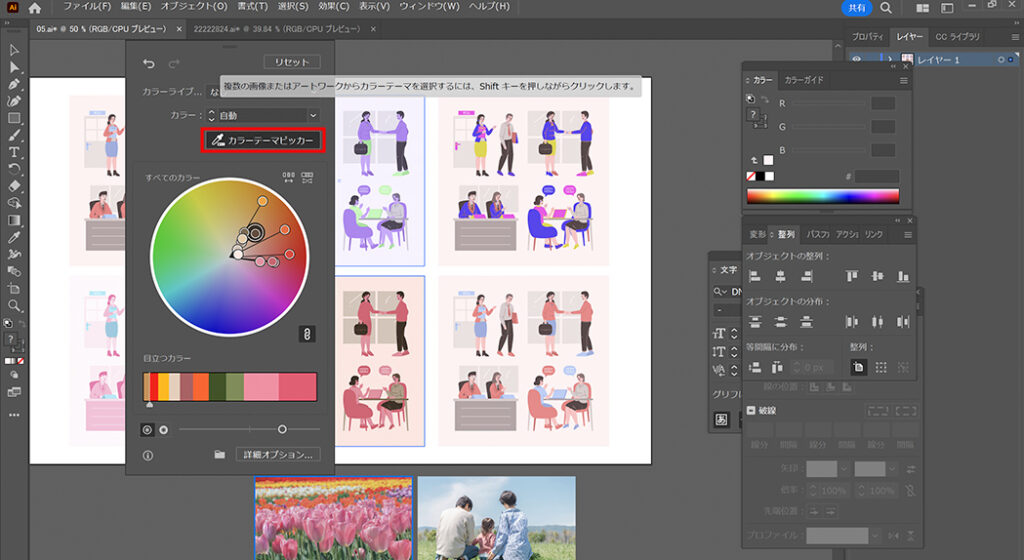
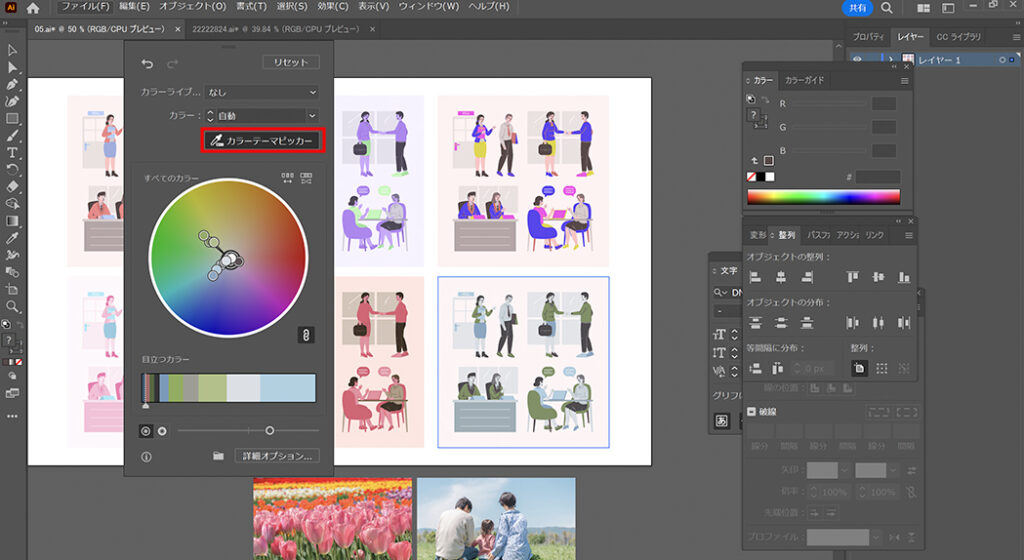
写真のイメージや、サイトデザイン等から色をとる事もできます。



細かく配色を変更できるので、簡単に変更できて提案の幅も広がりますね!
さいごに…
知識が古いままではでデザインの幅が広がらずになってしまうので、定期的に技術の知識を更新していきましょう!









