HP上で必要なパーツが沢山あると思います。
その中で、ボタンの存在はHP内でもかなり重要な要素となります。
今回はそのボタンに注目しました。
CTA(コールトゥーアクション)ボタンとは?
CTAとは「call to action(コールトゥーアクション)」の略称です。様々なWebサイトに訪問したユーザーに行動を促すために設置するボタンとなります。例えば「お問い合わせ」「会員登録」「購入する」「資料請求」などです。HPで決めた目的を達成する為に閲覧者に行動を促す必要があり、その役割を担うためにCTAボタンを設置します。
CTAボタンの種類

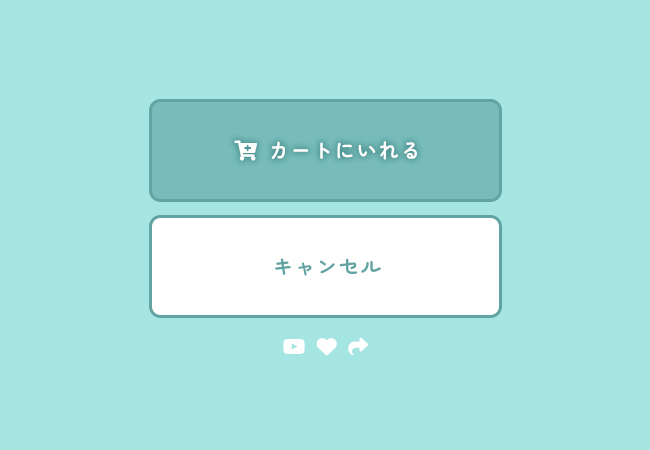
プライマリボタン
プライマリボタンとは、「主要な」という意味のボタンです。直接的に、目的を達成するために使用されます。例えば、「レジに進む」「資料請求」などユーザの操作の完了を促すものです。
セカンダリボタン
セカンダリボタンとは、「二次的な」という意味のボタンです。プライマリボタンに誘導するための第二のボタンです。例えば、「サインアップ」がプライマリだとすれば、「サインイン」がセカンダリになります。プライマリボタンに誘導するためボタンと考えてください。
ターシャリボタン
ターシャリボタンとは、「第3の」という意味のボタンです。例えば、SNSのフォローボタンやシェアボタン、編集、新規登録等、ユーザーを取りこぼさないようにするための役割を担っています。
参考:Adobe blog
よくあるボタンのデザインについて
ここでボタンの作り方について何点か紹介します。
アイコンつきボタン
アイコン付きボタンを使用する事により、ユーザに「ページ内でやって欲しい行動」を視覚的にすぐに伝達できます。
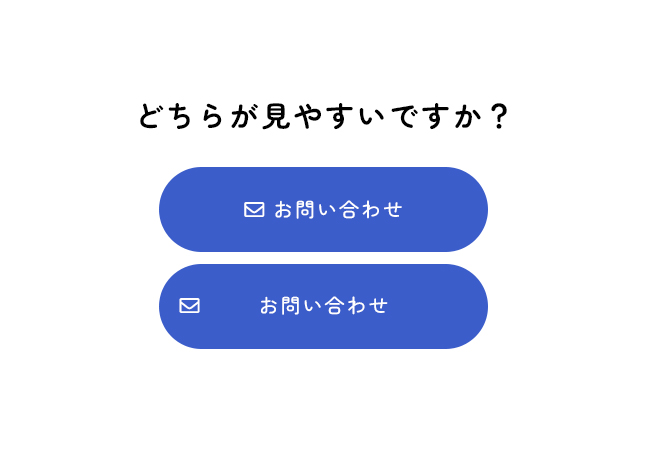
日本語は左から読むため、アイコンは左におくのがいいと言われており、ボタンとアイコンの基本的な配置は「まとめて中央揃え」を推奨されています。

例:ユニクロ

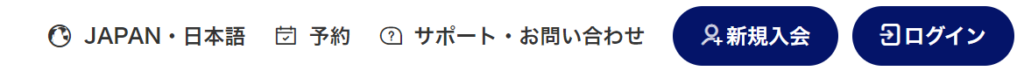
例:ANA
アイコンはテキストよりも「素早く伝達」し「印象づける」ことを目的としているため、「省スペースで表す」ことに適しています。
アイコンはテキストと同じ意味を備えているのでお互いの位置は近しい事を推奨されています。

ただし、複数アイコンを使用する場合は左揃えにしておくと見やすく情報が整理されます。

やじるしつきボタン
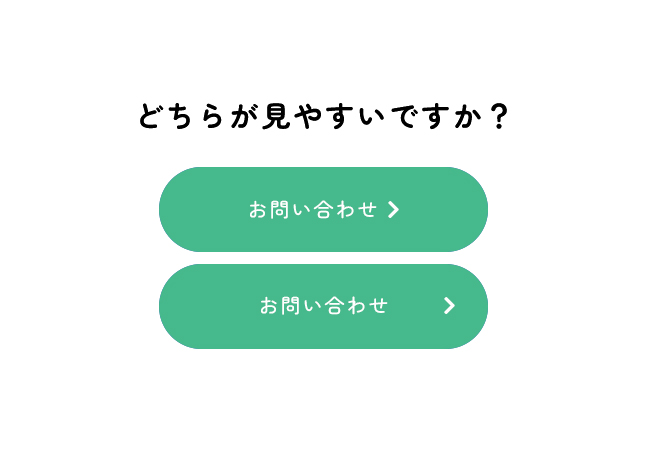
テキストはボタンの意味を伝えており、ボタンの背景色や矢印アイコンなどで、押せる領域をユーザーへ伝えています。

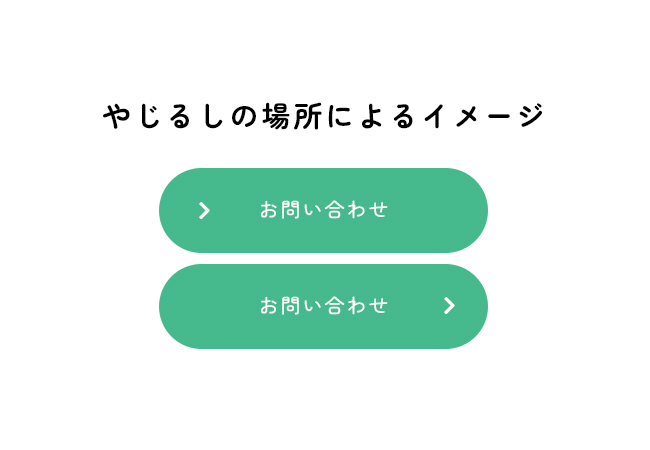
右方向の矢印は「進む」と認識するため、ページ遷移や外に出る等の時に使用します。

逆に左側に配置すると入る、という意味になるので「詳細」等に遷移するときに有効とされています。
ただし、一概にこう!という訳ではなくトンマナに合わせて等臨機応変に使用してください。
さいごに…
今回はボタンについて少し触れてみました。
何かの活用となると嬉しいです!









