SVGを背景画像として表示できたら便利だな〜
簡単にできちゃうよ!
やり方
SVG用のデータを作成
今回はillustratorでイラストを作成してみました

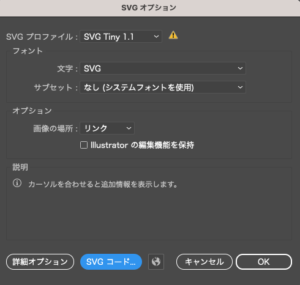
作成したデータのSVGコードを出す
illustratorの場合、
保存→ファイル形式:SVG(svg)→保存→SVGオプションから「SVGコード…」でコードが確認できます

SVGコードをcss用に変換
SVGコードはcssの場合記述が変わります。
便利な変換サイトがあるのでこちらで変換↓
URL-encoder for SVG
①「Insert SVG」へ先ほど取得したSVGのコードを貼る
②「Ready for CSS」をコピーし、cssへ貼る
PreviewでSVGの表示を確認できます。Backgroundで背景色の変更可能です。

⚠️そのままの色で使用したい場合は、background-imageでOKですが、色を変更して使用したい場合はmask-imageに変換します。
mask-imageは基本、background-imageと同じ扱いでOKです。
【css】mask-imageについて
入れ込んだコードがこちら↓
See the Pen background-SVG by 竹中エムトラッド (@zxmnwqcp-the-reactor) on CodePen.
色の変更
気ほどちょろっと出てきたmask-imageを使用すればcssで色も変更でき、classのパーツ化もできるのでとっても便利です!
色を変えてみたコードがこちら↓
See the Pen party_cats by 竹中エムトラッド (@zxmnwqcp-the-reactor) on CodePen.
実際どんなふうに使いやすくなるの?
ボタンなど、ページ内で繰り返し同じデザインを使用する場合や、リストにアイコンを付ける場合など、、
毎回HTMLにSVGコードを貼らずにclassの追加で貼ったり剥がしたりできるパーツができます
注意
SVGコードはガビガビにならず、拡大しても綺麗なデータで見ることができるのでとっても便利だけど複雑なイラストデータになると重くなるので注意が必要です!
もっと構築が簡素化できるね!
その他SVG関連記事
SVGデータについてもっとよく知る
【Webデザイン】その画像、正しい形式で使っていますか?
SVGデータのアニメーション使用
初心者デザイナーでもできる!SVGアニメーションの作り方
【簡単!】イラストからSVGアニメーションを作る