目次
完成イメージ
See the Pen object-fit-image by 竹中エムトラッド (@zxmnwqcp-the-reactor) on CodePen.
作成手順
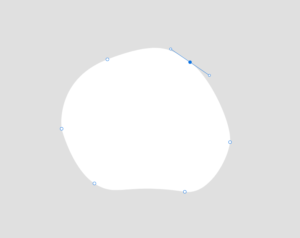
パスの作成
デザインツールなどで、使用したいパスを作成します

SVGまたはPNGで書き出し
どちらでも対応できますが、パスのデータのみの仕様なのでSVGが軽くいいと思います
SVGのデータ書き出し方法と、CSSへの記述変換方法は以下の記事を参考にしてみてください
背景に使用したい写真を用意
cssにて切り抜くので、長方形でもOKです

上記の準備で、切り抜きたい画像はbackground-image、 切り抜きの型はmask-imageで記述します
画像の表示したい位置等はbackground-positionで調整しましょう
SVGの縦横比の固定を無効にする記述
SVGのコードは作成したパスの縦横比が固定で使用されますが、preserveAspectRatio='none'を入れると比率の調整が可能になります
少しの写真加工でリッチなイメージに仕上がるので、是非使用してみてください









