FigmaにはWEB制作の作業効率を高める便利なプラグインがたくさんあります。
今回はおすすめプラグインを7つご紹介いたします。
Insert Big Image
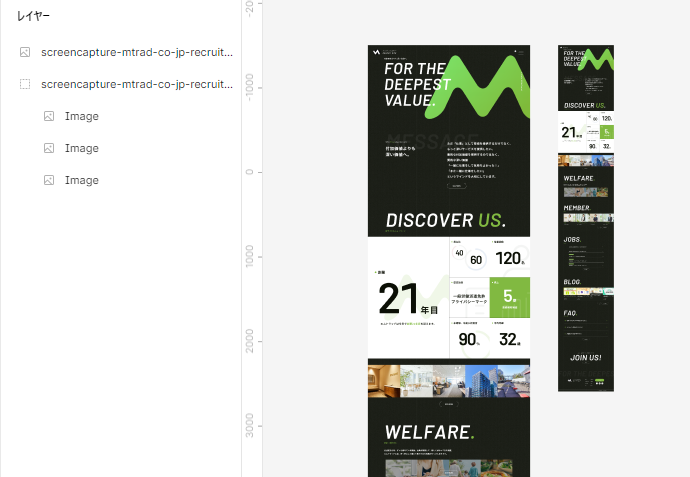
縦横いずれかが4096pxより大きい画像を、サイズや解像度を維持したまま取り込むことができます。
Webサイトのキャプチャを貼り付ける際などに活躍します。

貼り付けたい画像をドラッグ&ドロップするか、ファイルの選択をします。

自動的に画像が分割されグループ化されます。ちなみに右がそのまま貼り付けたものです。
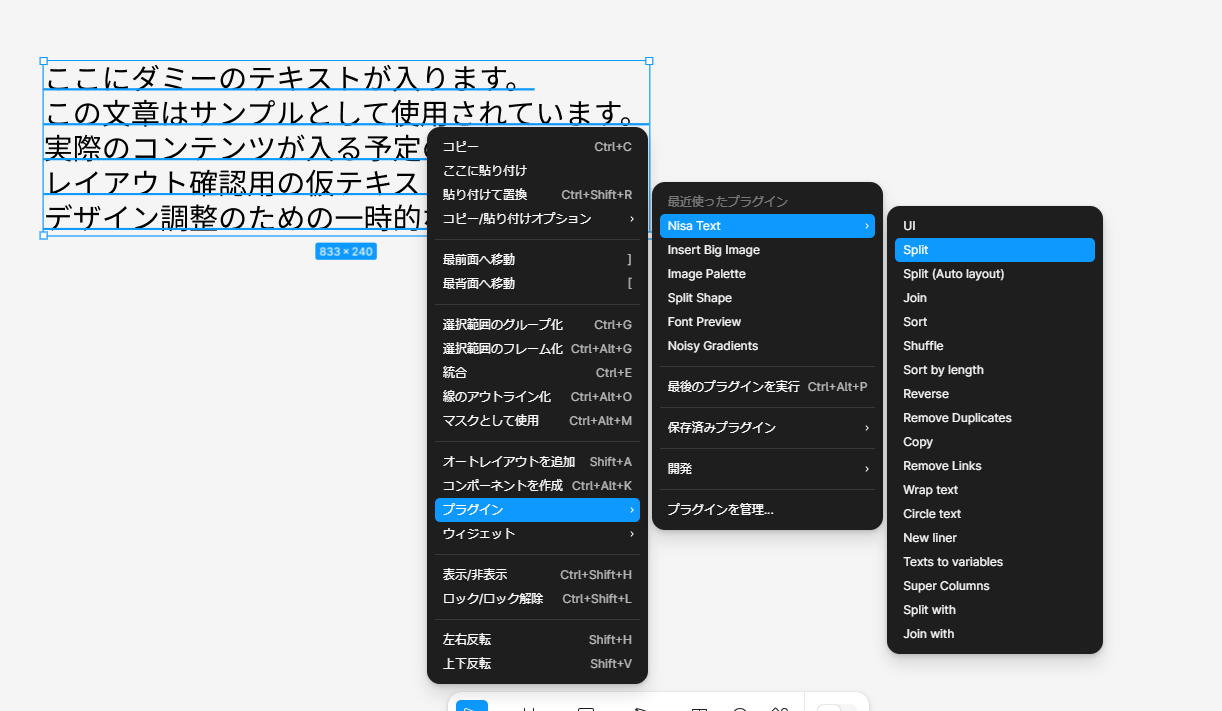
Nisa Text
複数行の文章を一気に分割することができます。
例えば、クライアントからもらったテキストを一旦まとめてコピペし、後から分割するといった使い方ができます。

分割したい箇所で改行した文章を選択した状態で、「Split」を実行します。

5つのテキストレイヤーに分割されました!
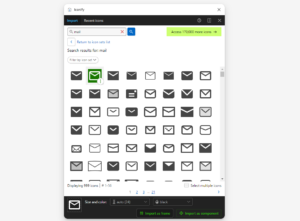
Iconify
様々なアイコンを挿入することができます。

プラグインを起動し、検索バーで探したいアイコンを英語で入力します。

挿入したいアイコンを選択し、下のフレームかコンポーネントを選択します。この際にサイズや色を変更できます。
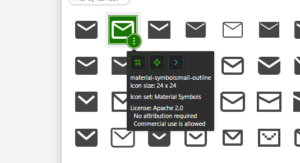
商用利用が可能かどうかはアイコンごとに異なるみたいなので確認が必要です。

各アイコンの詳細から確認することができます。
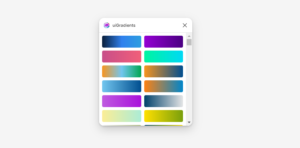
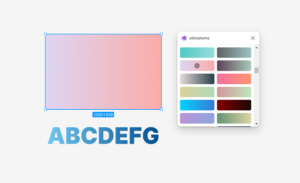
uiGradients
シェイプやテキストに簡単にグラデーションを適用させることができます。

プラグインを起動すると、グラデーションのギャラリーが表示されます。

適用させたいレイヤーを選択した状態で好きなグラデーションを選択します。
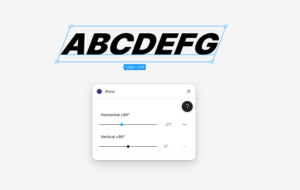
Skew
テキストを斜体にしたい際などに活躍します。

バーを調整するだけで簡単に斜め加減を調整することができます。
後から角度を変えたくなっても、再度プラグインを起動すれば調整できるのが便利です。
また、テキストレイヤーのままなのでテキストの編集も行うことができます!
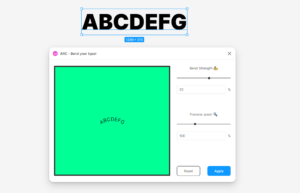
ARC
テキストをアーチ形にすることができます。

アーチ形にしたいテキストを選択した状態でプラグインを起動します。

%を調整し、好きな形にすることができます!
自動的にレイヤーが分割されてしまいますが、後からテキストを変更することも可能です。
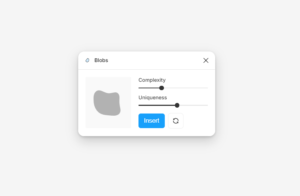
Blobs
ランダムな流体シェイプを生成することができます。

プラグインを起動し、お好みでバーを調整します。

自由に色を変更したら完成!
先ほどご紹介したuiGradientsと組み合わせて使用するのもおすすめです。
さいごに
Figmaには他にも便利なプラグインがたくさんあります。
自分に合ったプラグインを見つけて、作業効率をどんどん上げていきましょう!









