スプリットスクリーンレイアウトは画面を大きく分割するレイアウトで、使い方次第では非常に効果を発揮するデザイン手法です。
分割スクリーンレイアウトや、分割式レイアウトなどとも呼ばれたりします。
そんなスプリットスクリーンの特徴やメリット、参考になるサイトをご紹介していきます。
スプリットスクリーンとは
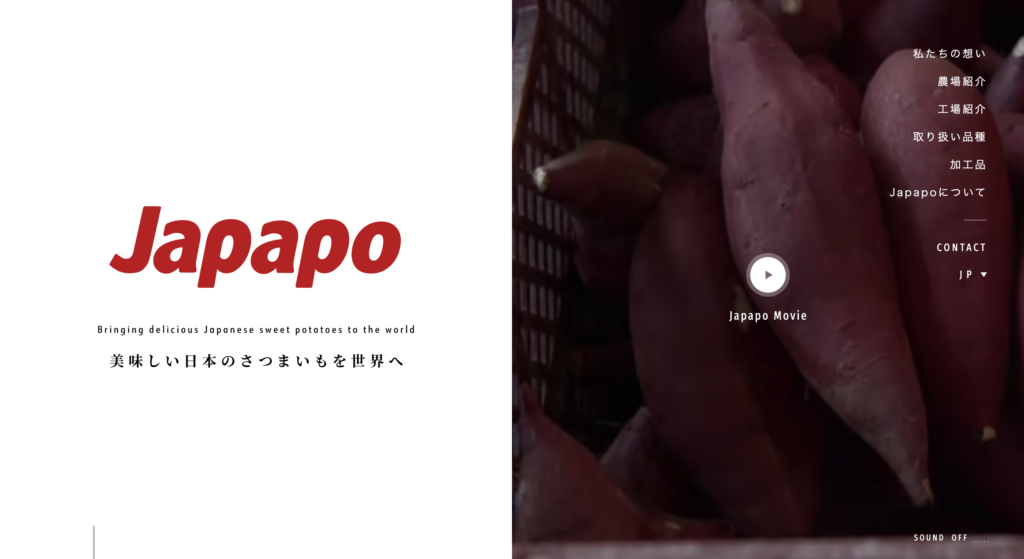
スプリットスクリーンとは、下記のKVにようにひとつの画面が2つ、もしくは複数に分けられたレイアウトのWebデザインです。

参考:http://sp.25ans.jp/wedding/ginza/
スプリットスクリーンのメリット
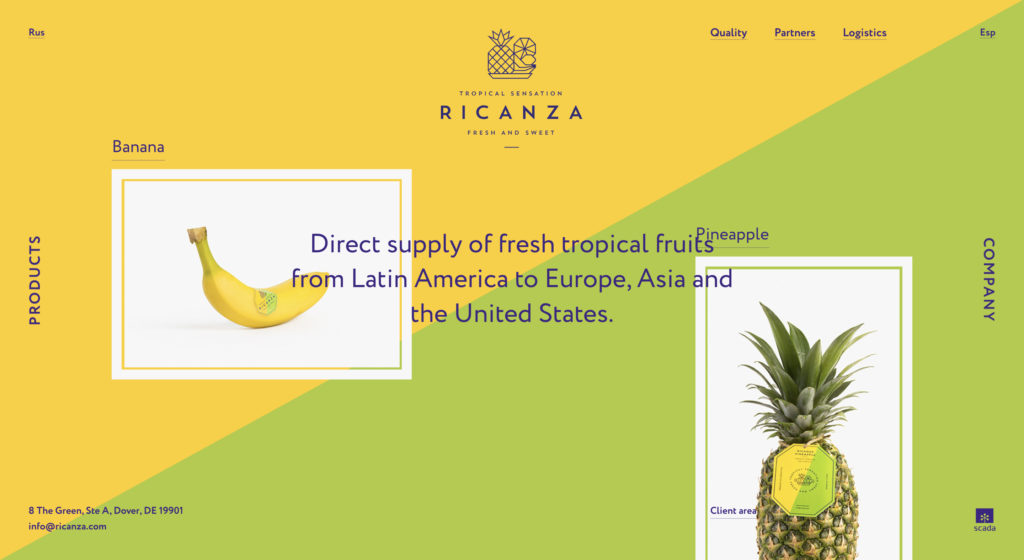
インパクトのあるKVが作れる。
画面を思い切って分割することで、メリハリが出てインパクトのあるビジュアルにすることができます。

参考:https://newflight.co/our-work
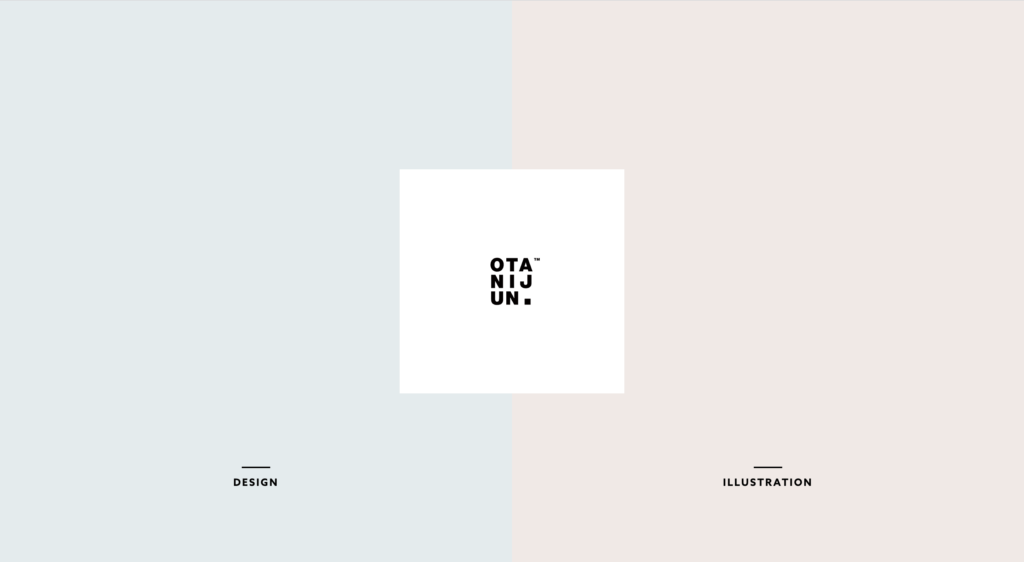
選択肢を強調できる。
下記サイトは、クリエイターのポートフォリオページですが、
DESIGNとILLUSTRATIONで画面が分割されていて、リンク先にはそれぞれの制作実績が紹介されています。
右のブロックと左のブロックから、どちらかひとつだけを選ぶというわかりやすい選択肢を提示できるし、2つの選択肢の重要性も感じられます。

参考:http://otanijun.com/
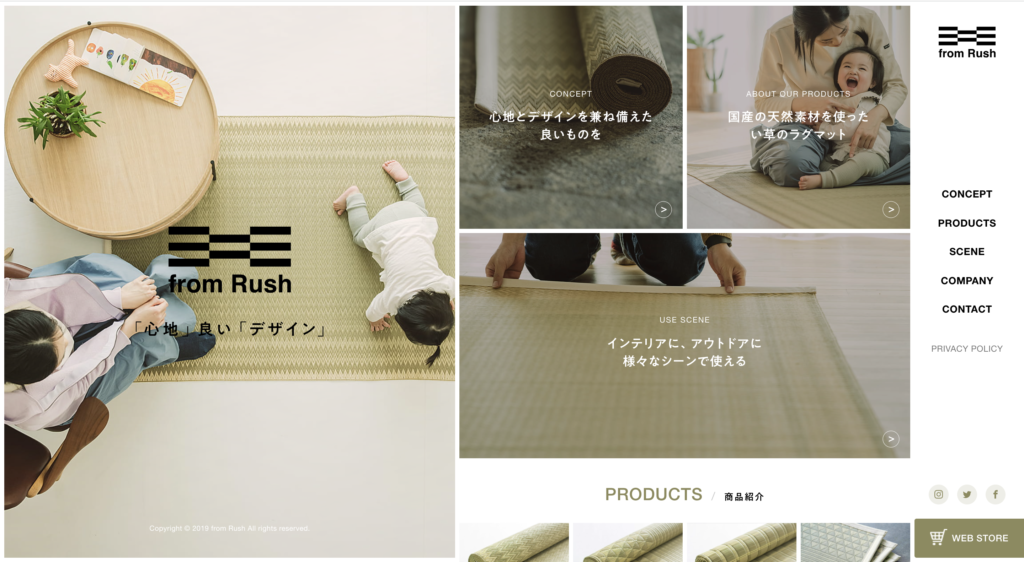
また、1つの画面を複数のコンテンツに分割することで、ユーザーがみたいページをファーストビューから明確に示すこともできます。

参考:https://salon-de-kenscafe.com/
レスポンシブに対応しやすい
PC画面で表示する時は横に並べ、スマホなどモバイル端末の小さな画面では縦に並べるといったように、はレスポンシブデザインのWebサイトにうまく組み込むことができます。

参考:https://www.ablenet.jp/
スプリットスクリーンを使ったサイト
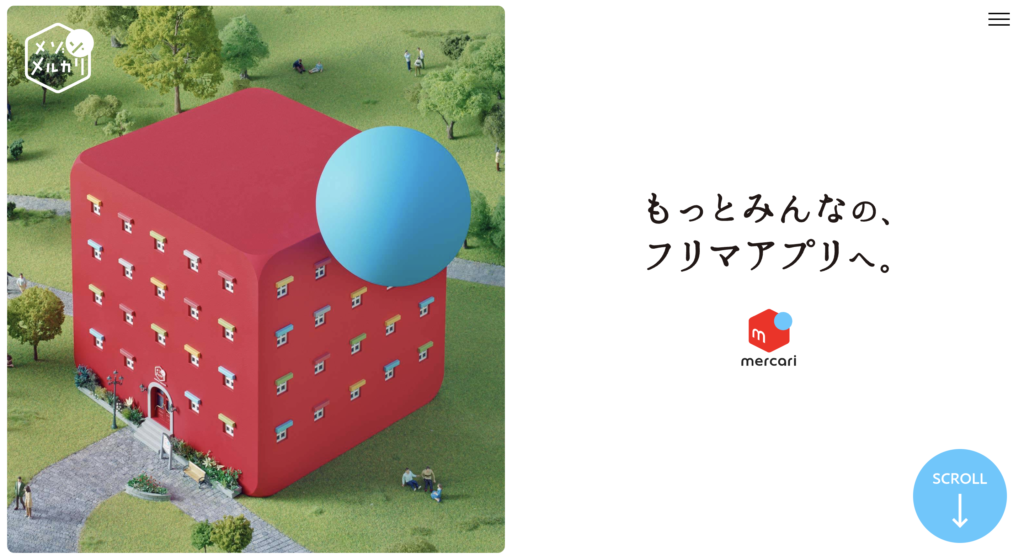
片側だけスクロールされる

https://www.kazita.jp/
最後に
2つの異なる情報を同時に伝えられたり、コンテンツをユニークに表示させたり、
上手く使えば効果的なレイアウトになると思ったので、サイトの目的を考え、有効に使えるときは使ってみようと思います。