フォントによってサイトの印象は大きく変わります。
目指す雰囲気にあわせたフォントを使用するために、Adobe Fontsを使用するのも一つの手です
Adobe Fontsとは
Adobe社が提供しているフォントサービスです。20,000以上のフォントが収録されています。(日本語フォントも結構ある)商用にも個人用にも利用可能です。
photoshopなどadobeソフトで使えるほか、Webフォントとしても使用できます。
Adobe Fonts
https://www.adobe.com/jp/creativecloud/joc/adobe-fonts.html
フォントのライセンス
https://helpx.adobe.com/jp/fonts/using/font-licensing.html
https://www.adobe.com/jp/creativecloud/joc/adobe-fonts.html
フォントのライセンス
https://helpx.adobe.com/jp/fonts/using/font-licensing.html
Adobe Font使用するには
使用するにはAdobe製品の契約が必要です。
プランによる制限はなく、フォトショップ単体プラン(ソフト単体プラン)やフォトプランなどでも使えます。
※実はAdobe契約していなくてもAdobeIDを登録していれば無料で使えるフォントもあります!
フォトショップでの使い方
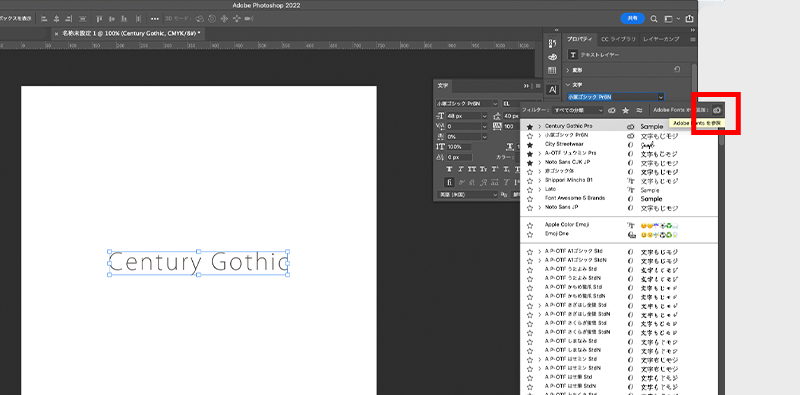
アドビボタンを押してAdobeのサイトにとびます

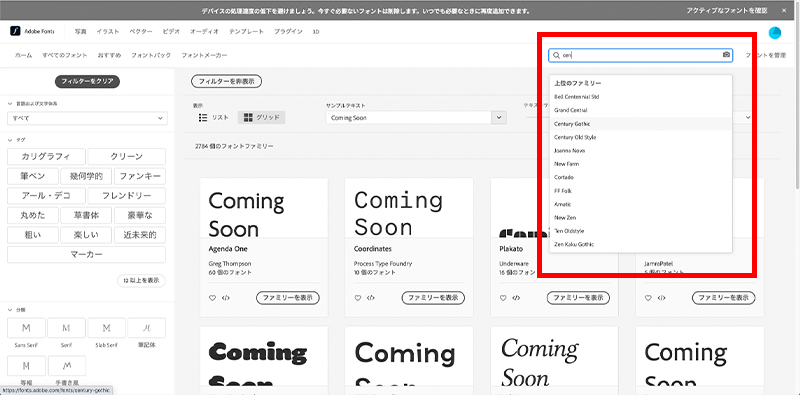
使いたいフォントを検索する

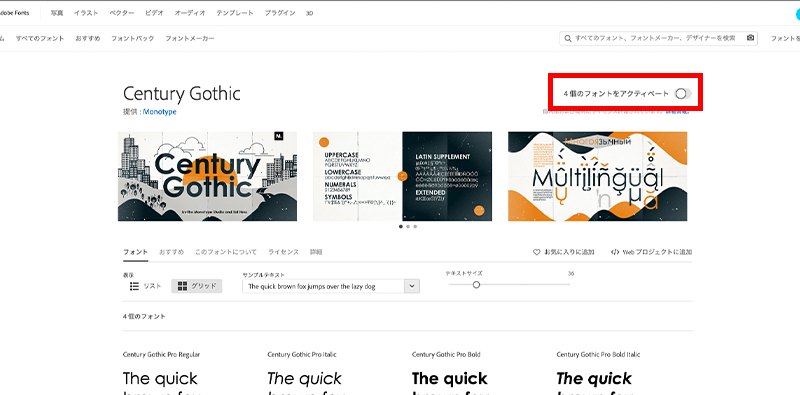
アクティベートする

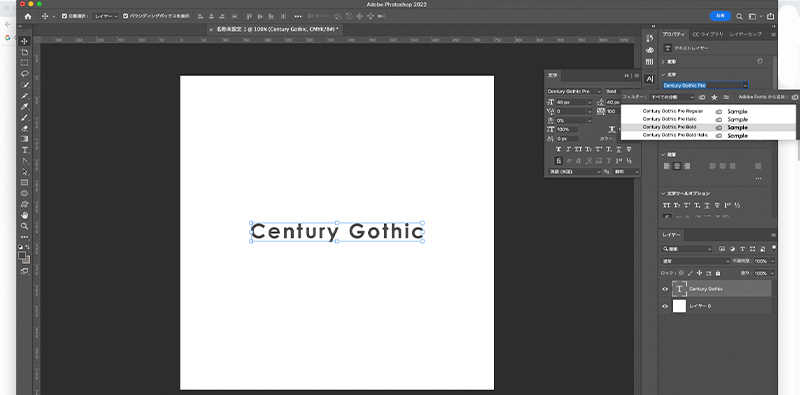
フォトショップで使えるようになりました

webフォントとしての使い方
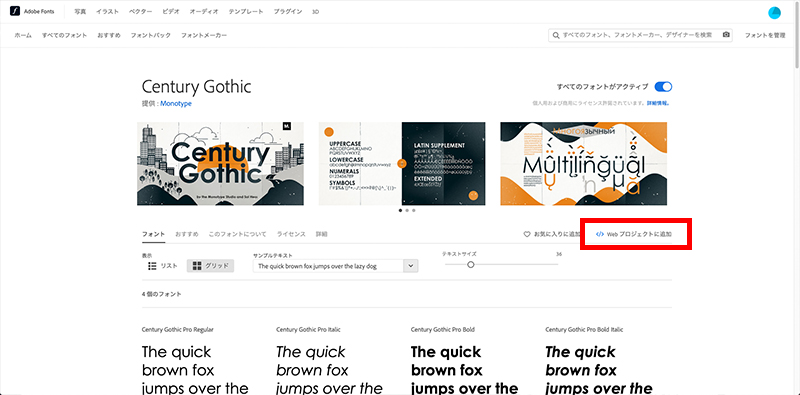
adobe fontsのサイトで【webプロジェクトに追加】を押す

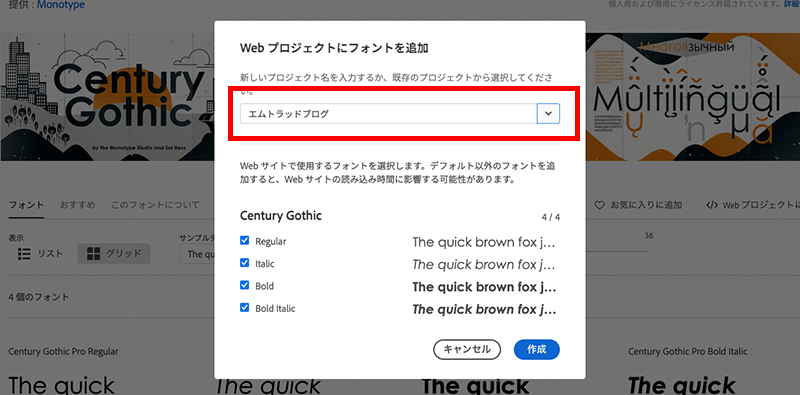
プロジェクト名をつける

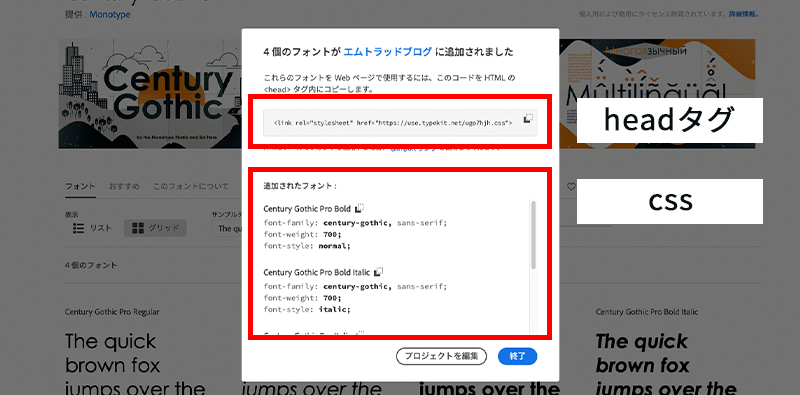
headタグとcssを追記すればwebフォントとして使用できます

注意点
webfontとして使う場合受託制作会社のアカウントから設定してadobefontsを使用するのは許可されていないようです。(再販扱いになってしまう)
そのため、adobefontsをwebサイトで使う場合、クライアントにAdobeの契約してもらい、そのアカウントから設定する必要があります。
また、契約が切れてしまうとwebフォントとして使用しているものは見えなくなってしまうので注意です。
Adobeの規約
https://helpx.adobe.com/jp/fonts/using/font-licensing.html#web-client
https://helpx.adobe.com/jp/fonts/using/font-licensing.html#web-client
たくさんのフォントがあるので使っていきたいですが、webフォントとして使うには少し注意する必要がありますね!
画像データとして使う分には問題なく使用できますね!









