デフォルトのpre,codeタグの使い勝手が悪いので
エンティティの書き換えや、掲載する手法などをまとめました。
タグについて
preタグ
「PRE」とは「preformatted text(整形済みテキスト)」の略で、その名の通りpreで囲んだ整形済みテキストを表示するためのタグです。
整形済みテキストとはあらかじめマークアップを行う前に整形してあるテキストのことで、ソース中のスペースや改行などをそのまま等幅フォントで表示します。
また、自動的な折り返しがされなくなるので、ソースコードなどをそのまま表示する時に便利です。
※参考サイト
codeタグ
「CODE」とは、プログラムコードやHTMLやCSS、JavaScriptなどのコードを示すタグです。codeタグで囲んだテキストは、プログラムのソースコードであることを意味します。インデントや改行をしているソースコードを表示させるときには、preタグで更に外側を囲むとよいでしょう。
※参考サイト
記述の実例
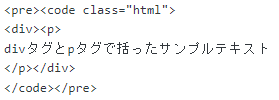
divタグとpタグで括ったサンプルテキスト

特に設定が無い場合は、上記の様に通常通りタグは生成されず中身だけ表示されます。
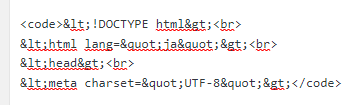
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
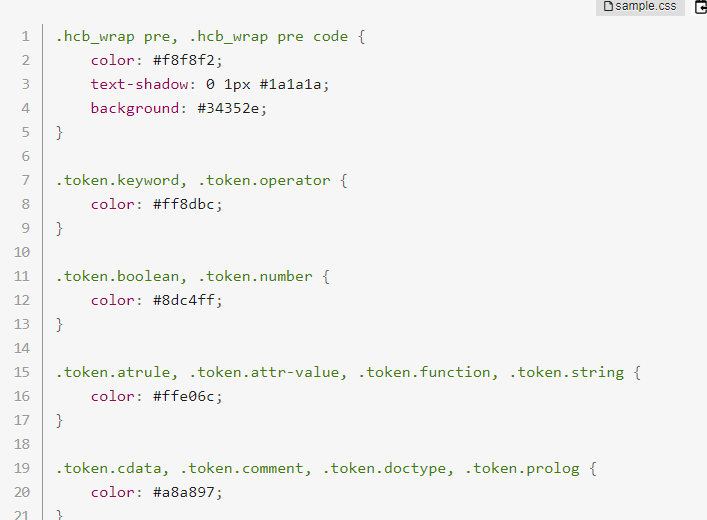
プラグインが無くても上記の様に表示は可能ですが、下記添付ファイルの様にエンティティでの調整が入るのでかなり手間です。

参考

WordPressプラグインになります。
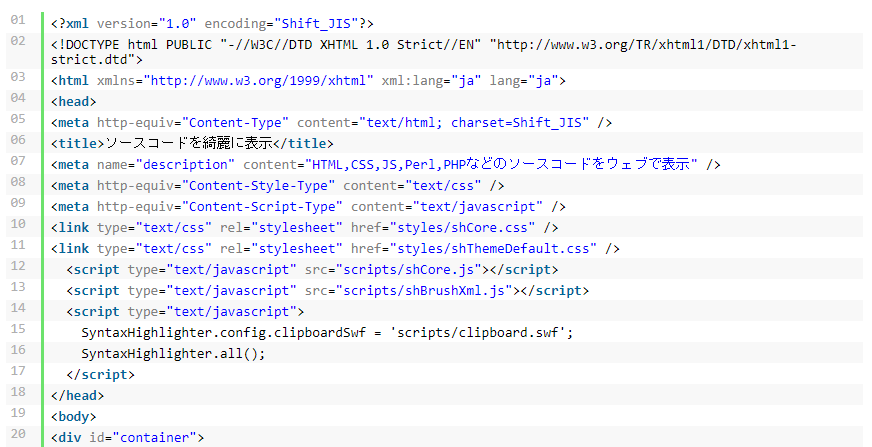
行の背景色が交互に生成されているのでソースが見やすいです。
※公式サイト

WordPressプラグインになります。
プラグインを有効化するだけで反映できるので手軽です。
※公式サイト

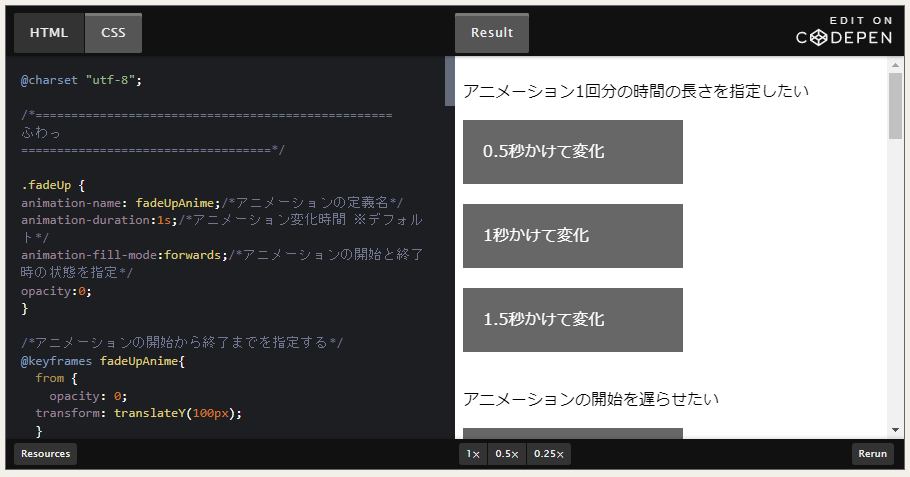
外部サービスになります。
共有以外にも、他ユーザのサンプルソースが豊富なのでつい見てしまいます。
※公式サイト

外部サービスになります。
ソースコードのHTMLエンティティの変換が不要、シンタックスハイライトは勝手にGistが対応してくれるレスポンシブ、レスポンシブデザインに対応と良いこと尽くしです。
※公式サイト
まとめ
調べると結構色々な手法が出てきました。
GitHub GistはWPへの埋め込みなど出来たのでだいぶ使い勝手が良かったです。