ChatGPTとは
高度なAI技術によって、人間のように自然な会話ができるAIチャットサービスです。
例えば、質問応答、情報提供、アドバイスの提供、文書の要約など、様々なタスクに使用することができます。
以下にアクセスしアカウントさえ作ればすぐに使えるようになります。
https://chat.openai.com/
今回は実際にLP作成のプロセスにChatGPTを活用ができるのか、色々と試してみました!
コンテンツの自動生成
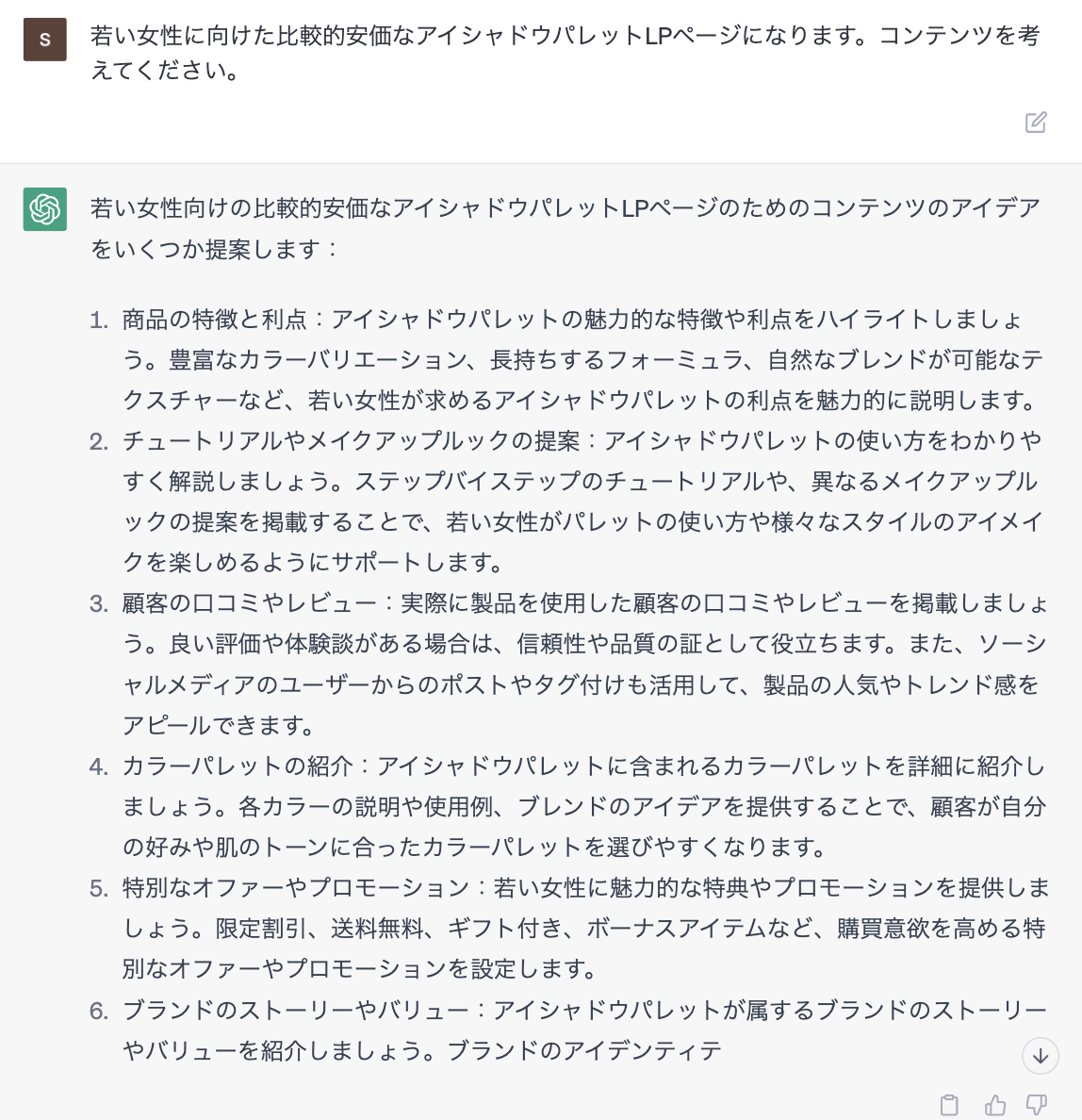
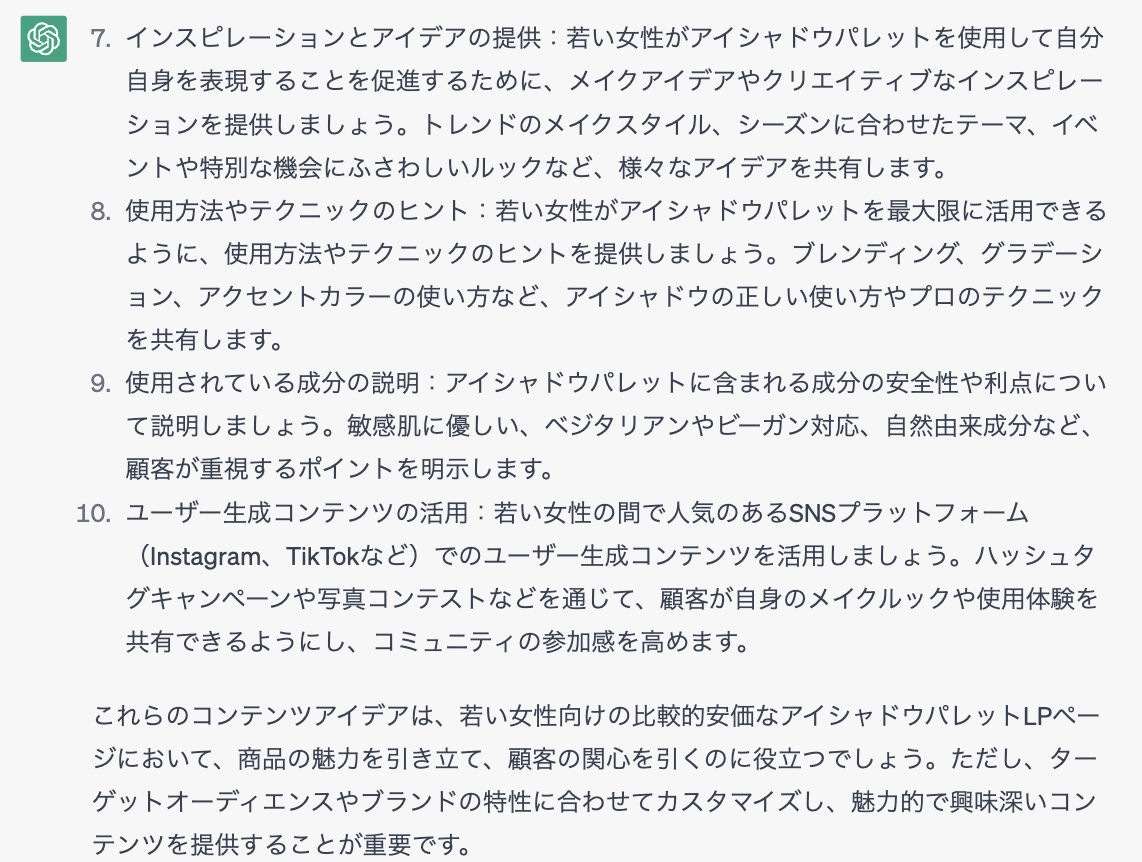
まずはLPのページコンテンツを考えてもらいました。
どのような商品のLPなのかを記述し、質問します。今回はコスメ商品のLPにしてみました。


かなり的を得たコンテンツが簡単な内容とともに列挙されました。
ページの構成を考える際の参考になります。
商品キャッチコピーの生成
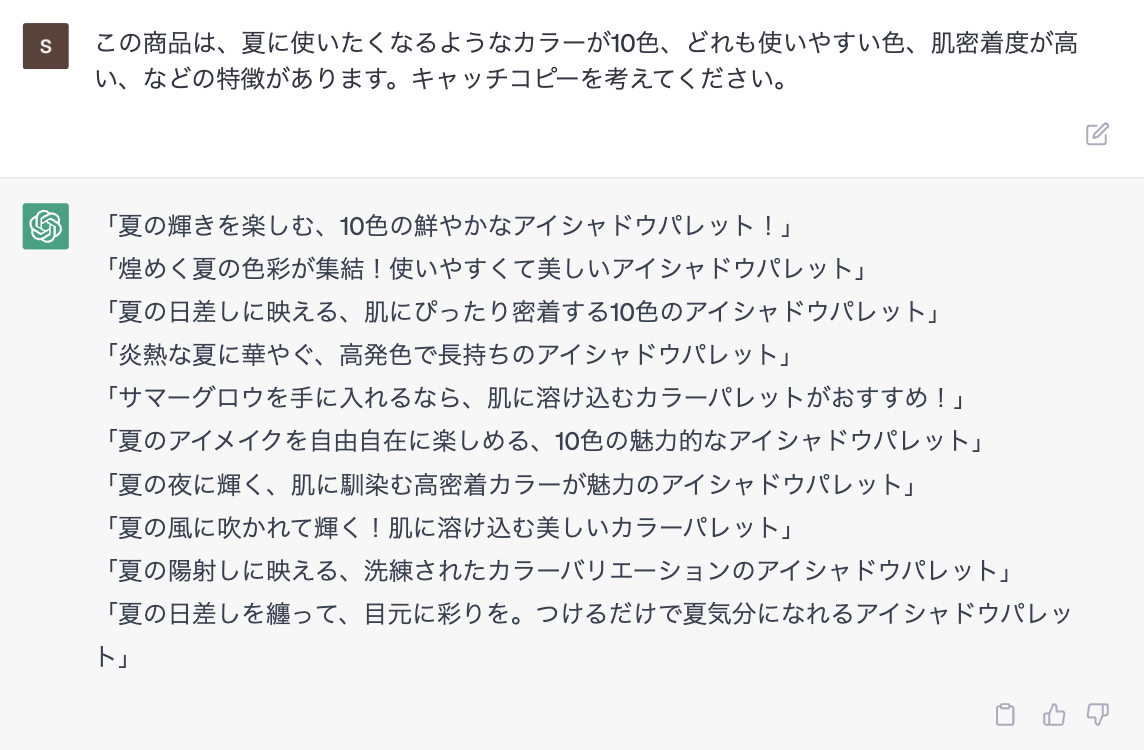
次に、いくつか商品の特徴やアピールしたいことを書き、キャッチコピーを考えてもらいます。

使えそうなキャッチコピーを沢山考えてくれました!
創造的な回答もできるところがChatGPTの強みです。アイディアが欲しい時にはとても役立ちそうです。
デザインの方向性
キャッチコピーを選び、それを元にどんなデザインにしたらいいかを聞いてみました。

デザインの発想としては想定内の回答ではあるので、新しいアイディアとして使えるほどではないですが、
このように言語化されることで、チーム内でデザインの方向性に共通認識を持たせたい時や、クライアントにデザインを提案する時など役立つかもしれません。
参考サイトの提案
今回のデザインに沿った夏らしいコスメの参考サイトを聞いてみました。
以下がChatGPTが提案した参考サイトの一部です。基本的に海外のサイトを提案してくれますが、夏っぽいかと言われると微妙です。。
https://www.toofaced.com/
https://fentybeauty.com/
試しに「日本の」と追加してみると、資生堂など有名ブランドのサイトが出てきます。
どれも夏らしいものではなく、参考サイト探しには向かないようです。
コード生成
前のチャット内容を加味してくれるのもcahtGPTの強みです。
キャッチコピーや特徴などを加味した上で、htmlとcssのコードを書いてもらいました。


(コードの画像は省略してます。)
chatGPTが生成したコードをテストサイトにupして確認してみると、以下のようになってました。
http://mtrad-test.net/takemura/230514/index.html
さすがにただ「html、cssを書いてください」という指定だとこんな簡単なものしかできませんが、基本の枠組はしっかりしてます。
色々と詳しく指定しないと、ページ全体のコードを丸々使うことはできなそうです。
例えばボタンの部分だけ使うなど、部分的に取り出して参考にすることはできるかなと思いました!
https://book.st-hakky.com/docs/chatgpt-characteristics/#プログラミングコードの生成
まとめ
今回はweb制作のプロセスにChatGPTが活用できるか検証してみました。
デザインを作成する前段階(ページ構成やキャッチコピー、文章作成、ペルソナ作成)には使い道がありそうだなと思いました。
またコーディングに関しても、コードの書き方がわからない箇所を質問したり、部分的に使用すれば、うまく活用できるのではないかと思います。
今後良い使い方を見つけたらまたシェアしたいと思います。
参考サイト
ビジネスで使える ChatGPT の特性
ChatGPTの得意と苦手
ChatGPTにペルソナを作ってもらったら完成度が高かった