デザインをしていると、気づくと似たようなデザインになってしまうこともあります。
そんな時に、一つのアイディアとして使えるように、ちょっとした工夫があるデザインの参考をまとめました。
画像にちょっとしたあしらい
ただ画像を正方形、長方形で置くだけでなく、少しあしらいを加えたり、斜めに切り抜くことで、いつもと違うデザインになります。
画像の切り方とストライプのあしらいがおしゃれ
ただの丸ではなく、境界線が和紙の様なギザギザしたデザインになっている。あしらいも配置して一工夫されたデザイン。

東京ルルルン(和らぐお米の香り) – フェイスマスク ルルルン【公式】
画像の境界線ではなく、少し内側に線を入れ、ゆっくり回転しているのが可愛い
画像の上に「ESSAY」「REPORT」などカテゴリーをつけているのがおしゃれ
画像配置の工夫
KVなどに1枚の画像を大きく使うことはよくありますが、以下の参考のように、画像を組み合わせて使うこともできます。

色々な写真の組み合わせ方ができるね
https://www.pinterest.jp/pin/10062799160862112/
https://www.pinterest.jp/pin/725220346269724826/

https://www.behance.net/gallery/82862469/_?tracking_source=for_you_activity
色々な形で写真をマスクするのもいいね

SAATHAUS(ザートハウス) | 長野県の工務店 山二ハウジング

CIRAFFITI(シラフィティ)- ノンアル・ローアルコールクラフトビール
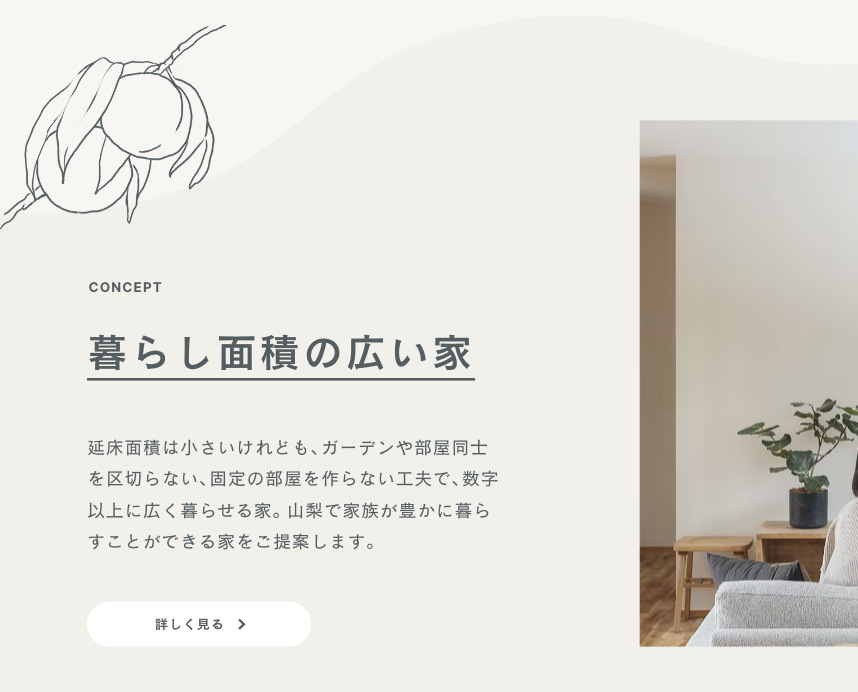
背景の工夫
カラーベタ背景が多くなってしまうので、少し工夫した背景デザインを探しました。
印象的なグラデーション背景

Renxa Recruit Site|Renxa株式会社 採用サイト
テクスチャを使った背景

八 by PRESS BUTTER SAND | 和と洋を越境するお菓子
和紙のテクスチャがサイトを和風な雰囲気でまとめているね
パターンを使った背景

LiFERE あなたらしい暮らしの、いちばんそばに。| エレコム株式会社
流体シェイプを使った背景
コンテンツの区切りをベタ塗り背景で作ることが多くなるけど、パターンや流体シェイプで区切りをつけるのもいいね
イラストを使う
イラストをメインで使うとなると、イラストの用意が大変なので、写真をメインにし、イラストをあしらいの様に使う参考サイトを探しました。
目的にあったデザインにするのが一番だけど、少しいつもと違う要素を入れることでデザインがグッと良くなることもあるかもしれないね
色々試してみよう