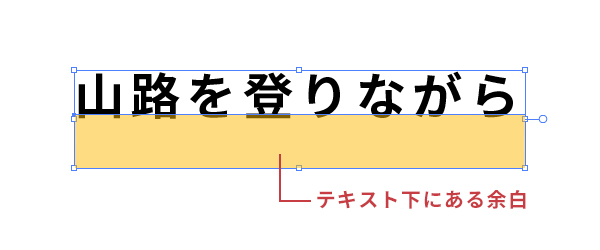
Illustratorで文字ツールを使うと、テキストの下に謎の余白ができると思います。

これがあるとオブジェクトに合わせて上下中央に配置した時に少しずれてしまいます。
この現象を対処するためにテキストにアウトラインをかける人が多いはず!
今回は、テキストにアウトラインをかけずに上下中央配置する方法を紹介します。
いつも通りの上下中央配置
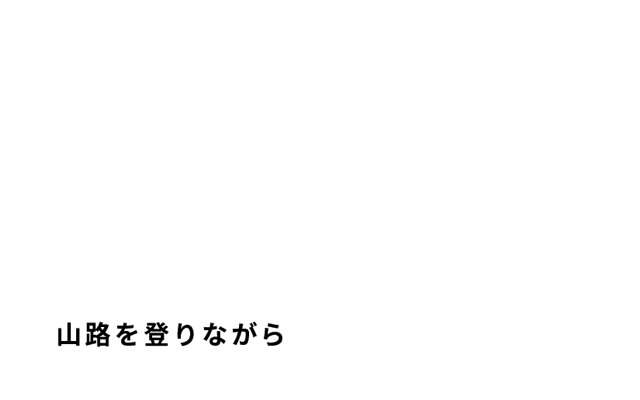
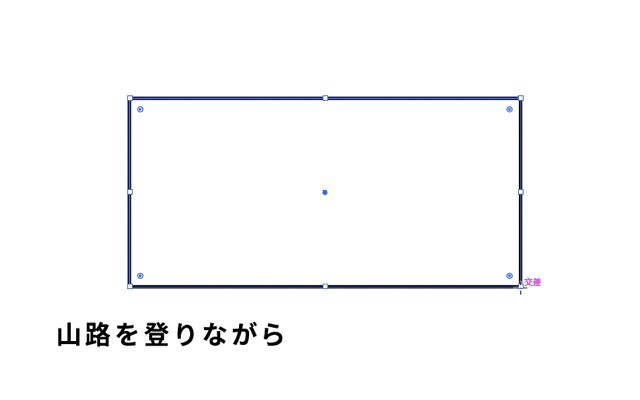
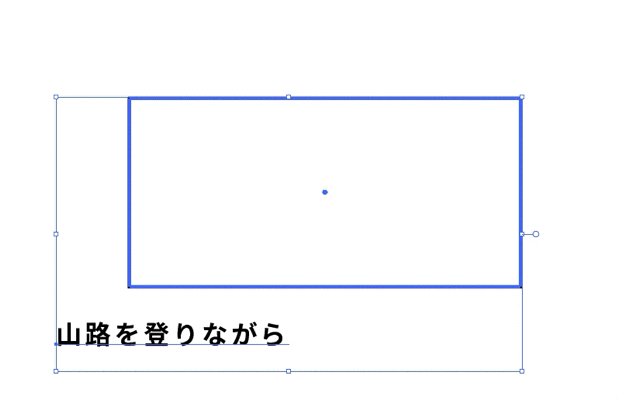
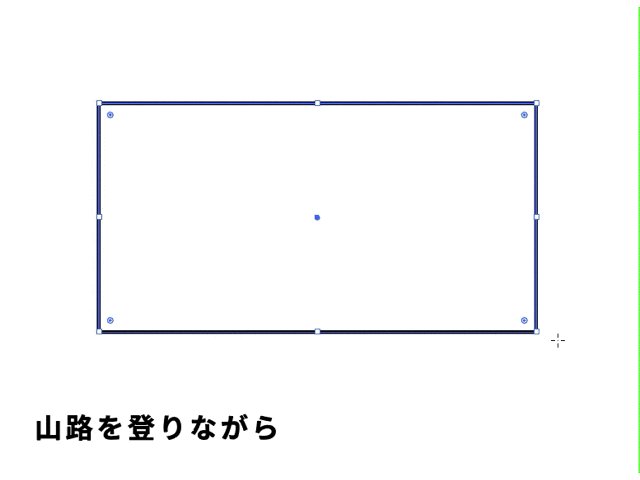
まずは、何もせずいつも通りの上下中央配置をしてみましょう。
テキストとオブジェクトを1つずつ作り、オブジェクトの中にテキストを配置してみます。

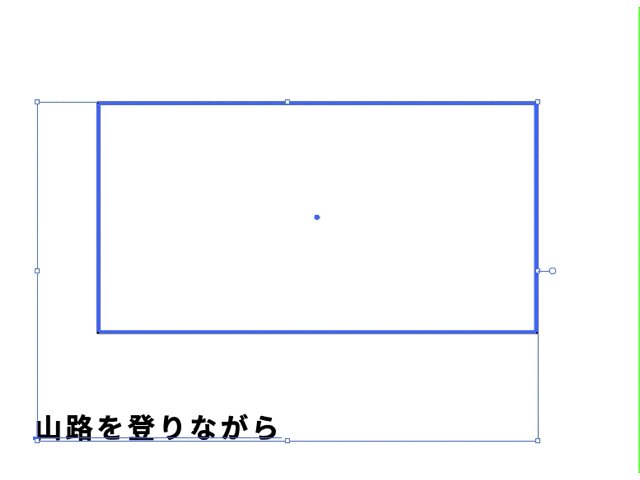
何もしないとテキスト下にある余白を含めた高さで配置されてしまうため、
想定より上にテキストが配置されてしまいます。
前述でこの現象を対処する方法としてアウトライン化することを軽く記述しましたが、
アウトライン化してしまうとテキストの編集ができなくなってしまうためいい解決方法とは言えません。
アウトライン化せずに上下中央配置する方法
今回紹介する方法で使用するのは下記の2つです。
①文字に「オブジェクトのアウトライン」をかける。
②「プレビュー境界を使用」する。
たった2つの設定でテキストがバシッと揃ってくれます!
文字に「オブジェクトのアウトライン」をかける
まずはアピアランスを使って「オブジェクトのアウトライン」を設定します。
[ ウィンドウ ] → [ アピアランス ] でアピアランスパネルを表示させます。
その後、パネル左下の[ 新規効果を追加 ]から
[ パス ] → [ オブジェクトのアウトライン ] で完了です。

「プレビュー境界を使用する」を設定する
次に意外と知られていない便利機能、
「プレビュー境界を使用する」を設定します。
設定方法は2つあります。
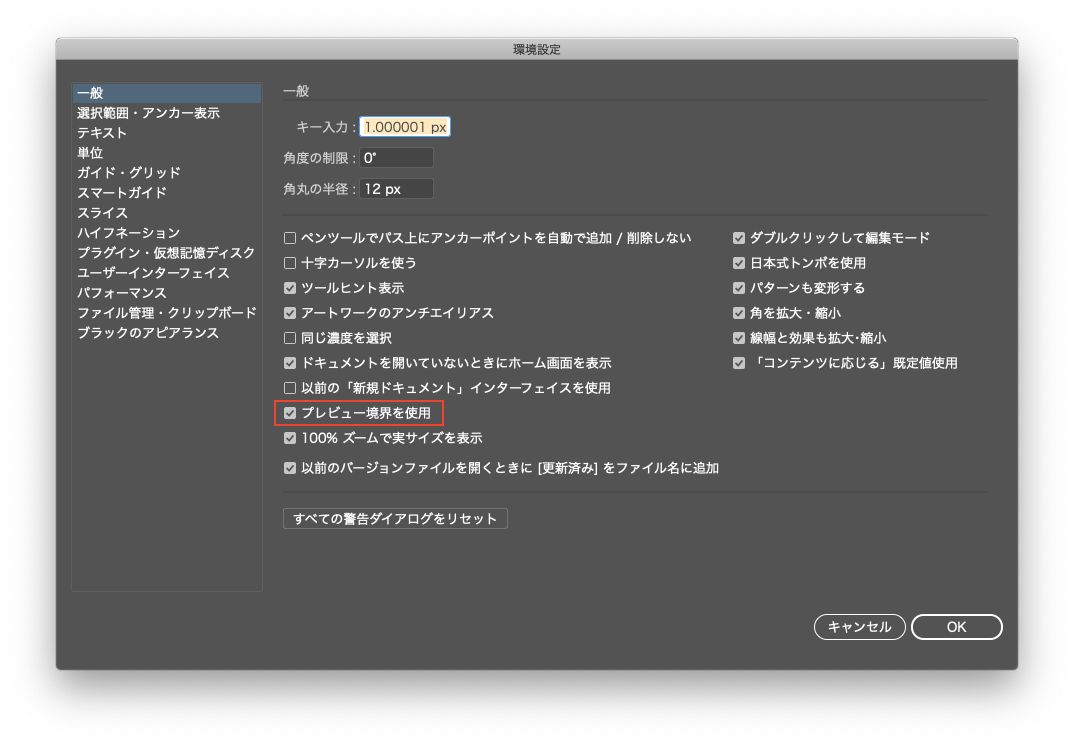
1つ目は環境設定から設定する方法です。
環境設定の「一般」を開き、「プレビュー境界を使用する」のチェックボックスにチェックを入れます。

2つ目は整列パネルの右上にあるオプションを開きそこから「プレビュー境界を使用する」を選択します。

これで完了です!
とっても簡単ですね!
こちらの機能ですが、簡単に説明すると
画面に表示されている「見た目」を基準にしてくれる機能です。
詳しくは下記のサイトをご覧ください。
イラレ(Illustrator)の「プレビュー境界を使用」ってなんだろな
上下中央配置してみる
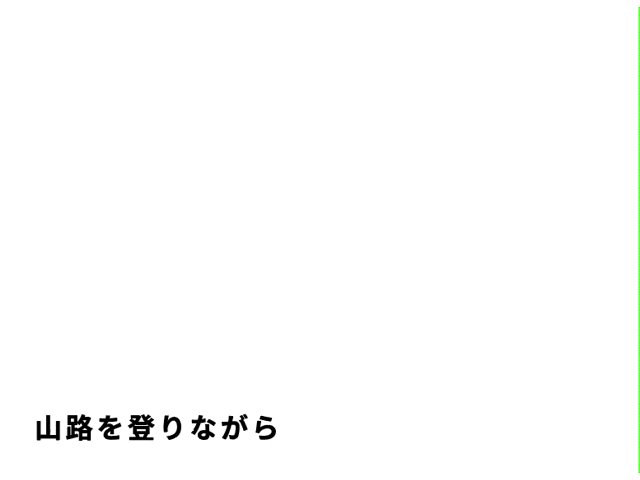
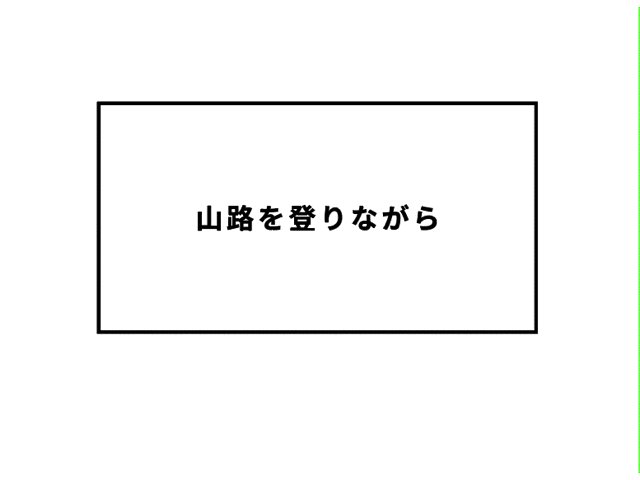
では、2つの設定をした上で上下中央配置してみましょう。

きちんと上下中央に配置されました!
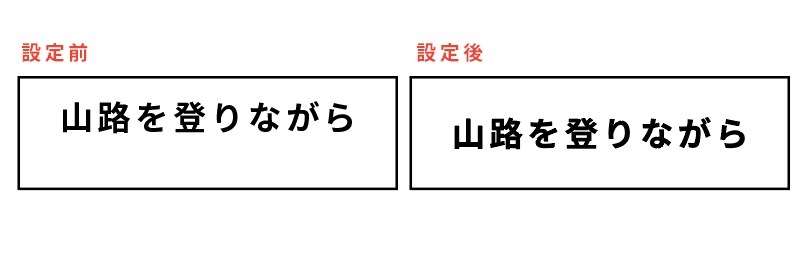
比較してみるとわかりやすいかと思います。

もちろん、テキストを編集することもできます。

まとめ
いかがでしたでしょうか。
テキスト下の余白でモヤっとすることがあるひと、意外と多いと思います。
フォントによって余白の広さも変わるので、覚えていると便利だと思います。
アピアランスを削除すればまた元どおりのテキストに戻って管理も簡単なので、
ぜひ使ってみてください。