wordpressは簡単にお知らせを投稿できますが、
今回はお知らせを投稿する際のアイキャッチ画像を
背景画像に設定する方法を載せたいと思います。
背景画像にするメリットとしては、
画像の中に文字を置きたい場合や、
各デバイスによって表示サイズを調整したい
時などに便利です。
目次
アイキャッチ画像とは
WordPressで言うところの「アイキャッチ画像」とは、
サムネイル画像と言い換えた方がイメージしやすい方もいるかと思いますが、
投稿・固定ページの記事ごとに設定した、そのページを象徴するような写真やイラストを指します。
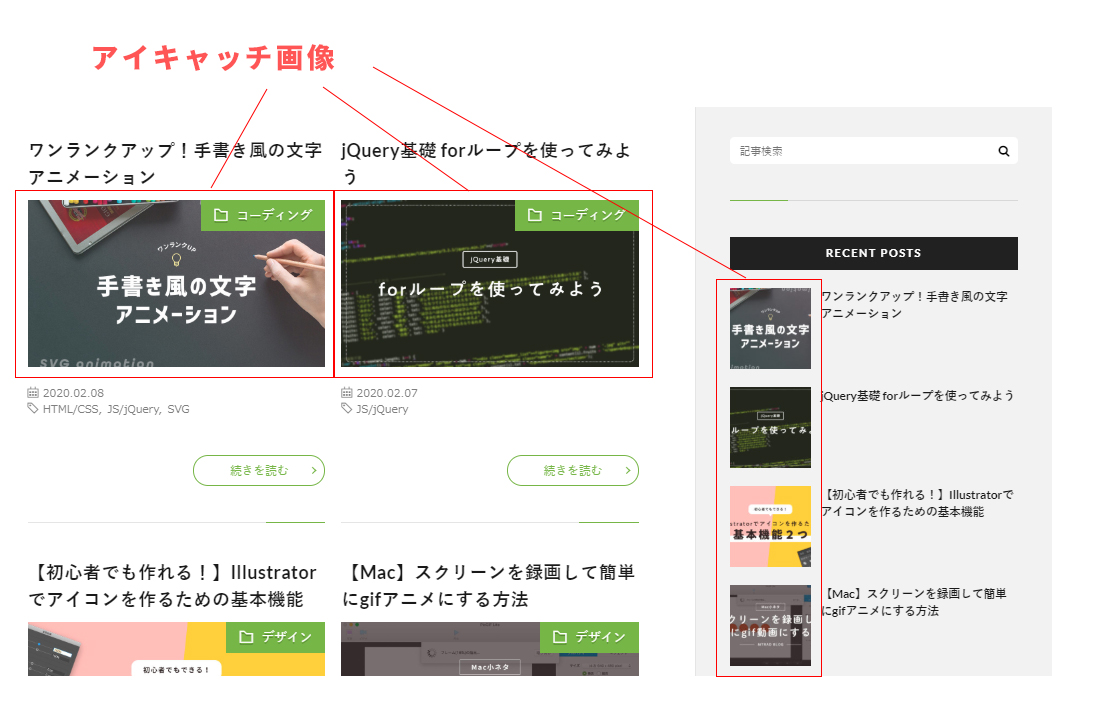
記事一覧ページなどにタイトルと一緒に表示されている写真や画像がそれです。
このサイトでいうところの下記赤枠部分はすべて
アイキャッチ画像です。

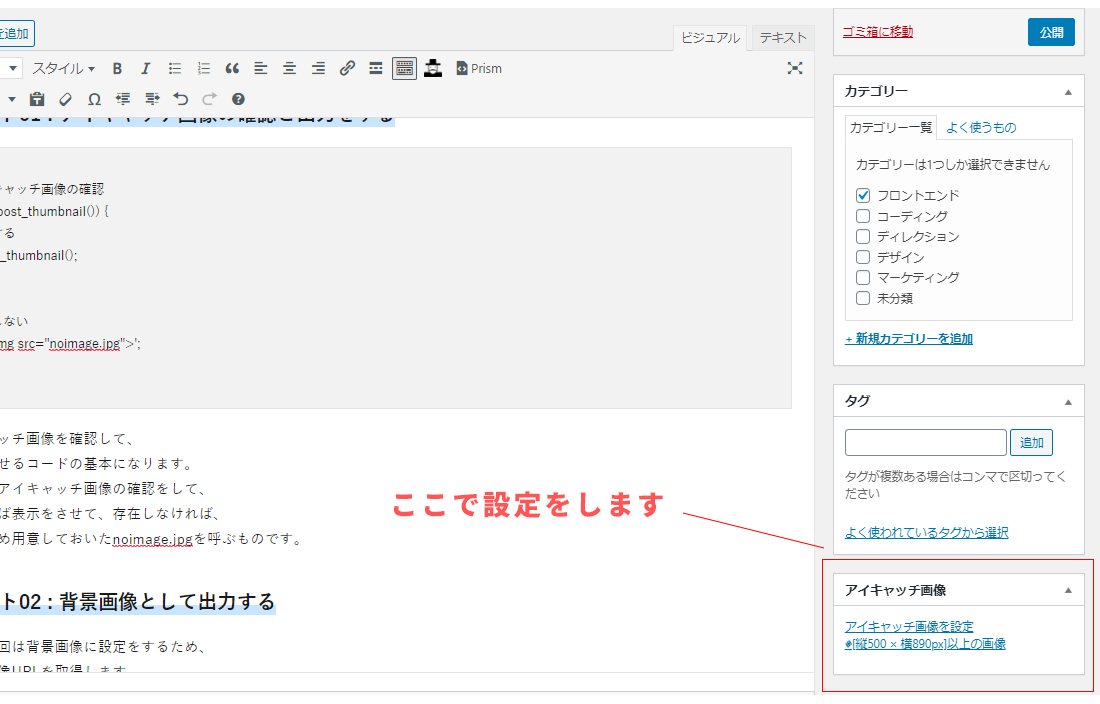
設定方法はwordpressの管理画面にログイン後、
投稿画面に入り、設定をします。

アイキャッチ画像を背景画像として表示させる
まずアイキャッチ画像を表示させるためには、
ページを表示させるテンプレートを作成して、
そこへコードを記述します。
通常のwordpressの投稿であれば、
archive.php
が一般的だと思います。
では実際にテンプレートを見てみましょう。
<?php get_header(); ?>
<article id=”archive”>
<ul>
<?php
$paged = get_query_var( ‘paged’ ) ? get_query_var( ‘paged’ ) : 1;
$args = array(
‘paged’ => $paged,
‘posts_per_page’ => 30
);
$my_query = new WP_Query( $args );
if ( $my_query->have_posts() ):
while ( $my_query->have_posts() ): $my_query->the_post();
?>
<li>
<span><?php echo get_the_date(); ?></span>
<!–ここでアイキャッチ画像を指定–>
<?php if(has_post_thumbnail()) {
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), ‘full’);
echo ‘<div class=”news_img” style=”background-image:url(‘. $image_url[0]. ‘”></div>’;
} else {
echo ‘<div class=”news_img” style=”background-image:url(../img/top/newstop_no_image.jpg);”></div>’;
} ?>
<!–ここでアイキャッチ画像を指定–>
<a href=”<?php the_permalink(); ?>” class=”news_ul_a”>お知らせを更新しました。</a>
</li>
<?php endwhile; ?>
<div class=”pagination”>
<?php
if ( $my_query->max_num_pages > 1 ) {
echo paginate_links( array(
‘base’ => get_pagenum_link( 1 ) . ‘%_%’,
‘format’ => ‘/page/%#%/’,
‘current’ => max( 1, $paged ),
‘total’ => $my_query->max_num_pages
) );
}
?>
<?php wp_reset_postdata(); ?>
</div>
<?php else: ?>
<p>Not Found.</p>
<?php endif; ?>
</ul>
</article>
<?php get_footer(); ?>
|
上記テンプレートでアイキャッチ画像を指定している箇所は以下になります。
|
|
<?php if(has_post_thumbnail()) {
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), ‘full’);
echo ‘<div class=”news_img” style=”background-image:url(‘. $image_url[0]. ‘”></div>’;
} else {
echo ‘<div class=”news_img” style=”background-image:url(../img/top/newstop_no_image.jpg);”></div>’;
} ?>
|
ではコードを見ていきましょう。
今回のポイントは下記になります。
ポイント01 : アイキャッチ画像の確認と出力をする
<?php
// アイキャッチ画像の確認
if ( has_post_thumbnail()) {
// 存在する
the_post_thumbnail();
}
else {
// 存在しない
echo ‘<img src=”noimage.jpg”>’;
}
?>
|
アイキャッチ画像を確認して、
表示をさせるコードの基本になります。
上記ではアイキャッチ画像の確認をして、
存在すれば表示をさせて、存在しなければ、
あらかじめ用意しておいたnoimage.jpgを呼ぶものです。
ポイント02 : 背景画像として出力する
ここで今回は背景画像に設定をするため、
まずは画像URLを取得します。
2行目です。
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), ‘full’);
そして3行目で取得した画像URLを<div>
のstyle=”background-image:url
の中で呼び出します。
echo ‘<div class=”news_img” style=”background-image:url(‘. $image_url[0]. ‘”></div>’;
noimageも背景画像として出力させるので、
5行目でアイキャッチ画像が無いときに指定してあげます。
echo ‘<div class=”news_img” style=”background-image:url(../img/top/newstop_no_image.jpg);”></div>’;
これで背景画像として出力できます。
まとめ
今回はwordpressでサムネイルを背景画像に
設定する手順を書いてみました!
ぜひ使ってみてください!
参考サイト:
https://teratail.com/questions/89147#reply-139045