最近使ってみて便利だったChrome拡張機能を紹介します!
chromeの拡張機能については、過去にもいくつか便利なものが紹介されているので、そちらもぜひご覧ください!
便利でおすすめ!Google Chrome機能拡張
https://mtrad-blog.com/2020/12/07/post-1575/
webデザイナーにおすすめ!Google Chrome拡張機能
https://mtrad-blog.com/2022/04/04/post-2962/
HTMLエラーチェッカー
確認したいページ上で、クリックするとHTMLの構造チェックをしてくれます。
タグの閉じ忘れなど、エラーがあればその内容が表示されます。
オススメの設定
オプション機能で、「自動チェックを有効にする」をオンにしておくと、結果を見なくてもエラーや警告があればアイコンに通知が表示されます。(青はエラーなし、黄色は警告、赤はエラー、という感じです)


オススメの設定2
「オリジナルの警告ルールを追加する」をオンにして独自のルールを追加できます。私は「http://」「テスト」「mtrad」を入れています。納品確認時などにhttp://のURLが残っていないか・テストサイトの名残がないか.. など、効率よく確認できます。

Checkbot: SEO, Web Speed & Security Tester 🚀
URLを入力すると、そのサイトをクロールして、SEO・サイトの表示速度・セキュリティの評価を一括でしてくれる拡張機能です。
Checkbot: SEO, Web Speed & Security Tester 🚀
全て英語なのが少々難点ですが.. どのページを見直せば良いか、何がエラーかなど結構詳細に表示してくれるので、とても便利だと思います。
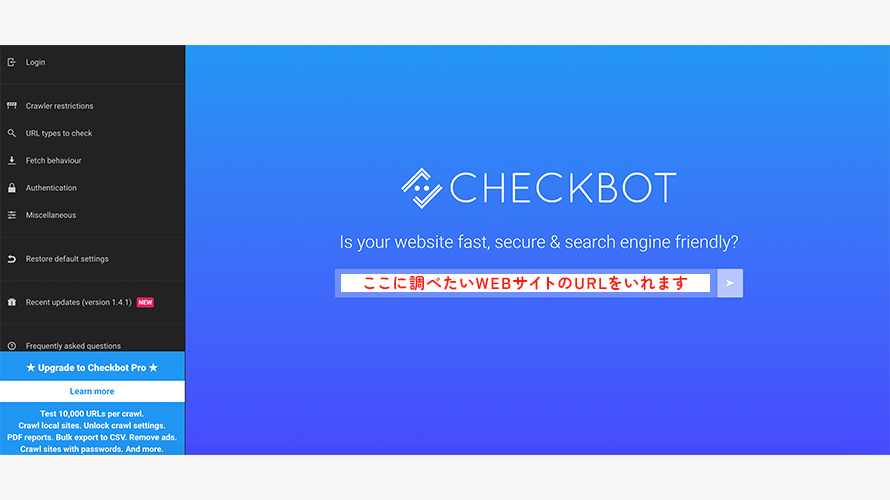
クリックすると以下の画面が表示されるので、調べたいサイトのURLを入力します。

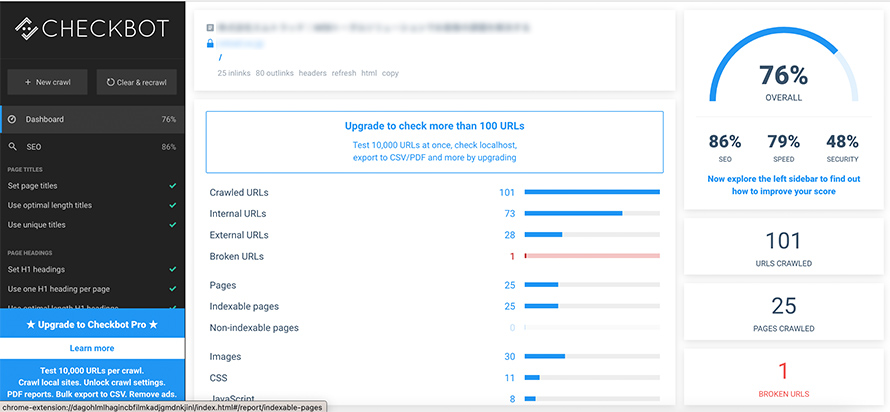
数秒するとクロールした結果、SEO・表示速度・セキュリティのスコアが%で表示されます。

チェック項目は多数あるので全部は書きませんが、SEOに関する項目だと
・タイトルが設置されているか、長さは適切か、ページ毎に違うタイトルを設置しているか
・H1タグが各ページに設置されているか、長さは適切か
・ディスクリプションが設置されているか、長さは適切か、ページ毎に違うものを設置しているか
・ALTタグが設置されているか
・URLの命名は適切か
・HTML、CSS、JS周りのエラー
・リンク切れしているものがないか …. などなどたくさんあります!
エラーになっているところは左側に赤字で出るので、すぐわかります。また具体的にどの箇所がエラーなのか、まで表示してくれるので、修正する箇所が明確でわかりやすいです。
どこまで修正対応するかはさておき、数秒でここまで詳細に表示してくれるので、致命的だなと思うところだけでも対応するだけでも検索結果など、改善されることがあるかもしれません。
まとめ
今回は2つだけですが、実務で使っていて便利だなと思った拡張機能の紹介でした!使い方は簡単ですし、業務効率化にもなると思うので、ぜひ一度使ってみてください!









