皆さんは、wordpressを使用している際に、
ビジュアルモードとテキストモードを切り替えているうちにページが表示崩れを起こしていたことはありませんか?
私はよくあります。
大抵そういう場合は最初から固定ページのみビジュアルモードを非表示にするという方法を取ることが多いのですが、
今回はどうしてもビジュアルモードで固定ページを編集したい!という方の為に、
とても便利なプラグインを紹介しようと思います。
目次
TinyMCE Advanced
『TinyMCE Advanced』
投稿の文字の大きさ、色、背景などなど、様々な機能を拡張できる代物なのですが、
なんと、ビジュアルモードで編集した際に元のコードを保持してくれる機能もついているんです。
使い方
使い方は簡単です。
管理画面>設定>TinyMCE Advanced
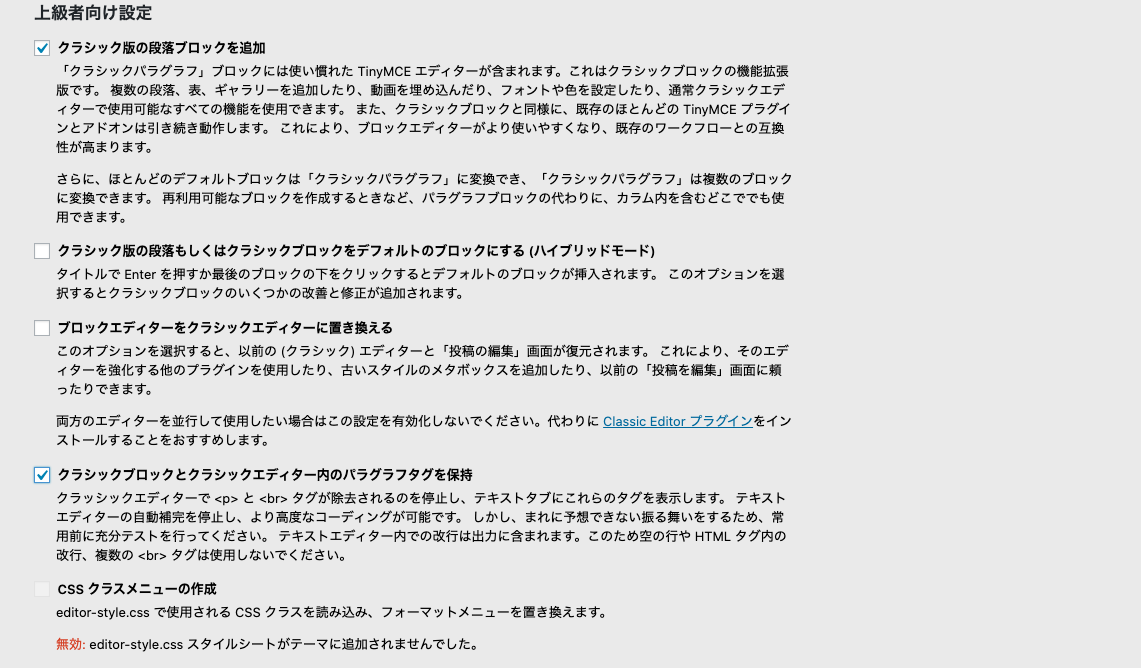
上記のページに移動したら、「上級者向け設定」の項目で
クラシックブロックとクラシックエディター内のパラグラフタグを保持にチェックを入れるだけ!

何らかの事情でプラグインが日本語対応していなかった場合は
Keep paragraph tags in the Classic block and the Classic Editorにチェックを入れてください。
Keep paragraph tags in the Classic block and the Classic Editorにチェックを入れてください。
使ってみよう
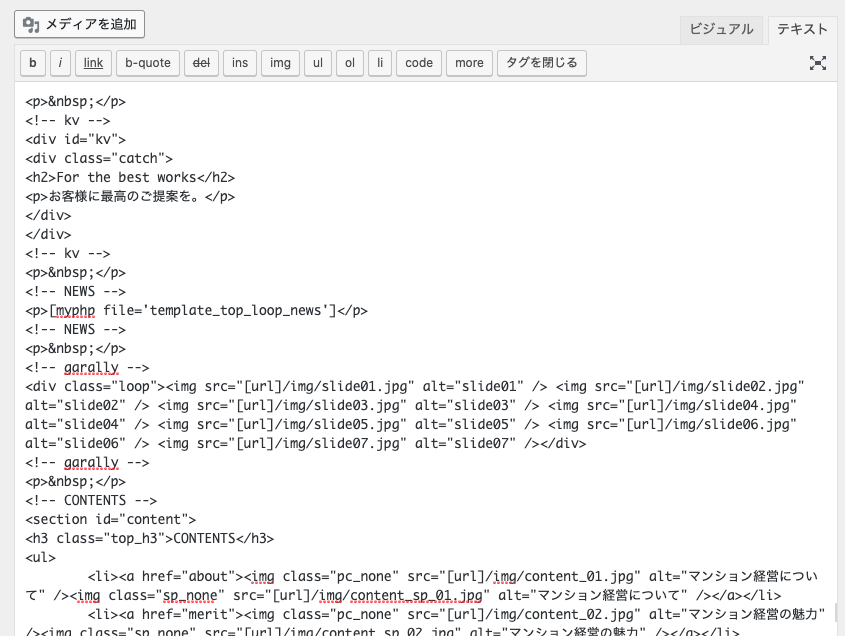
試しにこちらのページをビジュアルモードで編集してみます。

テキストモード

ビジュアルモード

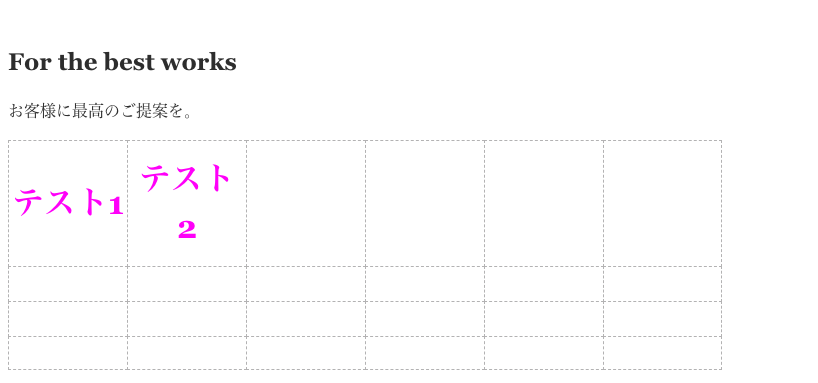
配色が最悪ですが、思い切ってテーブルに大きな文字で打ち込んでみます。
こちらを保存してみると……
プレビュー

新しく挿入した部分はともかく、元々のコードは一切崩れていませんでした!
すごい!
まとめ
TinyMCE Advancedってすごい!
皆さんも是非使ってみてください!
それでは!