サイトを移行するけど、phpによる影響がどうでるかわからない!といった流れから、今回導入したのは、「Local」(localflywheel)です。
仮想環境を一から準備すると導入のコストが大きすぎるので、「ローカル」で「Wordpress」環境をテストしたいと調べた所、内容にマッチしていたので此方を使いました。(windows,mac共に、無料で利用可能です!)
使いやすかった点としまして、設定から構築までの流れがシンプルで、スムーズにローカル環境を作成する事ができました。
各設定のverが気軽に差し替えられるので、エラーチェックがかなり捗りました!
1.ダウンロード

アカウント作成か、ダウンロードから進められます。
アドレスでの登録以外にもGithubやGoogleアカウントとの連動設定もあります。
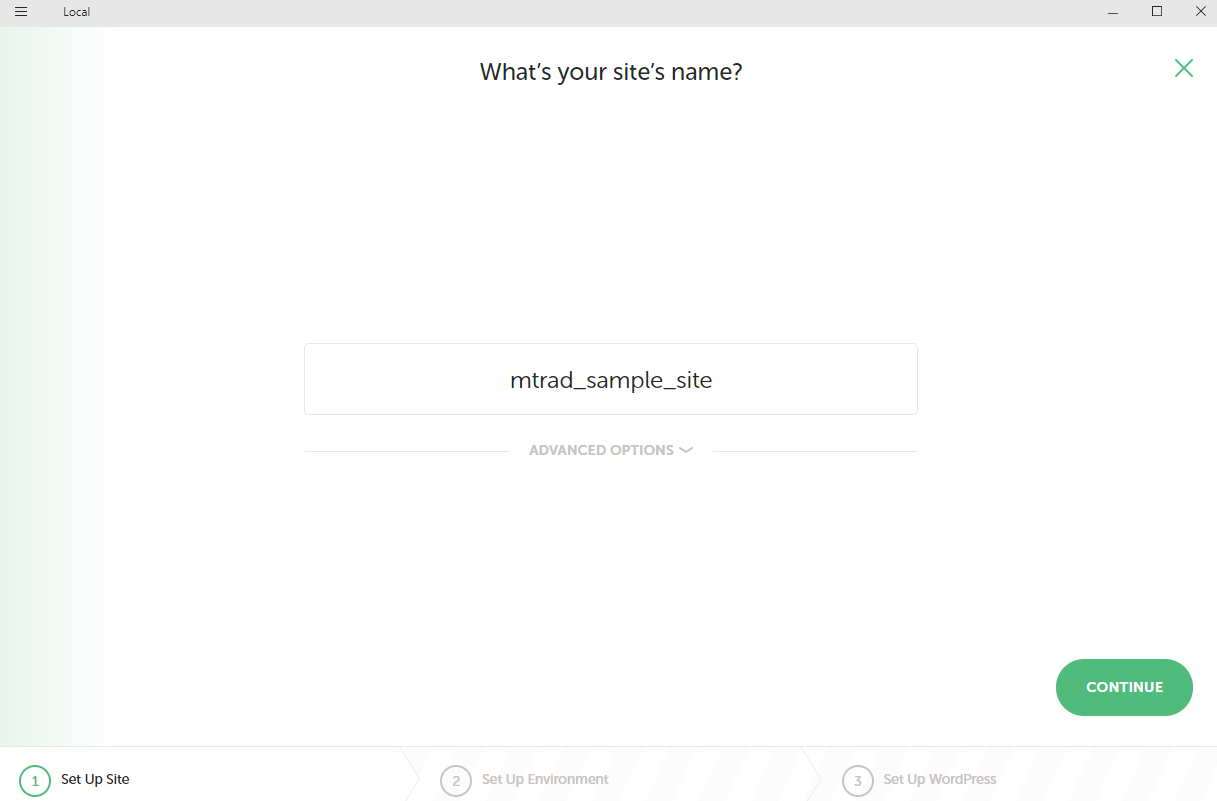
2.環境の構築

サイトの名前を入力します。

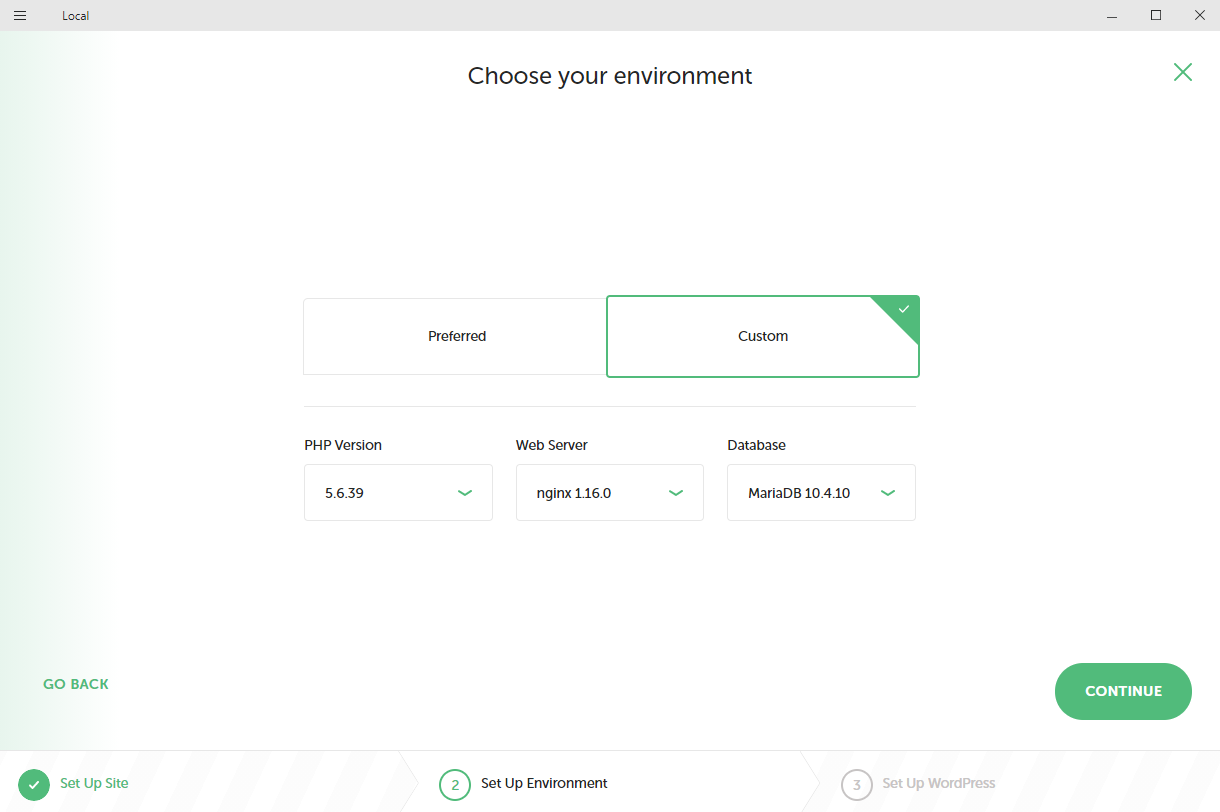
指定のPHPやserver変更を試したいので、Customを推奨します。
暫定ですが、下記の選択が可能です。
(※Databaseは後で変更ができないので、仕様に適したものを選択してください。)
PHP: 5.6.39 / 7.3.5 / 7.4.1 / 8.0.0
Server: nginx / Apache
Database: MySQL / MariaDB

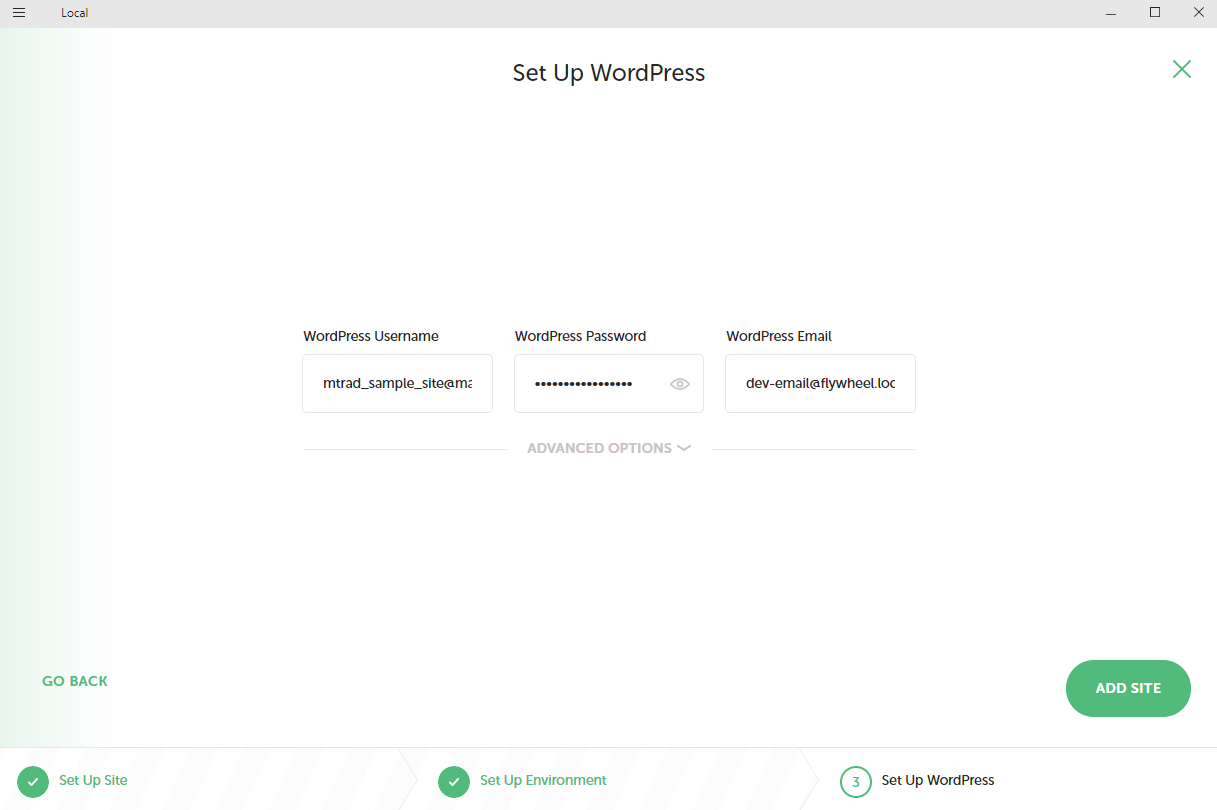
ID / PW を設定します。
後で、エクスポートなどをする場合は適当に設定してください。

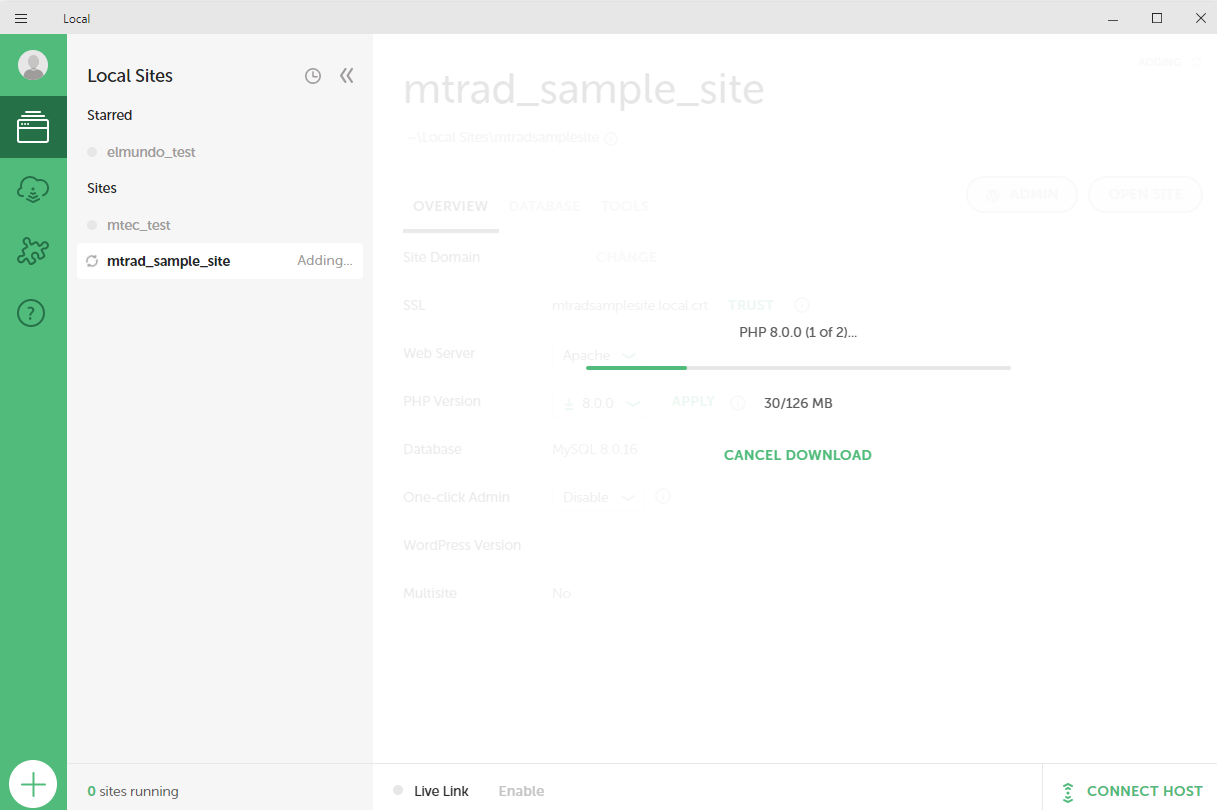
以上が完了するとローカル環境の生成がはじまります。
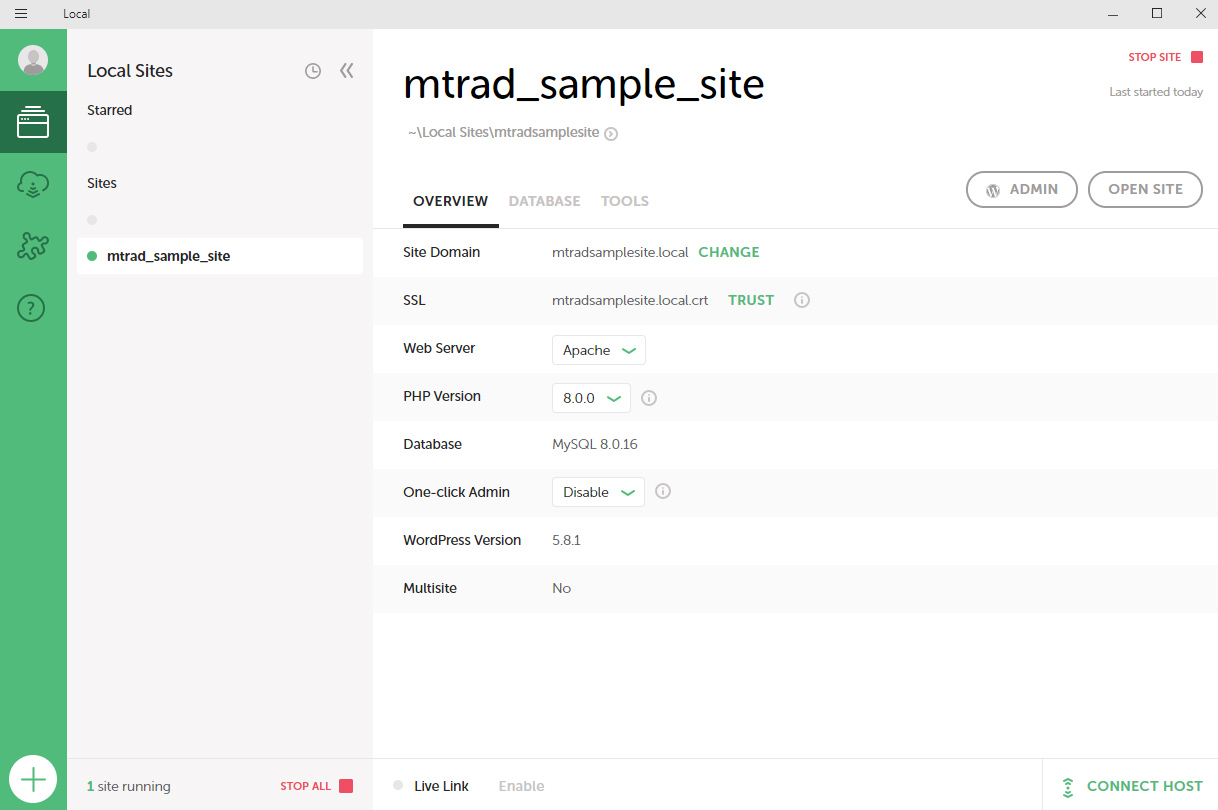
3.管理画面の設定

Localの管理画面側では、こちらの様に表示されます。
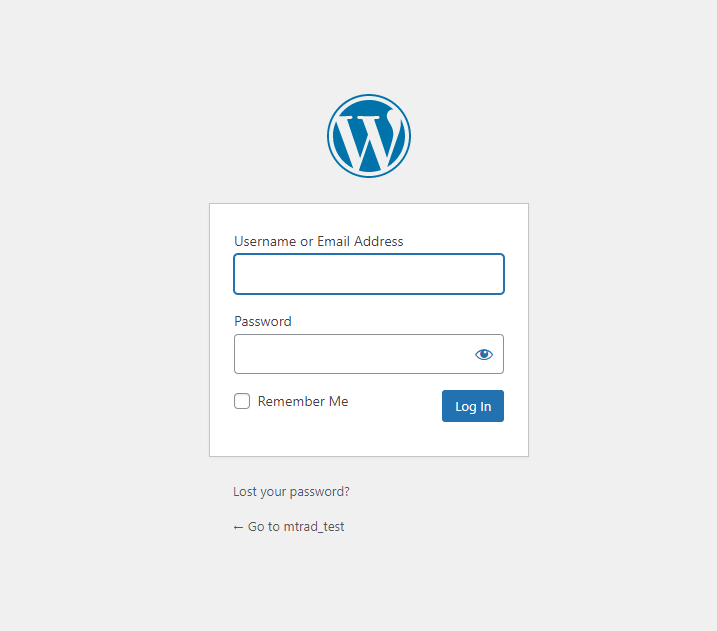
ADMINからログイン画面へ遷移するので、Siteがアクティブになっているか確認してからログインし、カスタマイズを行っていきます。

後は、Wordpress側の設定になります。
初期は英語なので、管理画面の設定で日本語に設定してから好きにテストを行ってください!
まとめ
導入コストが軽く、環境構築も早いので迷ったらすぐに試せます。
サイトが壊れても復元しやすいので、気にせず手を動かせる事がありがたいです!









