WordPress5.5から画像を自動で遅延読み込みする機能が追加されました。
遅延読み込みの効果と、実装方法についてまとめました。
画像の遅延読み込みとは
Webページにアクセスしたとき、通常すべての要素を読み込んでからページを表示しますが、データの重い画像があった場合、ページ全体の表示速度が遅くなってしまいます。
画像に遅延読み込みを設定すると、まずページ全体を表示をすることができ、ユーザーへのストレスが少なります。
また、ページの読み込み速度はGoogleが検索順位を決定付ける指標の一つなので、SEO対策にもなります!
WordPressの自動画像遅延読み込み機能
WordPress5.5からimgタグに対して自動で遅延読み込みする機能が追加になりました。
ただし、ファーストビューでの遅延読み込みはGoogleからの評価がよくないという事で、WordPress5.9からは2番目の画像から遅延読み込みするように修正されています。
自動画像遅延読み込みのやりかた
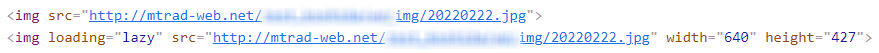
imgタグにwidth属性とheight属性を指定することで、遅延読み込みするようになります。

widthとheightの指定があるものには、loading=”lazy”が追記されます
※先述の通りWordPress5.9からは2番目の画像から遅延読み込みが適用されるので注意すること
なぜwidthとheightが必要なのか?
width属性とheight属性の指定が遅延の条件となっているのは、レイアウトシフトの発生を防げるからです。
レイアウトシフトとは、画像などが遅れて読み込まれたときに、レイアウトがずれる現象です。

あとから画像が割り込んで表示されて、テキストの位置がずれてしまいます。先にテキストを読み始めていた、ボタンを押そうとしていた場合、非常にストレスです。
width属性とheight属性の指定があれば、先にブラウザが画像の縦横比を把握してスペースを確保してくれるため、レイアウトシフトが発生しません。

cssで画像のゆがみを防ぐ
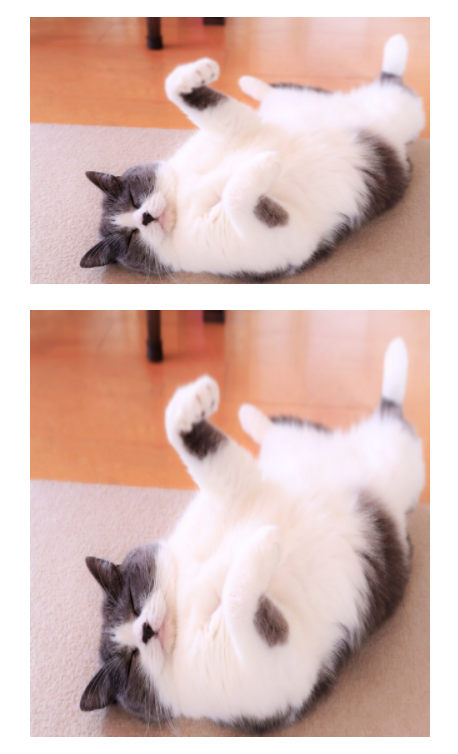
最後に、width属性とheight属性を指定すると画像が歪んでしまわないか注意が必要です。
cssでimgに下記を追記してあげましょう。
width: 100%; height: auto; または
width: auto; height: 100%;

上はwidth: 100%; height: auto;あり
参考
・画像の遅延読み込みが標準機能に【WordPress5.5の新機能】
・【2020年夏】imgタグにはwidthとheight属性を書くのがいいらしい
・レイアウトシフトって何?SEO上、重要指標の一つCLSについて
・Lazy-loadはLCPを悪化させる!? WordPressは2つ目の画像からネイティブLazy-loadを実装するように改良予定
以上、画像の遅延読み込みについてでした。