APIキーを取得
Googleアカウントの準備
下記より流れに沿って登録を進めます。
Google Cloud
APIの有効化
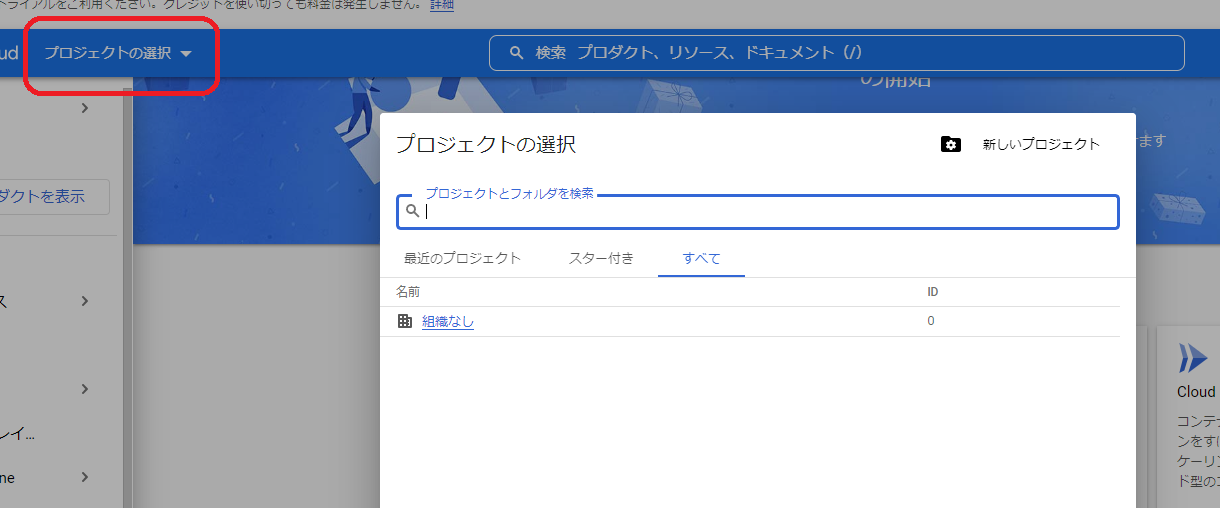
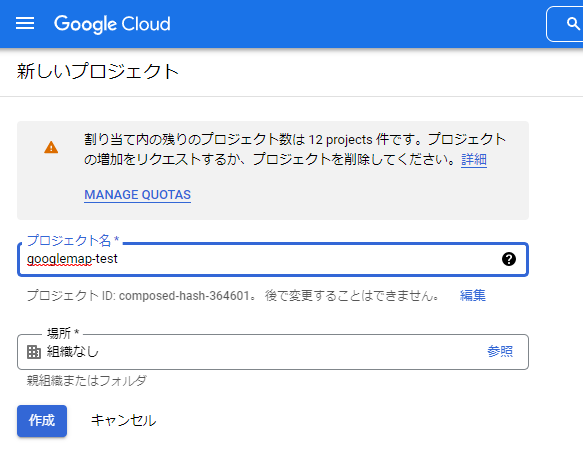
「プロジェクトを選択」をクリックし、「新しいプロジェクト」をたちあげます。


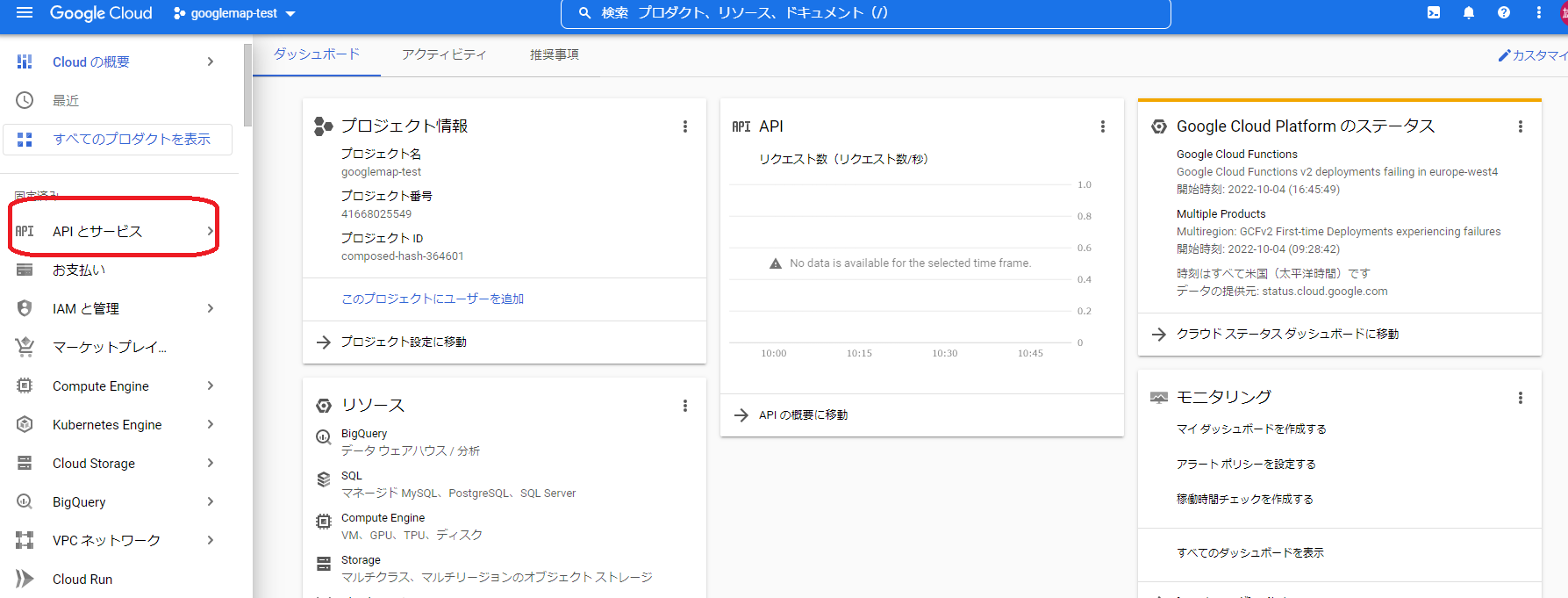
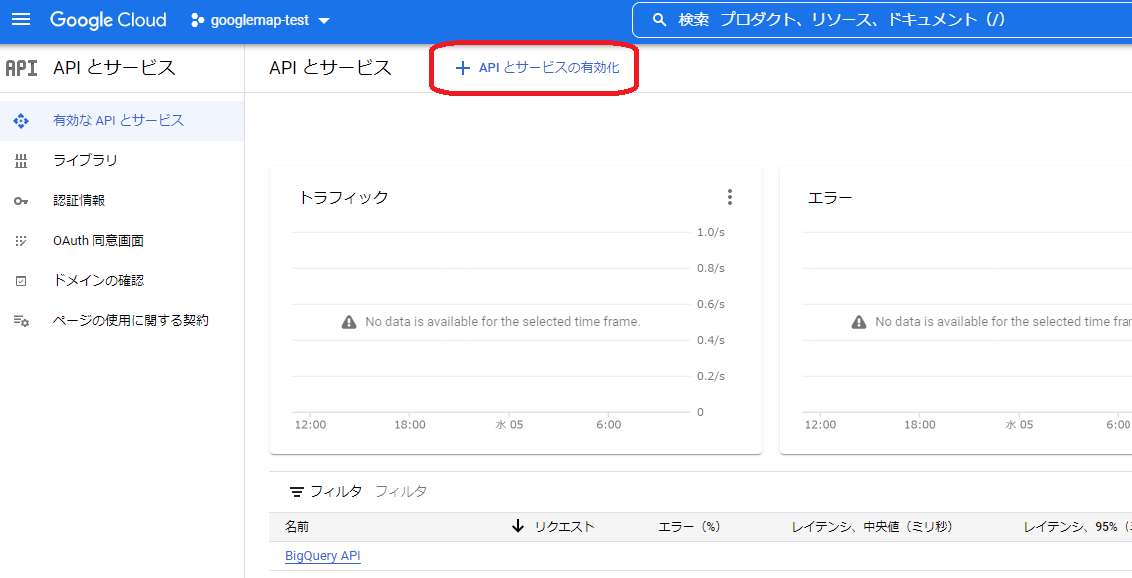
次に、ダッシュボードから「APIとサービスの有効化」をクリックします。


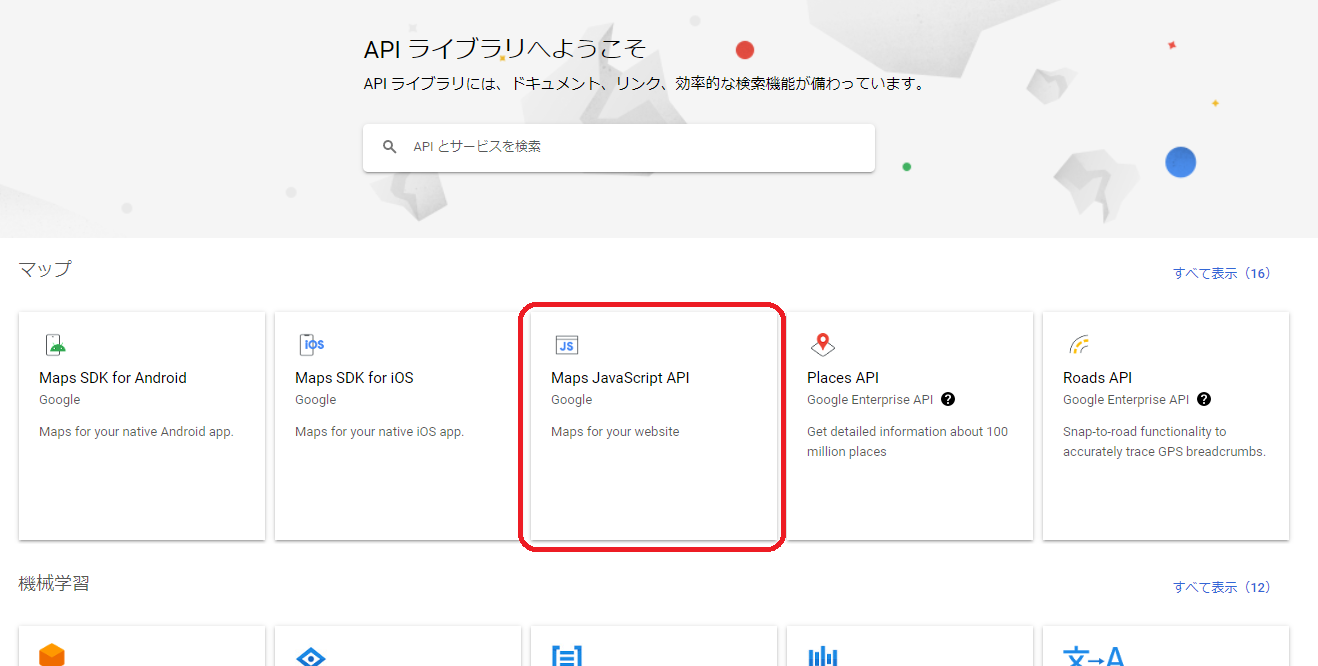
APIライブラリへ遷移するので、「Maps JavaScript API」を選択します。

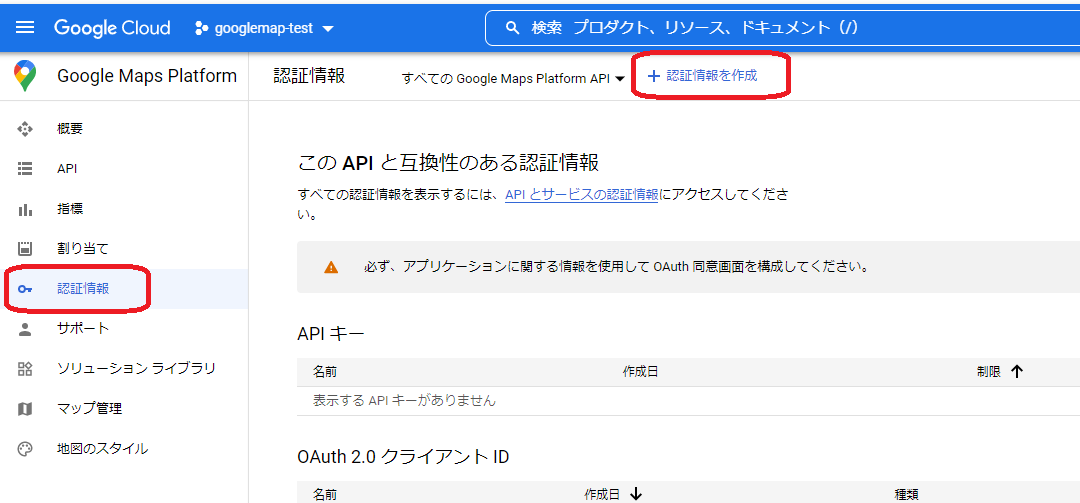
APIキーを発行するため、左メニューの「認証情報」を選択し、「認証情報を作成」の「APIキー」をクリックします。

以上で、APIキーの発行が完了となります。
キー情報は編集から再確認や制限などできるので、其方で微調整できます。
APIの利用
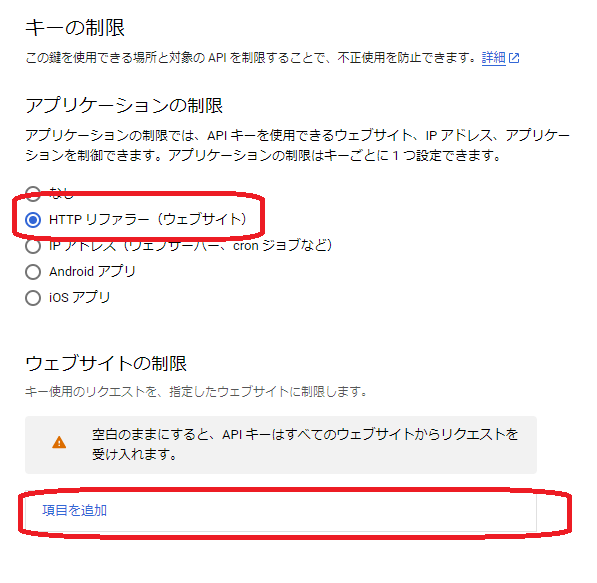
編集画面の「アプリケーションの制限」から、「HTTP リファラー(ウェブサイト)」を選択します。
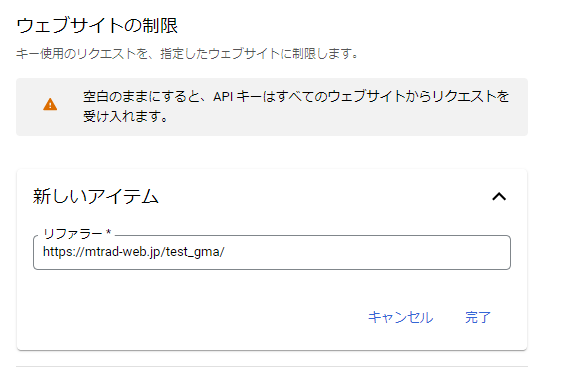
選択すると、「ウェブサイトの制限」という項目が現れるので、APIキーを設置したいサイトURLを項目へ追加します。


請求先の設定
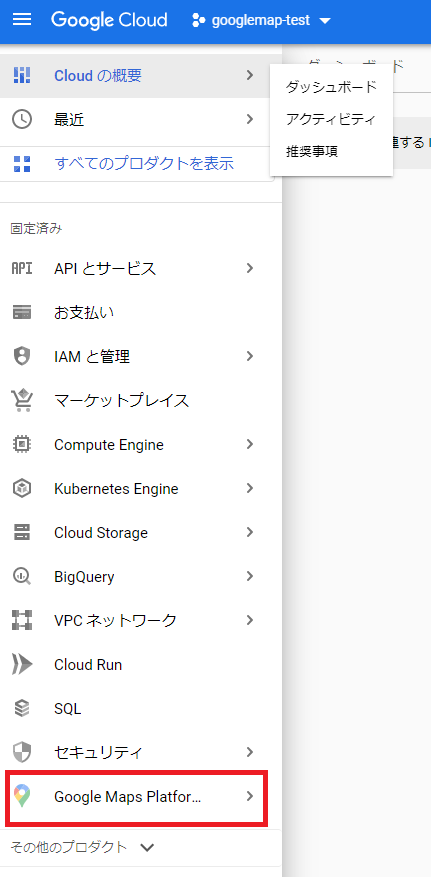
サイト制限が完了したら、1日のリクエスト回数を制限するため、ナビゲーションメニューから「Google Maps Platform」から「割り当て」を選択します。

※この際、プロジェクトに対して課金設定がされてない場合、請求先アカウントの作成へと遷移します。
※今回はテストでの実装となるため、手順の追従はここまでとなります。
APIキーの請求先を設定する場合は、必ずクライアント側で設定するようにしてください。

APIキーを使用したマップ作成
下記の内容をテストページを作成しました。
原宿駅を基準に
・マップの色変更
・ピンの変更
まとめ
上記以外にも色々とできそうなので、
下準備をしっかりした上で色々試したいと思いました。









