今回はLINE配信で便利な「Flex message」を紹介します!
Flex messageとは
「Flex Message」とはLINE公式アカウントで送ることのできるメッセージの一つです。
HTMLに近い感覚で画像やボタンなどをレイアウトしてメッセージ配信できる機能です。配信内容に合わせて文字サイズや色を変更したり、メッセージの途中やヘッダーに画像を組み込んだりすることが可能です。
メッセージのUI・UXを大幅に改善し、HTMLのような見せ方をでき、より一層ユーザーに合わせて自由にカスタマイズしたメッセージを配信できます。
例えば…
・交通情報を送れる
・商品をより大きく見せる
・動画が送れる
等、普通のメッセージでは送れないものを装飾してユーザーに訴求できます。
まずはLINEでログインしよう
下記よりアクセスをして、自分のLINEもしくはビジネスであればビジネスアカウントとつなげてください。
https://developers.line.biz/flex-simulator/
交通情報のメッセージを作ろう
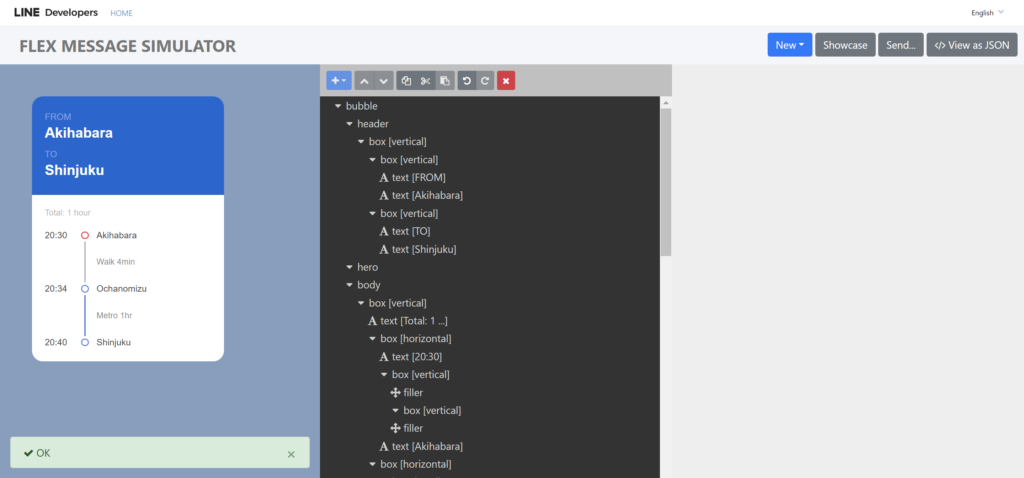
開いた瞬間見れるのがこの画面です。
まるでHTML様な雰囲気でとても親しみやすいです。
要素をクリックすると右側に細かいプロパティが表示されてそちらで編集をします。

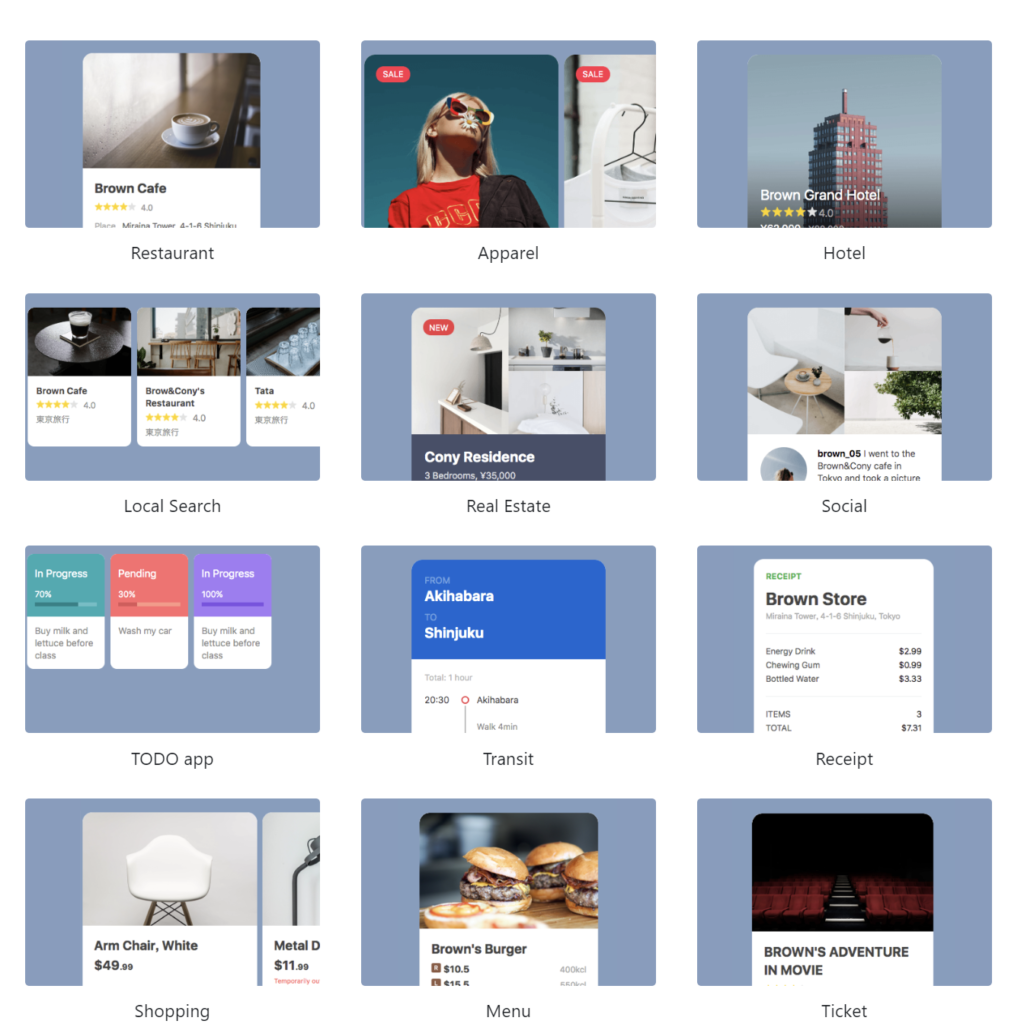
テンプレートはこれだけの種類があるのでこれを元にカスタマイズします。
今回は「Transit」を選択して作成します。

「Transit」のテンプレートを開くとこの様に元のテンプレートからかなりクオリティが高いです。

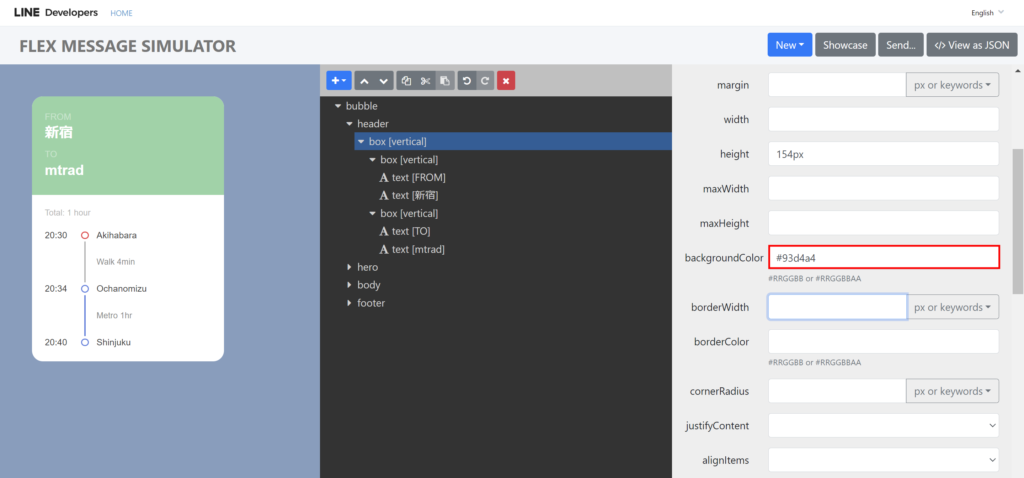
まずは背景をエムトラッドの緑にします。
プロパティの「backgroundcolor」を変更するだけで左のプレビューが反映されます。
HTMLやCSSと似ていますね!

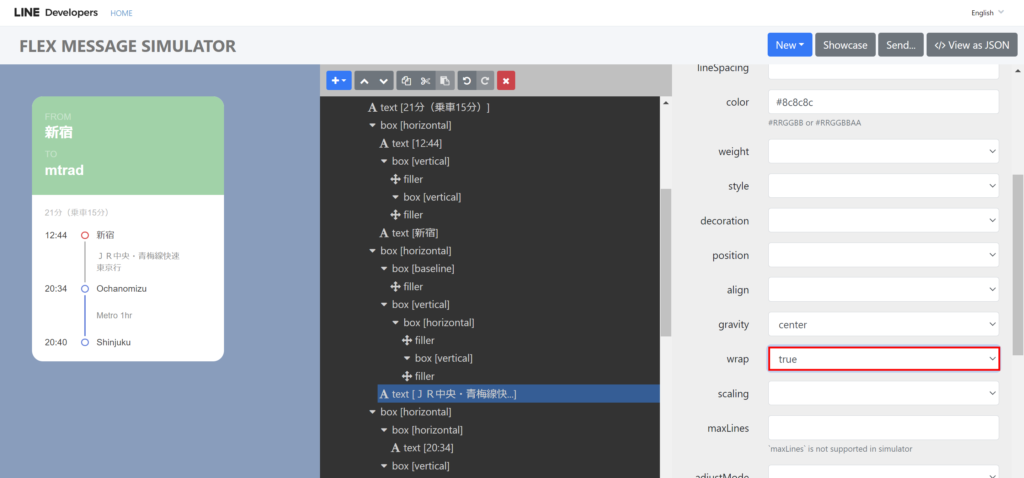
情報を入れていくうちに改行したいものがあれば要素を選んで、wrapを「true」にして…

その要素に「/n」をいれます。

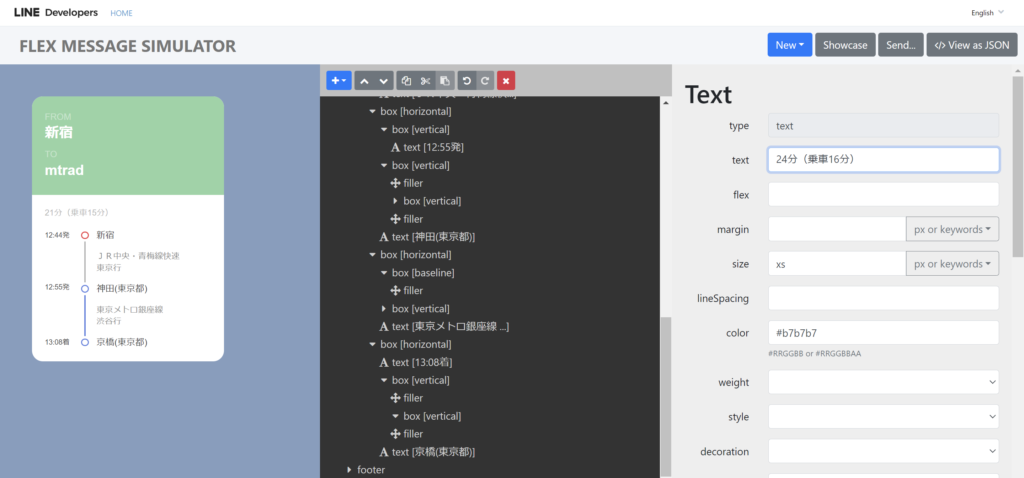
全ての要素をいれおわりました!見やすい道順の案内ができました。

テスト配信は上部の「send」から登録したユーザーに送付すると…こうやって配信が届きます!


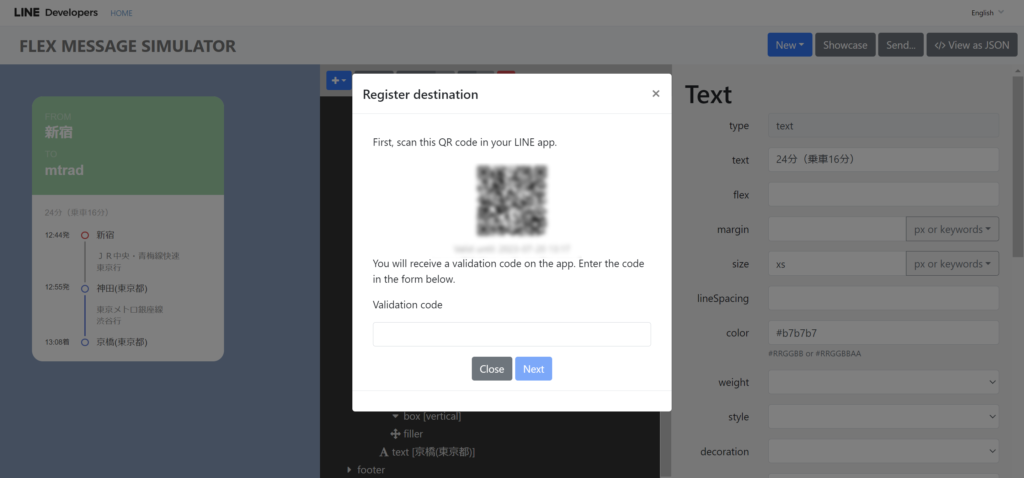
テスト確認のユーザーを増やすには「Regista~」の部分を押下するとQRコードが出てくるので
追加したいユーザーに読み込んでもらって追加しましょう!

様々な実例
Using Flex Message to create World Cup LINE Bot
ウェルカムスクリーンから、試合の得点表、速報等にも使えます。

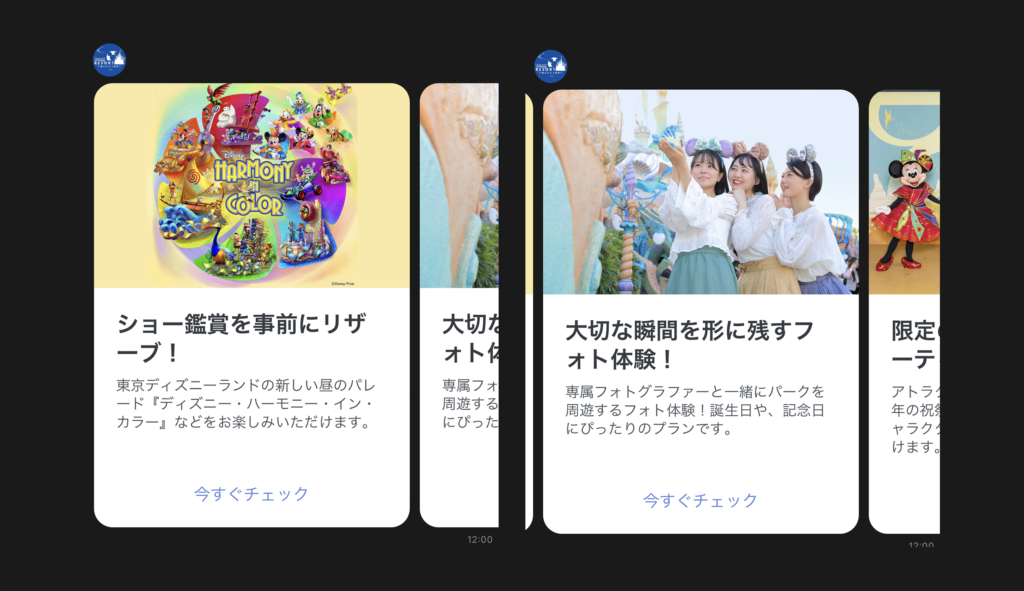
東京ディズニーリゾート
ショーの見所や、商品の紹介等わかりやすく訴求ができます!
写真も華やかなので興味を惹きますね!

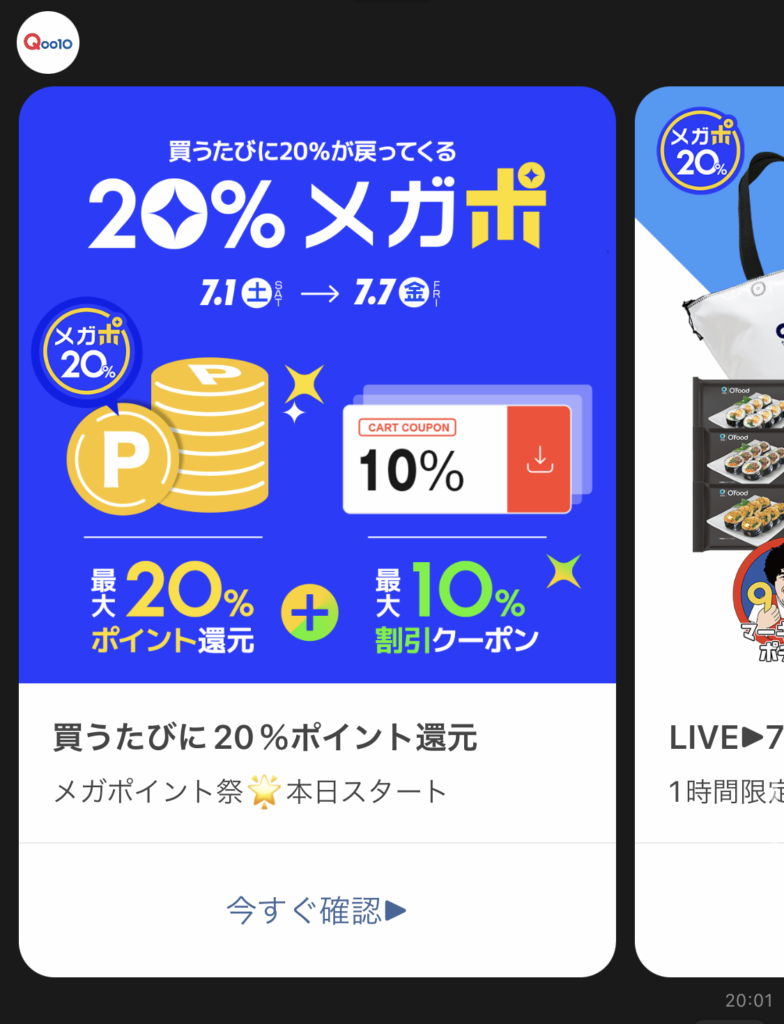
Qoo10
LPへの誘導も画像と文字で分かりやすく!

モアコンタクト
LINE限定クーポンもとってもわかりやすく、クリックしたくなります!

最後に
とても便利で分かりやすくLINEの内容を送れる「Flex message」ですが
LINE公式アカウントの公式管理画面(LINE Official Account Manager)からは送れず、APIでのみ配信可能です。
そのため、配信をできるサービスとの連携が必要であり、大体が月額費用が掛かってきます。
ただ、配信を幅を広げるものとして便利なものなのでクライアント様の要望によって使い分けしましょう!