MW WP Formのセレクトボックスにカスタム投稿のテキストを表示する
MW WP Formで使用できるセレクトボックスに、カスタム投稿で入力したテキストを加えることができます。
以下のような状態を作成します。
①MW WP Formのセレクトボックス

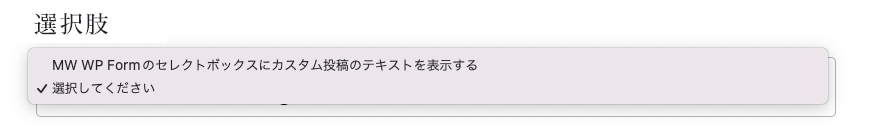
②カスタム投稿で入力したテキスト

①の選択肢に②が表示されるようにする。

各種記述について
MWフォーム
※nameは英字で設定してください。function.phpに記述するためです。
※children=””は空欄にしてください。(「選択してください」など初期の選択肢の設定いりません)
※post_raw=”true”の記述必要です

カスタム投稿
カスタム投稿の設定
function.phpに記述します
array(
‘labels’ => array(
‘name’ => __( ‘カスタム投稿の名前’ )
),
‘public’ => true,
‘has_archive’ => false, // アーカイブページを持つ
‘menu_position’ =>5, //管理画面のメニュー順位
‘supports’ => array( ‘title’, ‘author’, ‘custom-fields’, ‘revisions’ ),
)
);
ACFでフィールド名など設定
※フィールド名はphpの記述に使います

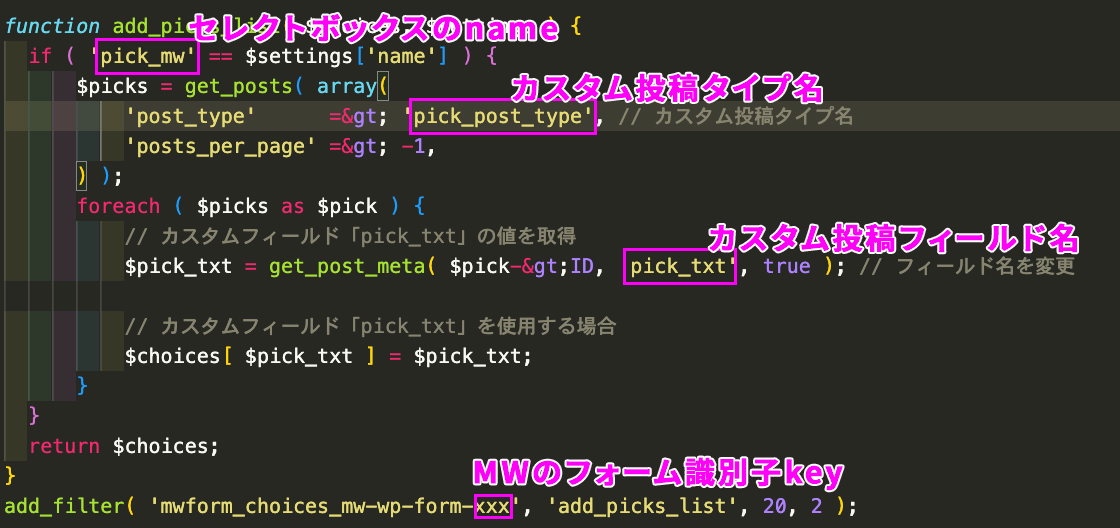
MW WP Formのセレクトボックスにカスタム投稿のテキストを表示するための記述
function.phpに記述します
if ( ‘pick_mw’ == $settings[‘name’] ) {
$picks = get_posts( array(
‘post_type’ => ‘pick_post_type’, // カスタム投稿タイプ名
‘posts_per_page’ => -1,
) );
foreach ( $picks as $pick ) {
// カスタムフィールド「pick_txt」の値を取得
$pick_txt = get_post_meta( $pick->ID, ‘pick_txt’, true ); // フィールド名を変更
// カスタムフィールド「pick_txt」を使用する場合
$choices[ $pick_txt ] = $pick_txt;
}
}
return $choices;
}
add_filter( ‘mwform_choices_mw-wp-form-xxx’, ‘add_picks_list’, 20, 2 );
当てはまるものを入れてください

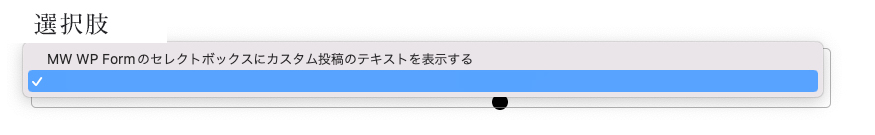
ここまでで以下のようになります。

初期状態の選択肢が空欄になってしますので、「選択してください」が初期の表示になる+「選択してください」は未入力扱いにする、という状態にします。
よく使う、children=”:選択してください,選択肢1, 選択肢2”などは今回のphpの記述と相性悪く、使えないので、JSの記述を追加します。
$( ‘#mw_wp_form_mw-wp-form-xxx select option[value=””]’ )
.html( ‘選択してください’ );
} );
※#mw_wp_form_mw-wp-form-xxxのxxxはフォーム識別子key
以上でMW WP Formのセレクトボックスにカスタム投稿のテキストを表示することができます。
MWの選択肢用のカスタム投稿を作成する以外にも、例えば募集要項のカスタム投稿などと組み合わせるのも良いと思います









