最近CSSのdisplayに、contentsという値があることを知り、とても便利だったのでご紹介します!
目次
display: contents;とは
概要

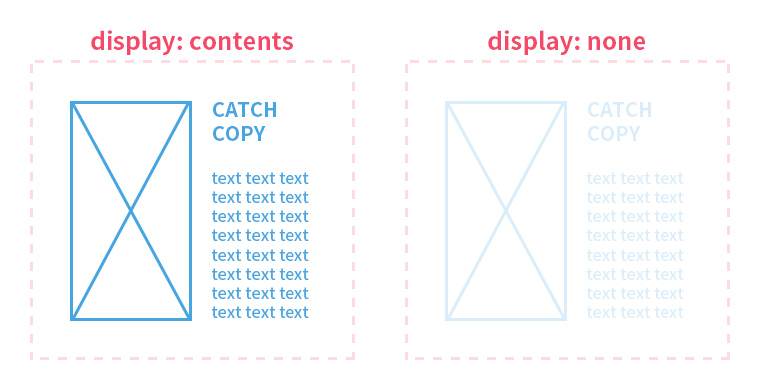
要素にdisplay: contents;を指定すると、“存在しない”ような扱いになります。
display: none;と似ていますが、noneの場合子孫要素も無くなってしまいますが、contentsの場合子孫はそのまま表示されます。
contentsを指定された要素は見えなくなるので、width、height、padding、margin、background-colorなどは効かなくなります。
ブラウザ対応状況
主要ブラウザでは、最新版であればほぼサポートされています。
https://caniuse.com/?search=contents
おすすめの使い方
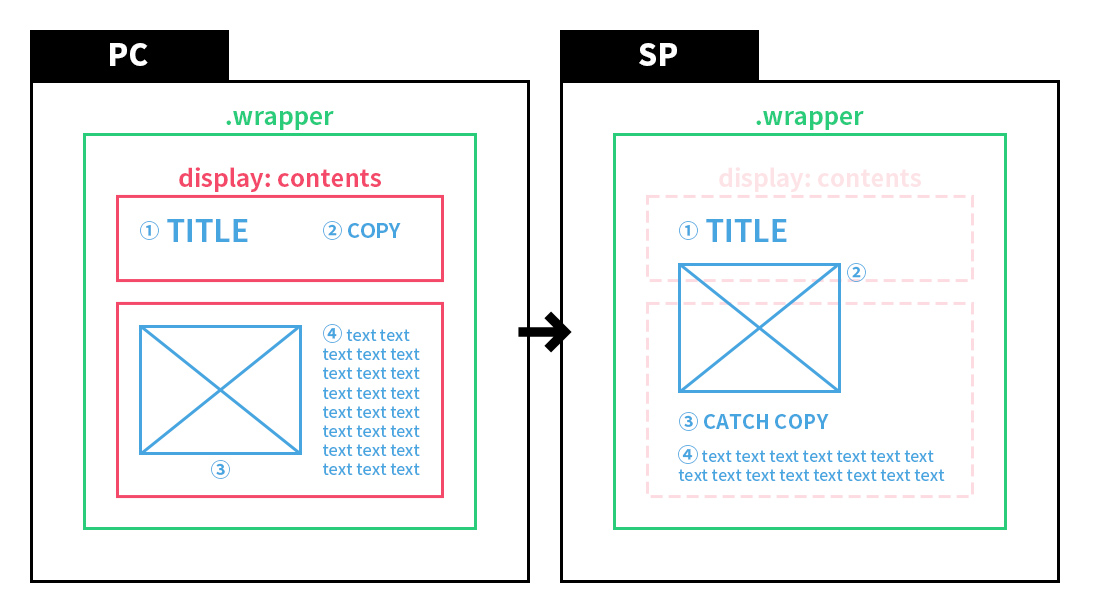
display: contents;を使うことで、レスポンシブ対応などにより要素の順番を入れ替えるとき、無駄なHTMLを書かずに済みます!

今までは上記のように順番を入れ替える場合、別々のボックスに入っている要素は順番を入れ替えることができず、パソコン・スマホ用それぞれ同じHTMLを用意して、CSSで表示を切り替える必要がありました。
テキストを修正する場合修正漏れが発生したり、HTMLの構造としてもあまり良くありません。
しかしdisplay: contents;を使えば、.wrapperにdisplay: flex;、要素にorderを指定することで自由に順番を入れ替えることができるようになります。
参考サイト
詳しい解説、その他の便利な使い方は参考サイトをご覧ください。
- display – CSS: カスケーディングスタイルシート
https://developer.mozilla.org/ja/docs/Web/CSS/display - display:contents;って何?どんな時に使うと便利なの?
https://qiita.com/kana_zzzz/items/db2c9acca5a84c7848c2 - CSSのdisplay: contentsの使い方や最新ブラウザ対応状況について徹底解説します!
https://pengi-n.co.jp/column/design/css-display-contents/ - [CSS]「display: contents;」がすごい便利!ラッパーを使った実装が大きく変わるこれからのテクニック
https://coliss.com/articles/build-websites/operation/work/how-to-work-display-contents.html









