目次
pxをvwに変換してデザインを再現する
WEBデザインをHTML/CSSで再現するのは、なかなか難しいものです。
デザイナーからデザイン・余白・パターン等の意図を聞き取る。自分でも規則を定義する。キャンバス上ではきれいなデザインでも、様々なデバイスサイズに対応させて落とし込むにはどのようなHTML/CSSが最適なのかの選択 等々…
ただそんな中でも、デザインのキャンバスサイズに対して何ピクセルなのかを計算すれば、デザインの縦横比そのままにHTMLで再現することができます。
計算式は『比率を求めたい要素のサイズ / キャンバス幅』です。
(当たり前の話かもしれませんが…)
再現例
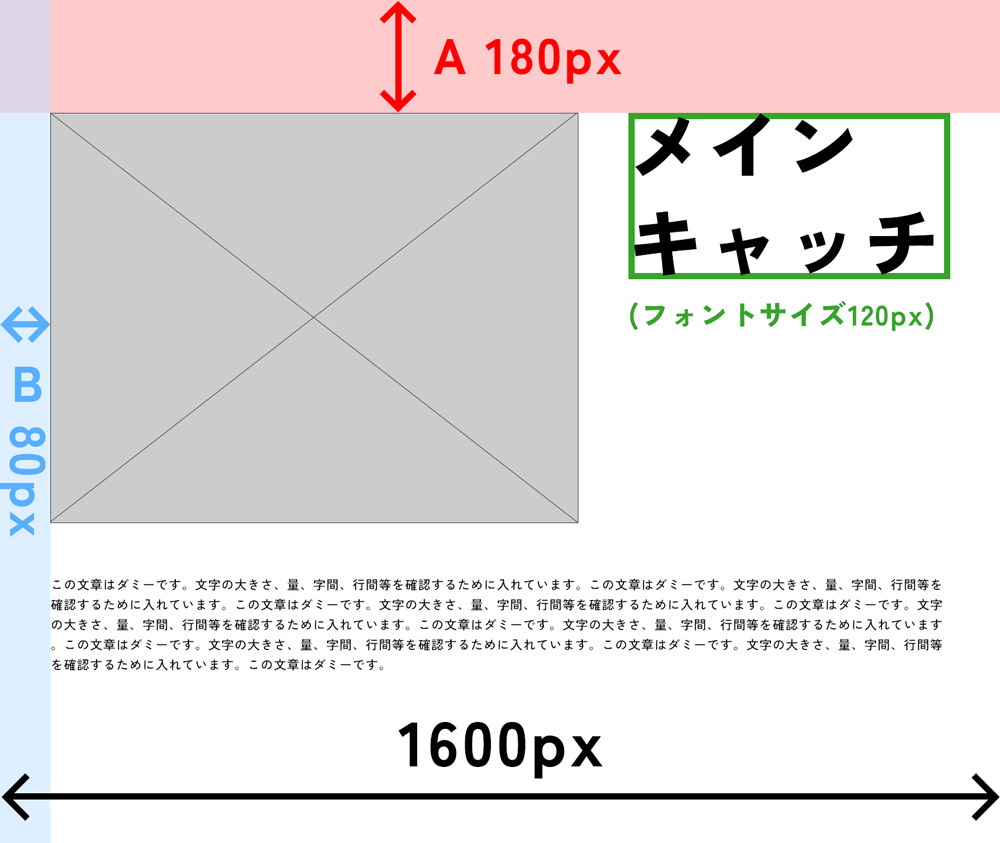
下記の図の場合、
Aの余白は11.25vw
Bの余白は5vw
メインキャッチのフォントサイズは7.5vw
となります。
pxをvwに変換する計算ツール
HTML/CSSを作成する際、電卓で計算すればOKですが、下記のような便利ツールサイトもあります。
(こちらのページその他にも沢山便利ツールがあります!)
vwや%を使っている参考サイト例
最後にvwや%を多く使って作成されているサイトをピックアップしました。
フォントサイズについては、ただ○○vwとしてしまうとデバイスサイズが小さいときに文字が小さくなりすぎてしまうので、clampとあわせてvwが使われているものもよく見かけますね。
・https://www.ys-dc.jp/
・https://www.starbucks.co.jp/cafe/hanami-dango/
・https://www.life-and-com.jp/
以上、vwを計算してデザインをきれいに再現する方法でした。